
Kurs Dazwischenliegend 11332
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17635
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11348
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Passen Sie die Videoanzeige automatisch an die Mediengröße an
2023-08-25 10:29:52 0 1 540
So verwenden Sie HTML5, um Videos im FLV-Format auf einem Mobiltelefon einzufügen
2017-05-31 10:40:56 0 3 771
Videodateien können nicht abgespielt werden, was soll ich tun?
2020-09-10 18:31:45 0 2 2230
2017-06-08 11:02:49 0 3 870
2020-01-04 23:18:13 0 0 1010

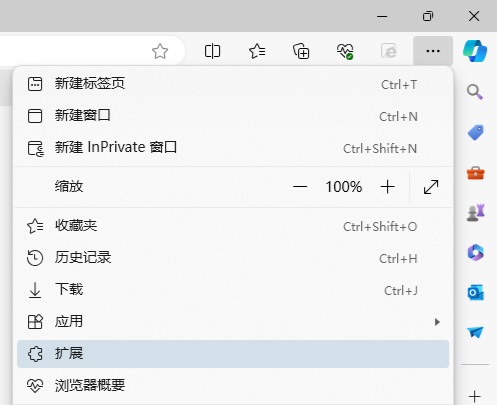
Kurseinführung:Wie speichere ich Webvideos im Edge-Browser? Es wird empfohlen, Erweiterungen zu verwenden! Es gibt Tutorials im Internet, die verschiedene Methoden vorstellen, aber die Verwendung von Browsererweiterungen ist nicht die bequemste und kann mit verschiedenen Situationen umgehen. Lassen Sie uns es gemeinsam lernen und sehen, wie . Installieren Sie das Webvideo-Sniffing-Plugin, um Online-Videoressourcen zu erhalten. 1. Klicken Sie auf die drei Punkte in der oberen rechten Ecke des Edge-Browsers und wählen Sie Erweiterungen aus. 2. Klicken Sie, um die Erweiterung in dem kleinen Fenster anzuzeigen, das angezeigt wird. 3. Sie können nach „Video-Download“ suchen und es werden viele verwandte Video-Sniffing-Plug-ins angezeigt. Klicken Sie auf „Get“, um sie zu installieren und hinzuzufügen. 4. Nach dem Hinzufügen und Installieren reagiert die Sniffing-Funktion dieses Plug-Ins, wenn Benutzer Online-Videos ansehen.
2024-05-07 Kommentar 0 1047

Kurseinführung:So erstellen Sie einen responsiven Videohintergrund mit HTML, CSS und jQuery. Der Videohintergrund ist zu einem sehr beliebten Element im modernen Webdesign geworden. Durch die Verwendung von HTML, CSS und jQuery können wir problemlos einen responsiven Videohintergrund implementieren, um Webseiten dynamische und attraktive visuelle Effekte hinzuzufügen. In diesem Artikel wird detailliert beschrieben, wie eine Webseite mit einem responsiven Videohintergrund erstellt wird, und es werden entsprechende Codebeispiele bereitgestellt. Vorbereitung Zuerst müssen wir eine Videodatei vorbereiten, die als Hintergrund geeignet ist. Unbedingt ansehen
2023-10-24 Kommentar 0 1190

Kurseinführung:Auswahlhilfe für Video-Player-Plug-Ins in PHP Bei der Webentwicklung müssen wir häufig Videos auf Webseiten abspielen, und es ist sehr wichtig, ein geeignetes Video-Player-Plug-In auszuwählen. In PHP haben wir viele hervorragende Video-Player-Plugins zur Auswahl. In diesem Artikel werden einige beliebte PHP-Video-Player-Plug-Ins vorgestellt und entsprechende Codebeispiele bereitgestellt, die Ihnen bei der Auswahl des geeigneten Plug-Ins helfen. 1. JWPlayerJWPlayer ist ein sehr beliebtes und weit verbreitetes Videoplayer-Plug-in. Es unterstützt eine Vielzahl von Videos
2023-08-07 Kommentar 0 1574

Kurseinführung:Einführung In diesem Artikel zeigen wir Ihnen, wie Sie mit TailwindCSS ein Vollbild-Hintergrundvideo zu Ihrer Webseite hinzufügen. TailwindCSS ist ein Utility-First-CSS-Framework, das die Erstellung reaktionsfähiger und konsistenter Designs erleichtert. Es stellt eine Reihe von CSS-Klassen bereit, mit denen Sie schnell Stile zu HTML-Elementen hinzufügen können. Das Hinzufügen eines Vollbild-Hintergrundvideos zu Ihren Webseiten kann das Benutzererlebnis erheblich verbessern und Ihrer Website visuelles Interesse verleihen. Mit TailwindCSS können Sie ganz einfach ein Vollbild-Hintergrundvideo erstellen, das auf allen Geräten und Bildschirmgrößen gut funktioniert. Methoden Wir stellen zwei Methoden zum Hinzufügen eines Vollbild-Hintergrundvideos vor: Verwendung von HTML5-Tags und Verwendung von CSS-Hintergrundbildattributen, Methode eins
2023-09-06 Kommentar 0 1268

Kurseinführung:So führen Sie Video und Audio mit einer Software zum Zusammenführen von Video und Audio zusammen: Öffnen Sie den Beaver PPT Converter und fügen Sie das gespeicherte PPT-Dokument in die Software ein. Klicken Sie auf der Hauptoberfläche auf die Schaltfläche „Anpassen“, um den Hintergrundton des Videos zu ändern oder hinzuzufügen. Fügen Sie zunächst ein Audiostück zur Software hinzu. Geben Sie die Toneinstellungen ein und aktivieren Sie „Audio in Powerpoint-Dateien ignorieren“, um die Hintergrundmusik für das Video zu ändern. Andernfalls werden Video und Musik gleichzeitig abgespielt. Als nächstes legen Sie das Ausgabevideoformat fest. Sie können auf die Formatleiste hinter dem voreingestellten Schema klicken, um das gewünschte Format auszuwählen. Darüber hinaus können Sie auch das ursprüngliche Videoformat für die Ausgabe beibehalten. Wenn Ihr Video online verbreitet werden soll, empfehle ich die Verwendung des FLV-Formats. Legen Sie den Dateispeicher in der Ausgabepfadleiste unten auf der Hauptoberfläche der Software fest
2024-01-25 Kommentar 0 621