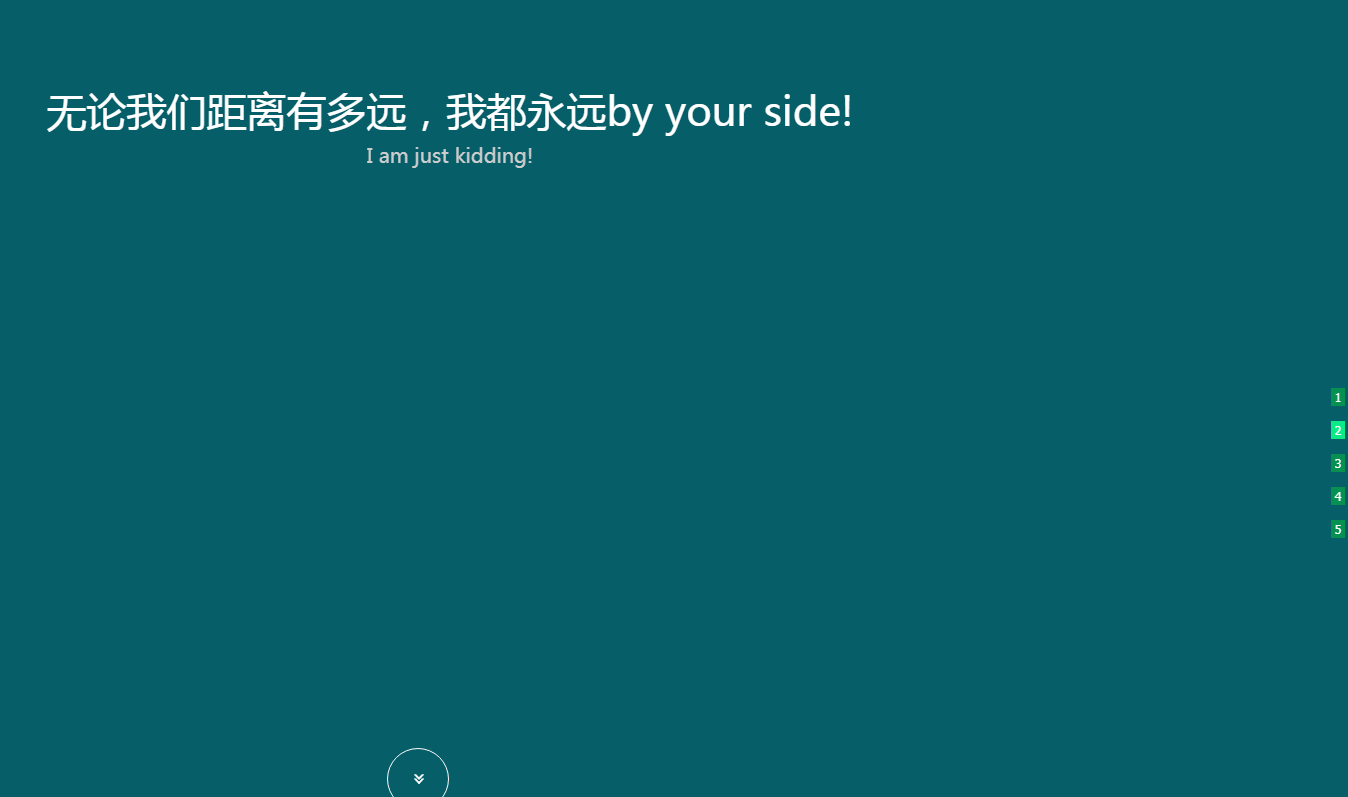
Vertikaler Gleiteffekt der Seite
Vertikaler Schiebeeffekt der CSS3-Seitenmaus
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So verhindern Sie, dass JQuery auf der Seite angezeigt wird
So verhindern Sie, dass JQuery auf der Seite angezeigt wird
28 May 2023
JQuery ist eine häufig verwendete Front-End-JavaScript-Bibliothek, mit der Entwickler problemlos verschiedene interaktive Effekte und Animationseffekte implementieren können. Manchmal kann der JQuery-Code jedoch während des Entwicklungsprozesses nicht normal auf der Webseite angezeigt werden. Was soll ich zu diesem Zeitpunkt tun? In diesem Artikel werden verschiedene Lösungen vorgestellt, die Ihnen helfen, das Problem zu lösen, dass JQuery nicht angezeigt wird. Methode 1: Überprüfen Sie, ob die JQuery-Datei korrekt eingefügt wurde. Bei der Verwendung von JQuery müssen Sie zunächst die entsprechende JQuery-Datei korrekt in die Webseite einführen. Im Allgemeinen können Sie bestehen
 So stellen Sie sicher, dass der Pseudo-Fortschrittsbalken als GIF-Bild auf der Seite angezeigt wird
So stellen Sie sicher, dass der Pseudo-Fortschrittsbalken als GIF-Bild auf der Seite angezeigt wird
25 Sep 2018
Zur Vereinfachung bei der Arbeit müssen wir einige Effekte hinzufügen. In diesem Artikel erfahren Sie, wie Sie ein GIF-Bild mit einem Pseudo-Fortschrittsbalken anzeigen.
 Die JQuery-Seite verhindert das Scrollen der Seite
Die JQuery-Seite verhindert das Scrollen der Seite
14 May 2023
Bei der Entwicklung von Webseiten kann es vorkommen, dass wir unter bestimmten Umständen das Scrollen von Seiten verbieten müssen, z. B. bei Popup-Modalboxen, Popup-Menüs usw. In diesem Fall können wir jQuery verwenden, um das Scrollen der Seite zu deaktivieren. Im Folgenden wird detailliert beschrieben, wie Sie mit jQuery das Scrollen von Seiten verhindern können. 1. Scrollen abrufen und deaktivieren Zuerst müssen Sie die Bildlaufleiste abrufen. Wir können den folgenden Code verwenden, um die Bildlaufleiste zu erhalten: ```var scrollTop = $(window).scrollTop();```where, s
05 Dec 2017
Im Webdesign sind trapezförmige Registerkarten eine sehr häufige Form, aber trapezförmige Registerkarten sind ein Stil, der schwer zu implementieren ist. Viele Entwickler verwenden trapezförmige Hintergrundbilder direkt, um Effekte zu erzeugen, aber die Verwendung von Hintergrundbildern ist keine sehr ideale Möglichkeit. Hier stellt Ihnen der Autor eine Methode vor, mit der Sie CSS direkt verwenden können, um den Trapezeffekt zu erzielen.
 Methode der übergeordneten JQuery-Seite
Methode der übergeordneten JQuery-Seite
24 May 2023
jQuery ist eine sehr beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während des Entwicklungsprozesses müssen wir häufig Methoden auf der untergeordneten Seite auf der übergeordneten Seite oder Methoden auf der übergeordneten Seite auf der untergeordneten Seite aufrufen. In diesem Artikel erfahren Sie, wie Sie diese Funktionen in jQuery implementieren. 1. Rufen Sie die Methode auf der übergeordneten Seite auf der untergeordneten Seite auf. Um die Methode auf der übergeordneten Seite auf der untergeordneten Seite aufzurufen, müssen wir das übergeordnete Objekt verwenden. Das übergeordnete Objekt zeigt auf das übergeordnete Fenster, das das aktuelle Fenster enthält. In jQuery,
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Hervorheben von Seitenschlüsselwörtern vorgestellt. Er analysiert die Techniken des jQuery-Plug-Ins, um das Hervorheben zu realisieren. Freunde, die es benötigen, können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich der von jQuery implementierte Online-Kundendienst-Effektcode vorgestellt. Es handelt sich um einfache Techniken zur Anzeige und Ausblendung von jQuery-Effekten. Es ist von großem praktischem Wert.
23 May 2018
Dieses Mal werde ich Ihnen Jquery zur Implementierung einer zufälligen Auswahlumschaltung beim Öffnen der Seite vorstellen. Was sind die Vorsichtsmaßnahmen für Jquery, um eine zufällige Auswahlumschaltung beim Öffnen der Seite zu implementieren?
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER