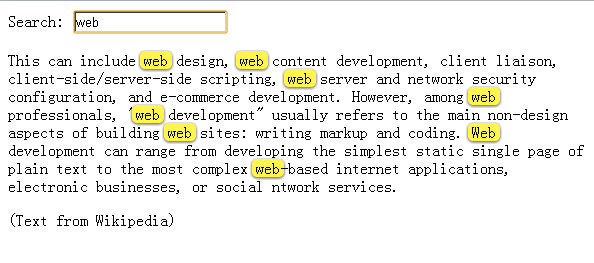
jQuery高亮显示关键词代码
<head>
<meta charset="utf-8" />
<title>jQuery高亮显示关键词代码</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" href="css/chinaz.css" />
<style>
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container" role="main">
<h1>jQuery关键词查找元素高亮代码</h1>
<div class="faq">
<input type="search" value="" placeholder="Type some keywords (e.g. giza, babylon, colossus)" />
<ul>
<li id="faq-1">
<h2><a href="#faq-1">Great Pyramid of Giza</a></h2>
<div>
<p>The Great Pyramid of Giza (also known as the Pyramid of Khufu or the Pyramid of Cheops) is the oldest and largest of the three pyramids in the Giza Necropolis bordering what is now El Giza, Egypt. It is the oldest of the Seven Wonders of the Ancient World, and the only one to remain largely intact.</p>
</div>
</li>
<li id="faq-2">
<h2><a href="#faq-2">Hanging Gardens of Babylon</a></h2>
<div>
<p>The Hanging Gardens of Babylon were one of the Seven Wonders of the Ancient World, and the only one whose location has not been definitely established.</p>
<p>The Hanging Gardens were a distinctive feature of ancient Babylon. They were a great source of pride to the people, and were often described in accounts written by visitors to the city. Possibly built by King Nebuchadnezzar II in 600 BC, the gardens are believed to have been a remarkable feat of engineering: an ascending series of tiered gardens containing all manner of trees, shrubs, and vines. The gardens were said to have looked like a large green mountain constructed of mud bricks, rising from the center of the city.</p>
</div>
</li>
<li id="faq-3">
<h2><a href="#faq-3">Sucaihuo.com To Www.Sucaihuo.Com</a></h2>
<div>
<p>The Statue of Zeus at Olympia was a giant seated figure, about 13 m (43 ft) tall, made by the Greek sculptor Phidias around 435 BC at the sanctuary of Olympia, Greece, and erected in the Temple of Zeus there. A sculpture of ivory plates and gold panels over a wooden framework, it represented the god Zeus sitting on an elaborate cedar wood throne ornamented with ebony, ivory, gold and precious stones. It was regarded as one of the Seven Wonders of the Ancient World until its eventual loss and destruction during the 5th century AD. No copy of the statue has ever been found, and details of its form are known only from ancient Greek descriptions and representations on coins.</p>
</div>
</li>
<li id="faq-4">
<h2><a href="#faq-4">Temple of Artemis</a></h2>
<div>
<p>The Temple of Artemis or Artemision (Greek: Ἀρτεμίσιον, Turkish: Artemis Tapınağı), also known less precisely as the Temple of Diana, was a Greek temple dedicated to the goddess Artemis and is one of the Seven Wonders of the Ancient World. It was located in Ephesus (near the modern town of Selçuk in present-day Turkey), and was completely rebuilt three times before its eventual destruction in 401. Only foundations and sculptural fragments of the latest of the temples at the site remain.</p>
</div>
</li>
<li id="faq-5">
<h2><a href="#faq-5">Mausoleum at Halicarnassus</a></h2>
<div>
<p>The Mausoleum at Halicarnassus or Tomb of Mausolus (Persian: آرامگاه هالیکارناسوس; Modern Greek: Μαυσωλείο της Αλικαρνασσού; Turkish: Halikarnas Mozolesi) was a tomb built between 353 and 350 BC at Halicarnassus (present Bodrum, Turkey) for Mausolus, a satrap in the Persian Empire, and Artemisia II of Caria, who was both his wife and his sister. The structure was designed by the Greek architects Satyros and Pythius of Priene.</p>
</div>
</li>
<li id="faq-6">
<h2><a href="#faq-6">Colossus of Rhodes</a></h2>
<div>
<p>The Colossus of Rhodes /roʊdz/ (Ancient Greek: ὁ Κολοσσὸς Ῥόδιος ho Kolossòs Rhódios) was a statue of the Greek titan-god of the sun Helios, erected in the city of Rhodes, on the Greek island of the same name, by Chares of Lindos in 280 BC. It is one of the Seven Wonders of the Ancient World. It was constructed to celebrate Rhodes' victory over the ruler of Cyprus, Antigonus I Monophthalmus, whose son unsuccessfully besieged Rhodes in 305 BC. Before its destruction in the earthquake of 226 BC, the Colossus of Rhodes stood over 30 metres (98 feet) high, making it one of the tallest statues of the ancient world.</p>
</div>
</li>
<li id="faq-7">
<h2><a href="#faq-7">Lighthouse of Alexandria</a></h2>
<div>
<p>The Lighthouse of Alexandria, sometimes called the Pharos of Alexandria (/ˈfɛərɒs/; Ancient Greek: ὁ Φάρος τῆς Ἀλεξανδρείας), was a lighthouse built by the Ptolemaic Kingdom between 280 and 247 BC which was between 393 and 450 ft (120 and 137 m) tall. It was one of the tallest man-made structures in the world for many centuries, and was regarded as one of the Seven Wonders of the Ancient World. Badly damaged by three earthquakes between AD 956 and 1323, it then became an abandoned ruin. It was the third longest surviving ancient wonder (after the Mausoleum at Halicarnassus and the extant Great Pyramid of Giza) until in 1480 the last of its remnant stones were used to build the Citadel of Qaitbay on the site. In 1994, French archaeologists discovered some remains of the lighthouse on the floor of Alexandria's Eastern Harbour.</p>
</div>
</li>
</ul>
<div class="faq__notfound"><p>No matches were found… Try “giza”.</p></div>
</div>
</div>
jQuery高亮显示关键词代码是一款非常实用的网站搜索页面查找关键词元素代码,标题与内容所含关键词都会高亮背景显示。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 jQuery-Methode zum Hervorheben von Webseiten-Schlüsselwörtern
jQuery-Methode zum Hervorheben von Webseiten-Schlüsselwörtern
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Hervorheben von Webseiten-Schlüsselwörtern vorgestellt, einschließlich der Techniken von jQuery zum Durchlaufen von Seitenzeichenfolgen und zum regelmäßigen Ersetzen. Freunde, die sie benötigen, können darauf verweisen.
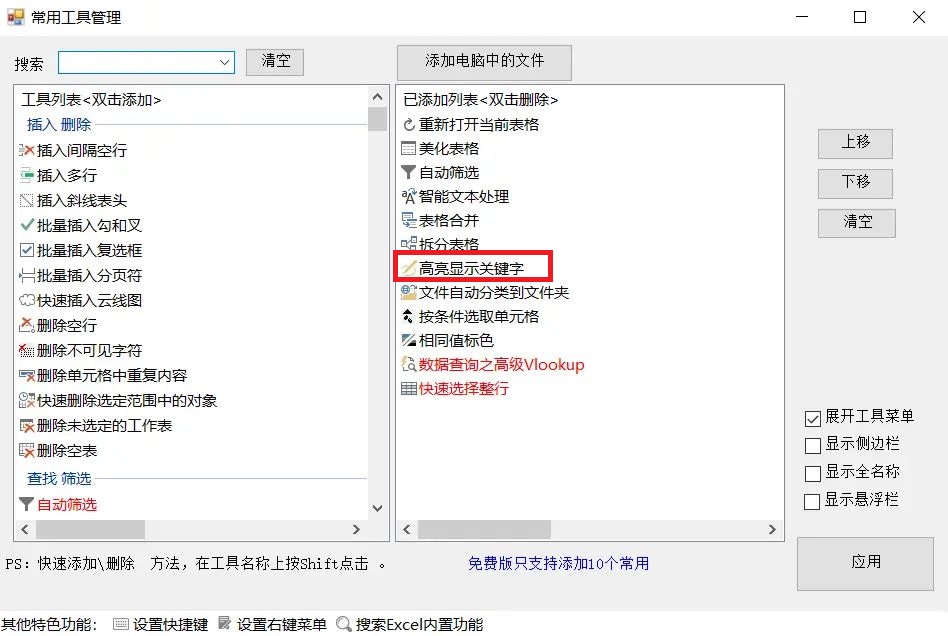
 Wie hebt man Schlüsselwörter in Excel hervor? Tutorial zum Hervorheben von Schlüsselwörtern in Excel-Tabellen
Wie hebt man Schlüsselwörter in Excel hervor? Tutorial zum Hervorheben von Schlüsselwörtern in Excel-Tabellen
30 May 2024
Wie hebt man Schlüsselwörter in Excel hervor? Wenn die Menge an Tabellendaten relativ groß ist, hoffen Benutzer, durch Hervorheben eines bestimmten Schlüsselworts schnell herauszufinden, wo sie in der Tabelle vorhanden sind. Ich möchte meinen Freunden hier ein Tutorial zum Hervorheben von Schlüsselwörtern in Excel-Tabellen vorstellen hilfreich für Sie. Methode 1: Installieren und verwenden Sie das SoSo-Tool-Set, um häufig verwendete Tools anzupassen und hinzuzufügen. Es verfügt über eine sehr praktische Funktion zum Hervorheben von Schlüsselwörtern. Der Benutzer muss lediglich dieses Plug-in zuerst installieren. Methode 2: Bedingte Formatierung verwenden Die bedingte Formatierung ist eine sehr leistungsstarke Funktion in Excel. Sie ermöglicht Benutzern das Formatieren von Zellen oder Zellbereichen gemäß vordefinierten Regeln, einschließlich der Hervorhebung von Schlüsselwörtern. Das Folgende ist
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER







