
Kurs Dazwischenliegend 5160
Kurseinführung:Die Uni-Version von Mescroll ist eine Komponente, die speziell für die Pull-Down-Aktualisierung und das Pull-Up-Laden von Uni-Apps verwendet wird. Sie integriert Funktionen wie die automatische Seitenverarbeitung, die automatische Kontrolle von „keine Daten“, Aufforderungen zum Leeren des Layouts und die Schaltfläche „Zurück zur Oberseite“. . In diesem Kapitel lernen Sie die Mescroll-Body-Komponente von Grund auf kennen, da sie native Komponenten unterstützt und eine gute Leistung aufweist, wodurch die Mängel von Mescroll-Uni ausgeglichen werden. Darüber hinaus werden in diesem Kapitel auch Funktionen implementiert, z. B. die Handhabung mehrerer Mescroll-Komponenten auf derselben Seite beim Wechseln der Registerkarten, die automatische Verarbeitung von Paginierungen, die automatische Steuerung ohne Daten und leere Layout-Eingabeaufforderungen.

Kurs Dazwischenliegend 11332
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17637
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
javascript - WeChat-Applet-Pull-Up-Lade- und Pull-Down-Aktualisierungsproblem?
2017-05-19 10:20:21 0 1 1036
react.js - react下拉刷新上拉加载的组件谁那里有啊,或者说一下这个功能的大体实现思路;感觉比较复杂
react下拉刷新上拉加载的组件谁那里有啊,或者说一下这个功能的大体实现思路;感觉比较复杂
2017-04-27 09:02:28 0 1 681
objective-c - 怎么用iOS中UITableView 实现上拉及下拉刷新?
2017-04-28 09:05:30 0 2 690
ios – UITableViewCell lädt mehrere Bilder, was zu einer abnormalen Speicherzunahme führt
2017-05-31 10:32:51 0 1 662

Kurseinführung:Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
2023-10-19 Kommentar 0 1447

Kurseinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25 Kommentar 0 1297

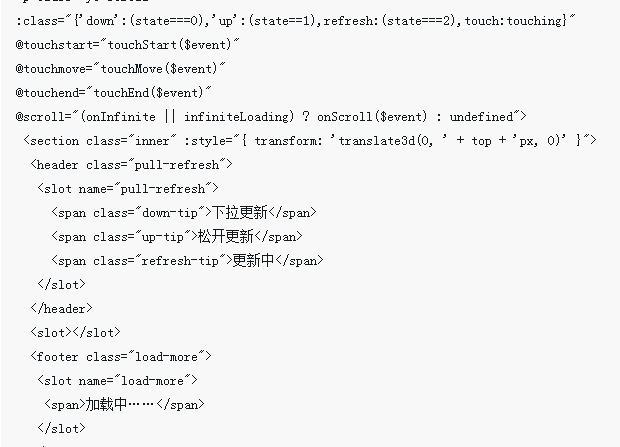
Kurseinführung:Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
2023-10-25 Kommentar 0 2093

Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie das mobile Vue2.0-Terminal bedienen, um Pull-Down-Aktualisierung und Pull-Up-Laden zu implementieren. Welche Vorsichtsmaßnahmen sind für den Betrieb des Vue2.0-Mobilterminals zu beachten, um Pull-Down-Aktualisierung und Pull-Up-Laden zu implementieren? ? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-02 Kommentar 0 2184