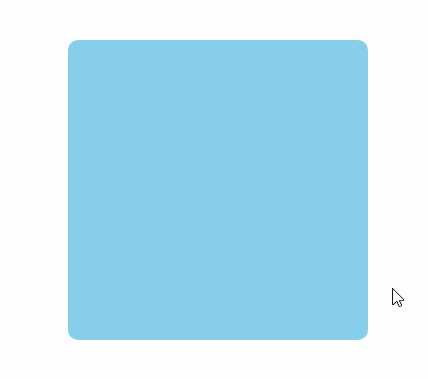
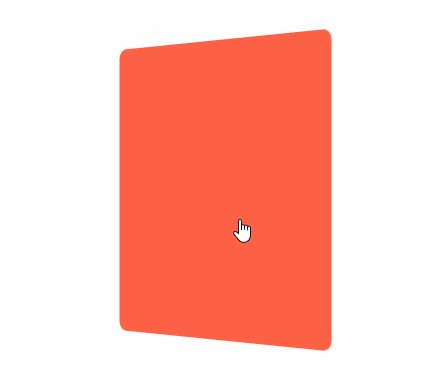
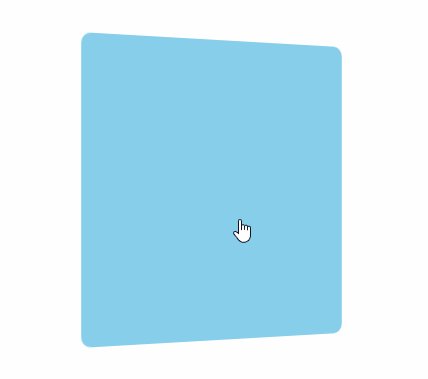
jquery Mouseover 3D-Flip-Effekt

Durch das 3D-Spiegeln von CSS3-Bildern können intelligente Urteile basierend auf den unterschiedlichen Richtungen der Mausbewegungen nach innen und außen getroffen werden.
3D-Spiegeln von CSS3-Bildern, das intelligente Urteile basierend auf den unterschiedlichen Richtungen der Mausbewegung nach innen und außen treffen kann
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erzielen Sie einen 3D-Flip-Effekt der Karte
Erzielen Sie einen 3D-Flip-Effekt der Karte
20 Mar 2018
Dieses Mal werde ich Ihnen vorstellen, wie Sie den 3D-Umdrehungseffekt von Karten erzielen. Was sind die Vorsichtsmaßnahmen, um den 3D-Umdrehungseffekt von Karten zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So erzielen Sie einen 3D-Flip-Effekt in CSS3
So erzielen Sie einen 3D-Flip-Effekt in CSS3
21 Apr 2021
In CSS3 können Sie das Attribut „transform“ mit 3D-Rotationsfunktionen wie „rotateY()“ und „rotateX()“ verwenden, um einen 3D-Flip-Effekt zu erzielen. RotateX() kann ein Element um einen bestimmten Winkel um seine X-Achse drehen, und rotateY() kann ein Element um einen bestimmten Winkel um seine Y-Achse drehen.
 So erzielen Sie mit CSS einen Karten-3D-Flip-Effekt
So erzielen Sie mit CSS einen Karten-3D-Flip-Effekt
09 Mar 2018
In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren des 3D-Flip-Effekts von Karten mit CSS vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
16 May 2016
In diesem Artikel wird hauptsächlich der Jquery-Mosaik-Splicing-Flip-Effekt vorgestellt. Er wird allen Freunden empfohlen, die ihn benötigen.
 So erzielen Sie mit jquery einen Click-Flip-Effekt
So erzielen Sie mit jquery einen Click-Flip-Effekt
16 May 2022
Implementierungsmethode: 1. Verwenden Sie die Anweisung „element object.click(function(){})“, um das Klickereignis an das angegebene Element zu binden und die Ereignisverarbeitungsfunktion festzulegen. 2. Legen Sie in der Verarbeitungsfunktion „element object.css“ fest ("transform ","rotateY(180deg)")"-Anweisung, um den Flip-Effekt zu erzielen.
 So verwenden Sie jQuery, um einen Text-Flip-Effekt zu erzielen
So verwenden Sie jQuery, um einen Text-Flip-Effekt zu erzielen
17 Apr 2023
Mit der Popularität moderner Webseiten und Anwendungen haben viele Menschen begonnen, verschiedene coole Effekte zu verwenden, um Webseiten mehr Interaktivität und visuelle Effekte zu verleihen. Ein solcher Effekt ist das Umdrehen der Schriftart. Durch die Verwendung der jQuery-Bibliothek können wir diesen Effekt leicht erzielen. In diesem Artikel zeige ich Ihnen, wie Sie mit jQuery einen Text-Flip-Effekt erzielen und wie Sie ihn auf Ihre Website anwenden. Schritt 1. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. Wir erstellen einen DIV-Container und fügen ihm zwei SPAN-Tags hinzu
 HTML, CSS und jQuery: Erstellen Sie einen wunderschönen Karten-Flip-Effekt
HTML, CSS und jQuery: Erstellen Sie einen wunderschönen Karten-Flip-Effekt
27 Oct 2023
HTML, CSS und jQuery: Erstellen Sie einen schönen Kartenumdreheffekt. Im Webdesign kann die Anwendung von Spezialeffekten die Interaktivität und die visuellen Effekte der Seite erhöhen. Der Kartenumdreheffekt ist ein häufiger Spezialeffekt, der Benutzern ein lebendigeres und interessanteres Surferlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Kartenumdrehungseffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Grundstruktur von HTML vorbereiten. Wir werden zwei div-Elemente verwenden, um die Vorderseite der Karte darzustellen
 HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
24 Oct 2023
HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard. Bei Webdesign und -entwicklung können die coolen Effekte das Benutzererlebnis verbessern und die Website attraktiver machen. Ein häufiger cooler Effekt ist das Umdrehen von 3D-Karten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen coolen 3D-Flip-Card-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Struktur, um den Inhalt der Flip-Card aufzunehmen. Lassen Sie uns eine einfache HTML-Seite erstellen und das Notwendige hinzufügen
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.


Hot Tools

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。





