css3hoover schweben
css3hoover schweben
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
 golang int schweben
golang int schweben
15 May 2023
Golang ist eine moderne und effiziente Programmiersprache, die mehrere Datentypen wie Ganzzahlen, Gleitkommazahlen, Zeichenfolgen usw. unterstützt. Im eigentlichen Programmierprozess stoßen wir jedoch häufig auf einige Probleme bei der Datentypkonvertierung, darunter die Konvertierung des Typs int in den Typ float ein relativ häufiges Problem. In Golang können wir die Datentypen float32 und float64 verwenden, um Gleitkommazahlen darzustellen, während int-Typen in die Typen int8, int16, int32 und int64 unterteilt sind. Zum Konvertieren des int-Typs
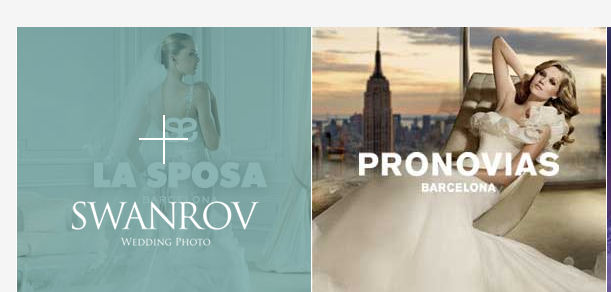
 Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
Über CSS zum Hinzufügen eines Schaltflächenereignisses (wie man ein CSS-Mausklickereignis schreibt)
12 Feb 2024
ainer\">Wir müssen tatsächlich viele Male Mauseffekte auf Webseiten festlegen. Einige werden automatisch generiert, beispielsweise ein Link. Wenn die Maus nach oben bewegt wird, verwandelt sie sich automatisch in eine Hand zum Klicken. Manchmal wird eine Eingabe eingegeben. Kästchen, dann verwandelt sich die Maus automatisch in ein englisches Großbuchstabe I. Können wir also mehr Objekte so einstellen, dass sie so aussehen, wie wir es brauchen? Schauen wir uns den Effekt an:
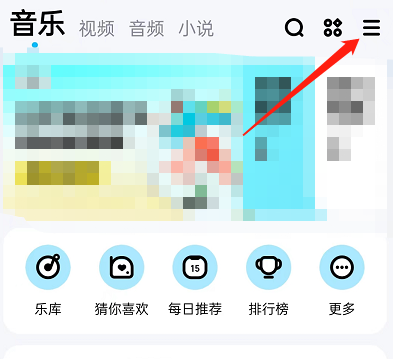
 So lassen Sie Kugou-Musiktexte auf dem Desktop schweben. So lassen Sie Kugou-Musiktexte auf dem Desktop schweben
So lassen Sie Kugou-Musiktexte auf dem Desktop schweben. So lassen Sie Kugou-Musiktexte auf dem Desktop schweben
16 Jul 2024
Viele Freunde sind sicher neugierig, wie die Texte von Kugou Music auf dem Desktop angezeigt werden? Wenn Sie also interessiert sind, schauen Sie sich bitte die vom Editor bereitgestellte Methode zum Anhalten von Kugou-Musiktexten auf dem Desktop an. Ich hoffe, dass dieses Tutorial allen helfen kann. 1. Öffnen Sie zunächst Kugou Music. Klicken Sie auf der Startseite auf die drei horizontalen Linien in der oberen rechten Ecke. 2. Klicken Sie dann auf Einstellungen. 3. Als nächstes schalten Sie den Schalter auf der rechten Seite der schwebenden Liedtexte auf dem Desktop ein. 4. Schließlich wird angezeigt, dass die schwebenden Liedtexte auf dem Desktop aktiviert sind.
 Teilen Sie einige Verwendungszwecke zum Schweben mit
Teilen Sie einige Verwendungszwecke zum Schweben mit
09 Jun 2017
Der :hover-Selektor wird verwendet, um das Element auszuwählen, über dem sich der Mauszeiger befindet. Der :hover-Selektor kann für alle Elemente verwendet werden, nicht nur für Links. In der CSS-Definition muss :hover nach :link und :visited (falls vorhanden) stehen, damit der Stil wirksam wird. Nachfolgend fassen wir die Verwendung von :hover: zusammen:
16 Jul 2017
In diesem Artikel wird hauptsächlich der schwebende Wolkeneffekt vorgestellt, der durch die im WeChat-Applet entwickelte Animationsschleifenanimation erzielt wird. Er analysiert die spezifischen Schritte und zugehörigen Betriebsfähigkeiten der Animation in Kombination mit der js-Zeitfunktion, um den Schleifenanimationseffekt in Form von Beispielen zu erzielen zum Folgenden
 Warum Clear Float? Wie lösche ich es? (schweben)
Warum Clear Float? Wie lösche ich es? (schweben)
28 Nov 2019
Floating wird im Wesentlichen zum Erzeugen einiger Textmischeffekte verwendet. Wenn wir es jedoch für das Layout verwenden, treten viele Probleme auf. Da das schwebende Element nicht mehr die Position des ursprünglichen Dokumentflusses einnimmt, hat es Auswirkungen auf das Layout nachfolgender Elemente. Um diese Probleme zu lösen, muss das schwebende Element zu diesem Zeitpunkt gelöscht werden.
 Wie man die Box in CSS schweben lässt
Wie man die Box in CSS schweben lässt
11 Nov 2020
So machen Sie die Box in CSS schwebend: Sie können das Float-Attribut verwenden, z. B. [float: left;]. Mit dem Float-Attribut können mehrere Boxen horizontal in einer Reihe links oder rechts angeordnet werden. Die Breite der Box wird nicht mehr gestreckt, sondern anhand der Breite des Inhalts in der Box bestimmt.
 Warum schnappen meine transformierten Elemente beim Schweben zurück?
Warum schnappen meine transformierten Elemente beim Schweben zurück?
30 Oct 2024
Warum schnappt meine Transformation zurück? Im Bereich CSS kann das schwer fassbare Verschwinden der Transformation ein rätselhaftes Phänomen sein. Hier,...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.