
Kurs Dazwischenliegend 11312
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17627
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11330
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 815
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 719
2023-09-05 15:18:28 0 1 610
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 571
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1000

Kurseinführung:Die Hover-Pseudoklasse in CSS ist ein sehr häufig verwendeter Selektor, der es uns ermöglicht, den Stil eines Elements zu ändern, wenn die Maus darüber fährt. In diesem Artikel wird die Verwendung von Hover vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung Um Hover zu verwenden, müssen wir zunächst einen Stil für das Element definieren und dann die Pseudoklasse :hover verwenden, um den entsprechenden Stil anzugeben, wenn die Maus darüber schwebt. Zum Beispiel haben wir ein Schaltflächenelement. Wenn die Maus über die Schaltfläche fährt, soll sich die Hintergrundfarbe der Schaltfläche in Rot und die Textfarbe in Weiß ändern.
2024-02-23 Kommentar 0 1384

Kurseinführung:So verwenden Sie HTML und CSS zum Implementieren eines Tab-Layouts. Das Tab-Layout ist eine gängige Seitenlayoutmethode. Es unterteilt die Seite in mehrere Tabs, wobei jeder Tab einem Inhalt entspricht und durch Wechseln der Tabs unterschiedliche Inhalte angezeigt werden. In diesem Artikel stellen wir die Verwendung von HTML und CSS zur Implementierung des Tab-Layouts vor und geben spezifische Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir eine HTML-Datei erstellen und die erforderlichen Tags und Inhalte definieren. Das Folgende ist eine Beispiel-HTML-Struktur: <!DOCTYP
2023-10-19 Kommentar 0 1050

Kurseinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16 Kommentar 0 1101

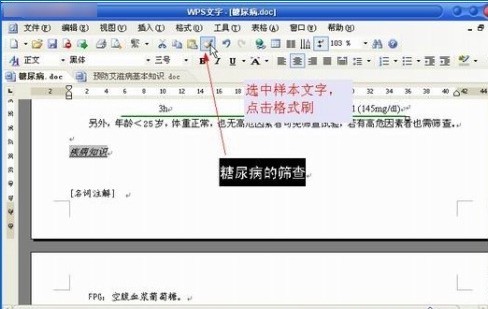
Kurseinführung:Öffnen Sie mit wps das formatierte Dokument (im Folgenden als Beispieldokument bezeichnet) und mehrere Dokumente, die formatiert werden müssen (im Folgenden als Zieldokument bezeichnet). Da WPS die in Browsern beliebte Methode zum Durchsuchen mehrerer Seiten verwendet, ist es sehr praktisch, Vorgänge wie Ausschneiden, Ausschneiden, Einfügen und Ziehen auszuführen. Suchen Sie im Beispieldokument den Text mit einem bestimmten Format, schwärzen Sie ihn mit der Maus, wählen Sie ihn aus und klicken Sie dann auf die Schaltfläche „Formatieren“. Klicken Sie auf die Registerkarte „Dokument“ und wechseln Sie zum Zieldokument. Ziehen Sie den Mauszeiger mit dem Format-Painter-Symbol auf den Text, sodass das Format auf den entsprechenden Text des Zieldokuments „geklont“ wird. Darüber hinaus kann derselbe Inhalt in zwei Dokumenten vorkommen, z. B. Untertitel usw. Wählen Sie hier einfach den Text aus, der im Beispieldokument geklont werden soll, und ziehen Sie ihn
2024-04-26 Kommentar 0 830

Kurseinführung:Wie implementiert man einen Schiebetüreffekt in JavaScript? Der Schiebetüreffekt bedeutet, dass in der Navigationsleiste oder auf der Registerkarte einer Webseite, wenn die Maus über eine Option fährt oder darauf klickt, der entsprechende Inhaltsbereich durch einen sanften Animationseffekt wechselt. Dieser Effekt kann das interaktive Erlebnis des Benutzers verbessern und die Webseite dynamischer und schöner erscheinen lassen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript den Schiebetüreffekt erzielen, und stellen spezifische Codebeispiele bereit. Um den Schiebetüreffekt zu erzielen, benötigen Sie zunächst etwas HTML und CS
2023-10-19 Kommentar 0 1295