
KursGrundschule9640
Kurseinführung:CSS3与HTML5构成了页面的基础, 与HTML5相比, CSS3的作用更强大; 通常我们使用html5书写页面结构,而css3可以帮助我们完成页面元素的样式设置和元素布局,还可以完成一些动画特效

KursGrundschule32699
Kurseinführung:本课程从实战的角度出发,举一反三,授人渔,不授人鱼,由知识点连成线,辐射成面。从开发环境的安装、VSCode的使用方法、go语言的基础知识、HTTP协议、数据存储、网页前端渲染,到服务器线上部署等方面做了详细的讲解,学习完成后可以完整搭建一套完整WEB系统。

KursFortschrittlich30213
Kurseinführung:《ThinkPHP项目开发CMS内容管理系统视频教程》CMS是"Content Management System"的缩写,意为"内容管理系统"。 内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。

KursGrundschule54145
Kurseinführung:《HTML5从入门到精通教程》详细介绍了HTML5在HTML的基础上新增了很多新的内容,功能更多,效果更炫。
Was ist effizienter, $("#content .abc") oder $("#content").find(".abc")?
Was ist effizienter, $("#content .abc") oder $("#content").find(".abc")?
2017-06-26 10:50:26 0 4 808
Nginx konfiguriert Content-Security-Policy und Font wird getötet
2017-05-16 17:15:15 0 1 743

Kurseinführung:In diesem Kapitel wird vorgestellt, wie man mit CSS3 das Inhaltsattribut hinzufügt. Durch die Verwendung des Inhaltsattributs (Codebeispiel) und die ausführliche Erläuterung des CSS3-Inhaltsattributs (Inhalt) weiß jeder, wie er das Inhaltsattribut zum Einfügen, Löschen von Floats und zum Einfügen von Inhalten verwendet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-25 Kommentar 03455
Kurseinführung:Dieses Mal zeige ich Ihnen, wie Sie meta name="" content=" verwenden und welche Vorsichtsmaßnahmen für die Verwendung von meta name="" content=" gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-02-10 Kommentar 02936

Kurseinführung:In diesem Artikel wird hauptsächlich die Verwendung der content()-Methode in jQuery vorgestellt. Er analysiert die Funktion, Definition und Verwendungsfähigkeiten der content()-Methode, um alle untergeordneten Knoten der ersten Ebene innerhalb des passenden Elements zu finden die folgende.
2017-06-24 Kommentar 01812

Kurseinführung:Dieser Artikel führt Sie in die spezifische Verwendung des Inhaltsattributs in CSS ein. Es hat einen bestimmten Referenzwert und ich hoffe, dass es Ihnen helfen kann. Das Inhaltsattribut wird im Allgemeinen in [::before]- und [::after]-Pseudoelementen verwendet, um den Inhalt des Pseudoelements darzustellen.
2020-04-14 Kommentar 03272

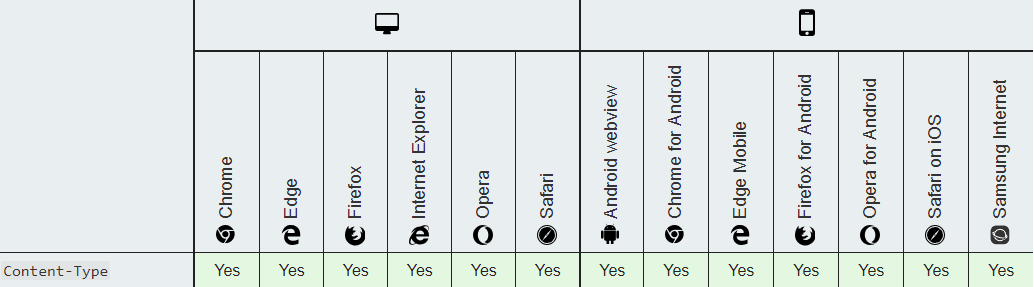
Kurseinführung:Der Content-Type-Entitätsheader wird verwendet, um den MIME-Typ-Medientyp der Ressource anzugeben. In der Antwort teilt der Content-Type-Header dem Client den Inhaltstyp des tatsächlich zurückgegebenen Inhalts mit. Um dies zu verhindern, führen Browser in einigen Fällen MIME-Suchen durch und berücksichtigen nicht unbedingt den Wert dieses Headers
2019-04-11 Kommentar 05069