
Kurs Dazwischenliegend 11273
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17598
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11309
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
javascript - Wie erreicht man einen reibungslosen Wechsel zwischen Popup-Fenstern in JS?
2017-05-18 10:56:53 0 7 660
2024-03-29 12:20:42 0 1 400
2023-08-16 16:40:27 0 1 598
Ändern Sie den Speicherort des Standarddialogs zur Dateiauswahl
2023-09-10 16:24:25 0 1 577
2023-09-05 11:18:47 0 1 773

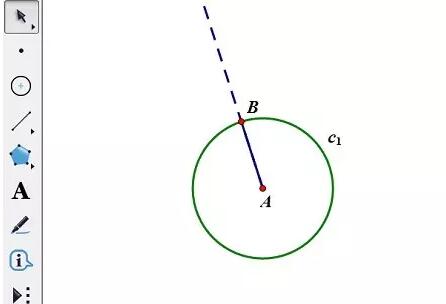
Kurseinführung:1. Öffnen Sie den geometrischen Skizzenblock, zeichnen Sie den Linienabschnitt AB; zeichnen Sie einen Kreis c1 mit dem Punkt A als Mittelpunkt und dem Linienabschnitt AB als Radius c2 mit Punkt A als Mittelpunkt und r als Radius, der Schnittstrahl liegt im Punkt C und die Senkrechte l des Strahls wird durch Punkt C gezogen. 3. Zeichnen Sie einen Punkt D beliebig auf dem Kreis c1, mit D als Mittelpunkt und dem Liniensegment CB als Radius, zeichnen Sie einen kleinen Kreis c3 beliebig auf dem Kreis c3, verbinden Sie DE und lassen Sie das Liniensegment DE 5-mal um 60 Grad um den Punkt D drehen. Holen Sie sich den Drehteller c3. Erstellen Sie eine Aktionsschaltfläche. Wählen Sie gleichzeitig die Punkte D und E aus und klicken Sie auf die Option [Bearbeiten] – [Bedienungsschaltfläche] – [Animation]. Stellen Sie im Popup-Dialogfeld „Animationseigenschaften“ den Punkt D so ein, dass er sich mit mittlerer Geschwindigkeit gegen den Uhrzeigersinn um den Kreis c1 bewegt E Führen Sie eine Bewegung im Uhrzeigersinn mit mittlerer Geschwindigkeit um den Kreis c3 aus
2024-04-22 Kommentar 0 487

Kurseinführung:Öffnen Sie zunächst die Cutout-App und klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Videomaterial aus und klicken Sie unten auf die Schaltfläche „Hinzufügen“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus, klicken Sie unten auf die Schaltfläche „Bearbeiten“, wählen Sie „Zuschneiden“ und dann 9:16 aus, wie im Bild unten gezeigt. Ziehen Sie die Zeitleiste an die Position, die Sie teilen möchten, und klicken Sie unten auf die Schaltfläche „Teilen“, wie im Bild unten gezeigt. Wählen Sie die erste Hälfte des geteilten Materials aus, klicken Sie unten auf die Animationsschaltfläche, wählen Sie in der kombinierten Animation Rotation und Landung aus und erhöhen Sie die Dauer der Effektanwendung auf das Maximum, wie im Bild unten gezeigt. Wählen Sie die zweite Hälfte des geteilten Materials aus, klicken Sie unten auf die Schaltfläche für die Eingangsanimation und wählen Sie den Abwärtswurfeffekt aus, wie im Bild unten gezeigt. Kehren Sie zur obersten Ebene zurück, klicken Sie unten auf die Schaltfläche „Spezialeffekte“, wählen Sie den Schärfungseffekt in den Bildschirmeffekten aus und vergleichen Sie die Dauer des Spezialeffekts mit der Aufteilung
2024-04-28 Kommentar 0 460

Kurseinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19 Kommentar 0 1259

Kurseinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15 Kommentar 0 1306

Kurseinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15 Kommentar 0 2008