
Kurs Dazwischenliegend 11357
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17659
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11370
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Problem: Bilder werden zu langsam geladen
2023-08-17 22:40:08 0 1 658
2023-09-05 11:18:47 0 1 847
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 738
2023-09-05 15:18:28 0 1 630
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 600

Kurseinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09 Kommentar 0 1703

Kurseinführung:So erzielen Sie mit CSS den Zoomeffekt von Bildern Im Webdesign ist der Zoomeffekt von Bildern eine der häufigsten Anforderungen. Durch die zugehörigen Eigenschaften und Techniken von CSS können wir problemlos den Zoomeffekt von Bildern erzielen. Im Folgenden stellen wir detailliert vor, wie Sie mithilfe von CSS den Zoomeffekt von Bildern erzielen, und geben spezifische Codebeispiele. Verwenden Sie das Transformationsattribut, um eine Matrixskalierung von Bildern zu implementieren. Das Transformationsattribut ermöglicht es uns, Elemente durch Drehen, Skalieren, Neigen oder Verschieben zu transformieren. Unter anderem besteht die Skalierungstransformation darin, das Bild zu realisieren
2023-11-21 Kommentar 0 1916

Kurseinführung:Verwenden von uniapp zum Implementieren von Funktionen zum Vergrößern und Verkleinern von Bildern Bei der Entwicklung mobiler Anwendungen ist die Anzeige und Bedienung von Bildern eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit Uniapp die Bildzoomfunktion realisieren. uniapp ist ein plattformübergreifendes Anwendungsframework auf Basis von Vue.js, das über eine Reihe von Codes sowohl Android- als auch iOS-Anwendungen generieren kann. In uniapp können wir die Uni-Image-Komponente zum Anzeigen und Bedienen von Bildern verwenden. Erstellen Sie zunächst eine Seite im Projekt, um Bilder anzuzeigen.
2023-11-21 Kommentar 0 1607

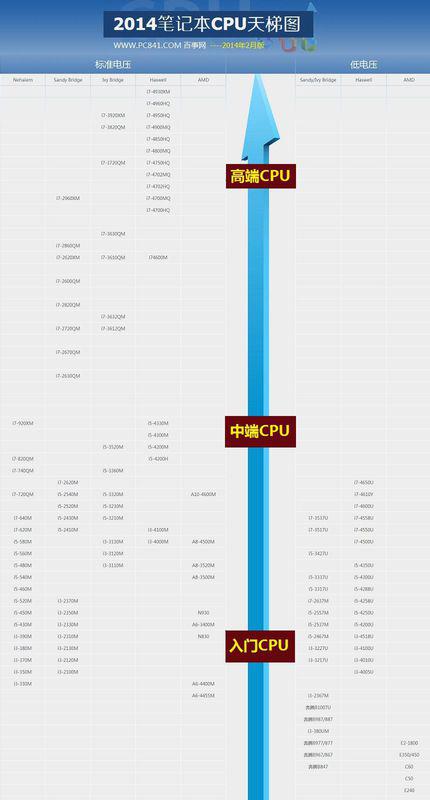
Kurseinführung:Rangliste der NVIDIA-Grafikkartenserien 2014 Ich habe vier aktuelle Hardware-Ranglisten zusammengestellt, darunter Intels neuestes Monster i7 und NVIDIAs neueste Mobil- und Desktop-Grafikkarten 980 und 970. Diese vier Leiterbilder sind die CPU und Grafikkarten der mobilen Version bzw. der Desktop-Version, also insgesamt vier Bilder. Darunter ist die NVIDIA-Grafikkarte, die repräsentative Farbe ist Grün, Einzelheiten finden Sie im Bild. Intel verfügt über ein CPU-Leiterdiagramm und ein Kerngrafik-Leiterdiagramm. Die repräsentative Farbe ist Blau und die Klassifizierung ist klar. Wenn Sie Fragen haben, wenden Sie sich bitte an uns. Das hochgeladene Bild ist möglicherweise komprimiert. Wenn Sie das Originalbild benötigen, laden Sie bitte den Anhang unten herunter. Ich habe die vier Bilder komprimiert und in einen Anhang gepackt. Es wird empfohlen, zum Anzeigen ein Tablet oder einen Desktop-Computer zu verwenden, da das Herunterladen von Anhängen auf Ihr Mobiltelefon möglicherweise umständlich ist. Vorschaubild einfügen
2024-01-10 Kommentar 0 1277

Kurseinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20 Kommentar 0 2111