
Kurs Dazwischenliegend 11646
Kurseinführung:„BootStrap-Plugin-Erklärungsvideo-Tutorial“ Dieser Kurs wurde von Beifeng.com aufgezeichnet, von Twitter, einem sehr beliebten Front-End-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung.

Kurs Fortschrittlich 6026
Kurseinführung:jQuery ist eine JavaScript-Bibliothek. jQuery vereinfacht die JavaScript-Programmierung erheblich. jQuery ist leicht zu erlernen. Das jQuery-Plugin wurde bereits geschrieben und erleichtert Programmierern die Entwicklung von Funktionen.

Kurs Grundschule 48275
Kurseinführung:Ein von nativem PHP erstellter Zeitabfragekalender (mit lunisolarer Zeitkonvertierungsfunktion)
Wie erstelle ich einen Fortschrittsbalken in einer Datentabelle?
2023-08-26 21:01:16 0 1 588
Wie deaktiviere ich den Fortschrittsbalken mit dem Jquery Toast Plugin?
2017-07-05 10:39:11 0 2 958
Welches Plug-in schlägt dieser Code vor?
2020-08-26 03:18:37 0 0 1283
Probleme bei der Verwendung des VIM-Plug-Ins
2017-05-16 16:37:10 0 3 617

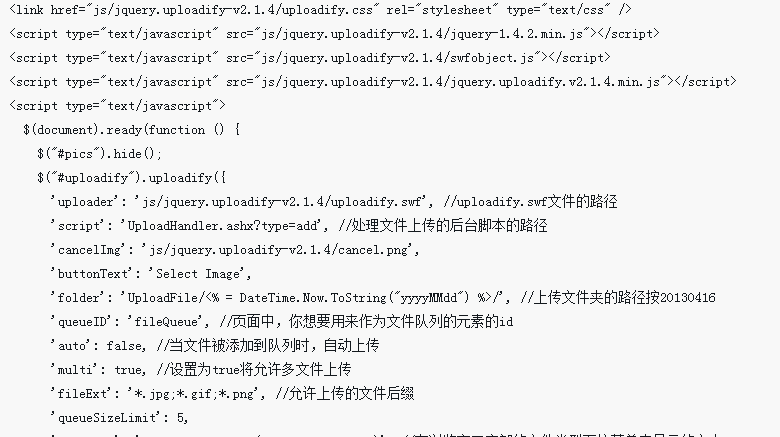
Kurseinführung:Dieses Mal zeige ich Ihnen die Batch-Upload-Funktion des Uploadify-Plug-Ins mit Fortschrittsbalken. Was sind die Vorsichtsmaßnahmen für die Batch-Upload-Funktion des Uploadify-Plug-Ins mit Fortschrittsbalken?
2018-04-26 Kommentar 0 1658
Kurseinführung:Mit dem benutzerdefinierten JQ-Fortschrittsbalken können Sie die Anzahl, Größe und andere zugehörige Attribute der Punkte im Fortschrittsbalken anpassen. Sie können den Erscheinungsbildstil der Punkte über CSS steuern und die Skalierungsanimation über das ProgressDots-Plug-In anpassen -in müssen Sie auch die Dateien jquery, jquery.progressdots.js und jquery.progressdots.css einführen. Lasst uns gemeinsam mit Freunden lernen, die es brauchen.
2016-05-16 Kommentar 0 1595

Kurseinführung:jQuery Final Countdown ist ein jQuery-Countdown-Plug-in mit einem eleganten kreisförmigen Fortschrittsbalkenstil. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein wunderschönes Countdown-Plug-in für kreisförmige Fortschrittsbalken implementieren. Interessierte Freunde sollten einen Blick darauf werfen.
2016-05-16 Kommentar 0 2436

Kurseinführung:Der Fortschrittsbalken ist eine gängige UI-Komponente, die normalerweise zur Anzeige des Fortschritts einer Aufgabe oder eines Vorgangs verwendet wird. In vielen Webanwendungen sind Fortschrittsbalken erforderlich, damit Benutzer den Fortschritt der aktuellen Aufgabe besser verstehen und so die Benutzererfahrung verbessern können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen Fortschrittsbalken implementieren. 1. Verwenden Sie HTML und CSS, um einen einfachen Fortschrittsbalken zu erstellen. In HTML können Sie das <progress>-Element verwenden, um einen einfachen Fortschrittsbalken zu erstellen. Legen Sie einen Wert für das Element fest
2023-04-25 Kommentar 0 3577

Kurseinführung:Dieses Mal stelle ich Ihnen zwei Methoden zum Implementieren von Fortschrittsbalken in CSS3 vor. Was sind die Vorsichtsmaßnahmen für die Implementierung von Fortschrittsbalken in CSS3?
2018-03-22 Kommentar 0 3522