jQuery横向手风琴菜单
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
本文给大家分享一款简单但实用的多级垂直手风琴下拉菜单列表,完全使用css来制作多级手风琴菜单,通过该代码将不同的子菜单进行分组制作出多级菜单的效果,本文附效果演示和源码下载感兴趣的朋友一起学习吧
 jQuery erstellt ein großartiges Akkordeon-Faltmenü_jquery
jQuery erstellt ein großartiges Akkordeon-Faltmenü_jquery
16 May 2016
In diesem Artikel wird hauptsächlich die Wirkung von jQuery zum Erstellen eines hervorragenden Akkordeon-Faltmenüs vorgestellt. Es wird allen empfohlen, die es benötigen.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierung eines Akkordeon-Panel-Menüs vorgestellt, das erweitert und reduziert werden kann, und die zugehörigen Verwendungsfähigkeiten der slideUp- und slideDown-Methoden in jQuery. Der Code ist einfach und praktisch und hat einen bestimmten Referenzwert kann sich darauf beziehen.
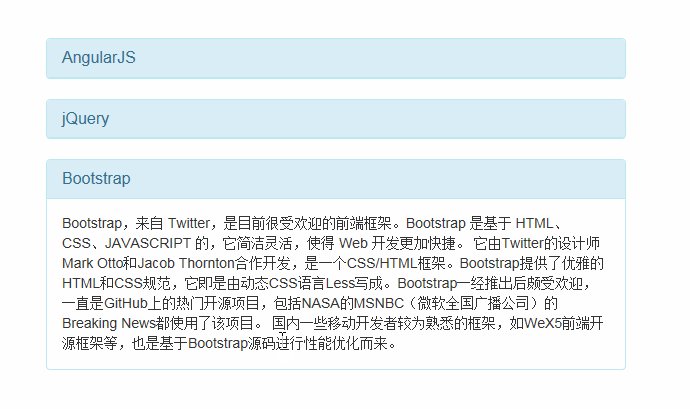
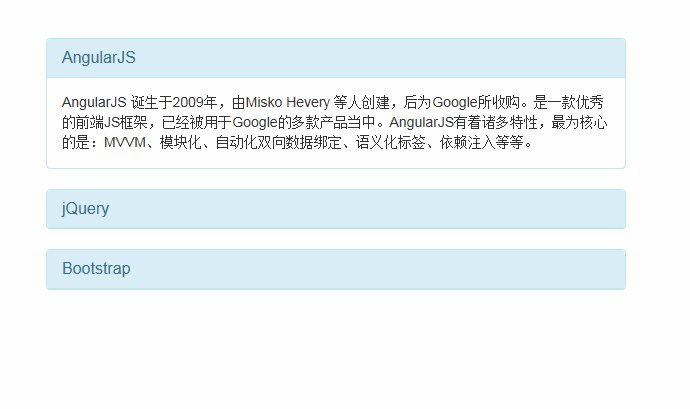
 Angular.js kombiniert mit Bootstrap, um das Akkordeonmenü code_AngularJS zu implementieren
Angular.js kombiniert mit Bootstrap, um das Akkordeonmenü code_AngularJS zu implementieren
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Kombination von Angular.js und Bootstrap zur Implementierung des Akkordeonmenüs vorgestellt.
 jquery super einfache Möglichkeit, einen Akkordeoneffekt zu erzielen
jquery super einfache Möglichkeit, einen Akkordeoneffekt zu erzielen
16 May 2016
In diesem Artikel wird hauptsächlich die supereinfache Methode von jquery zum Erzielen des Akkordeoneffekts vorgestellt. Es sind nur wenige Codezeilen erforderlich, um die Stiltransformationsfunktion des Akkordeoneffekts zu realisieren.
16 May 2016
In diesem Artikel wird hauptsächlich der JS-Code zum Implementieren des Faltmenüs mit Akkordeoneffekt vorgestellt, der das QQ-Bedienfeld imitiert. Es handelt sich um JavaScript-bezogene Techniken zum dynamischen Betreiben von Seitenelementstilen basierend auf Mausereignissen. Es hat einen bestimmten Referenzwert.
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design