
Kurs Dazwischenliegend 11277
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17603
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11312
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
MUI-Slider-Komponente: Verschiedene farbige Daumen
2023-09-08 22:49:51 0 1 469
Zwei dynamische Objektarrays zusammenführen: Zwei dynamische Objektarrays zu einem zusammenführen
2023-08-18 14:53:48 0 1 489
2017-04-28 09:06:09 0 1 782
Wie importiere ich Composables/node_modules automatisch mit dem Paket unplugin-vue-components?
2023-12-27 13:55:47 0 1 568
javascript – Zweifel am JS-Steuerelementstil
2017-07-05 10:39:55 0 4 806

Kurseinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24 Kommentar 0 1293

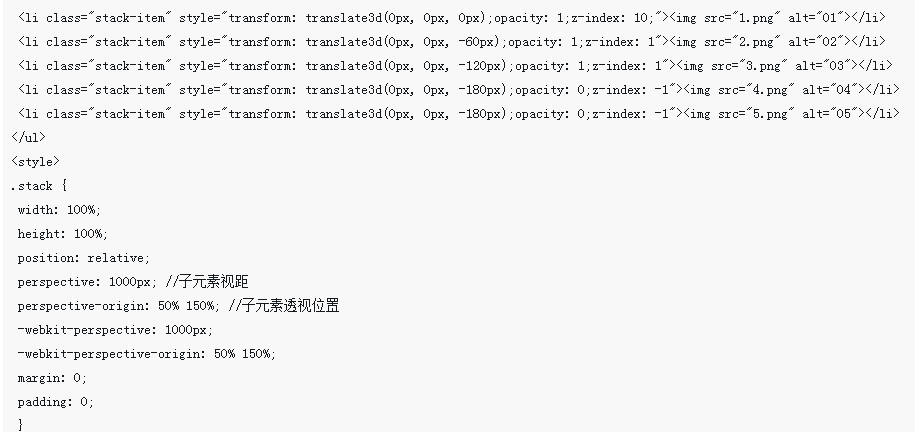
Kurseinführung:Dieses Mal werde ich Ihnen die Implementierung von Sliding-Stacking-Komponenten in Vue vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von Sliding-Stacking-Komponenten in Vue? Hier ist ein praktischer Fall.
2018-04-11 Kommentar 0 2683

Kurseinführung:Vue Practical Combat: Einführung in die Entwicklung von Schiebemenükomponenten: Die Schiebemenükomponente ist eine der häufigsten UI-Komponenten. Sie kann ein besseres Benutzerinteraktionserlebnis und einen umfassenderen Anzeigeeffekt für die Benutzeroberfläche bieten. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework eine Schiebemenükomponente entwickeln und stellen spezifische Codebeispiele bereit. 1. Anforderungsanalyse: Wir müssen eine Schiebemenükomponente mit den folgenden Funktionen entwickeln: Wischen Sie nach links oder rechts, um das Menü zu erweitern oder zu schließen, um entsprechende Vorgänge auszuführen, um benutzerdefinierte Menüelemente zu unterstützen und auf Menüelementänderungen zu reagieren Echtzeit.
2023-11-24 Kommentar 0 1476

Kurseinführung:Dieser Artikel stellt Ihnen die Verwendung der verschiebbaren Navigationskomponente in Bootstrap5 vor. Ich hoffe, er wird Ihnen hilfreich sein.
2021-10-27 Kommentar 0 3228

Kurseinführung:Die gestapelte Gleitkomponente von Tantan spielt eine Schlüsselrolle. Schauen wir uns an, wie man eine gestapelte Tantan-Komponente mit Vue schreibt.
2018-06-01 Kommentar 1 2973