
Kurs Dazwischenliegend 11327
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17632
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11338
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-05-24 11:34:22 0 1 1050
2023-09-05 11:18:47 0 1 821
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 724
2023-09-05 15:18:28 0 1 612
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 577

Kurseinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26 Kommentar 0 825

Kurseinführung:Zu den HTML5-Funktionen gehören: Semantische Tags: Verbessern Sie die Dokumentstruktur und Zugänglichkeit. Multimedia-Unterstützung: Bietet native Video- und Audioelemente. Canvas und WebGL: zum Zeichnen von Grafiken und zum Erstellen interaktiver Animationen. Lokaler Speicher: Ermöglicht Webseiten, Daten auf dem Gerät des Benutzers zu speichern. Web Socket: ermöglicht bidirektionale Echtzeitkommunikation. Geolocation-API: Greifen Sie auf Standortinformationen des Benutzers zu. Drag-and-Drop-API: Verbessern Sie die Interaktion mit der Benutzeroberfläche. SVG: Unterstützt skalierbare Vektorgrafiken und bietet so qualitativ hochwertigere und flexiblere Grafiken.
2024-04-22 Kommentar 0 834

Kurseinführung:1. Schauen wir uns zunächst das folgende Material an. 2. Wählen Sie als Nächstes das Material in der Timeline aus und Sie sehen dessen [Video-Layout] im Informationsbereich. Doppelklicken Sie auf das Videolayout, um die Einstellungsseite wie unten gezeigt aufzurufen: 3. Hier können Sie den Punkt am Rand des Bildes im Überwachungsfenster direkt mit der Maus ziehen, um seine Größe anzupassen, oder Sie können einige Fader unter [ Originalmaterial zuschneiden] im rechten Menü. Wenn Sie das Bild direkt mit der Maus ziehen, werden wir feststellen, dass das Bild beim Vergrößern und Verkleinern das Verhältnis von Breite zu Höhe beibehält, sodass die gestreckten Bildpixel offensichtlich sehr schlecht sind. 4. Sie finden [Stretch] im Menü auf der rechten Seite, klicken Sie unter der Schaltfläche auf [Pixel-Seitenverhältnis ignorieren] und Sie werden feststellen, dass das Bild den gesamten Bildschirm sehr gut ausfüllt.
2024-03-27 Kommentar 0 543

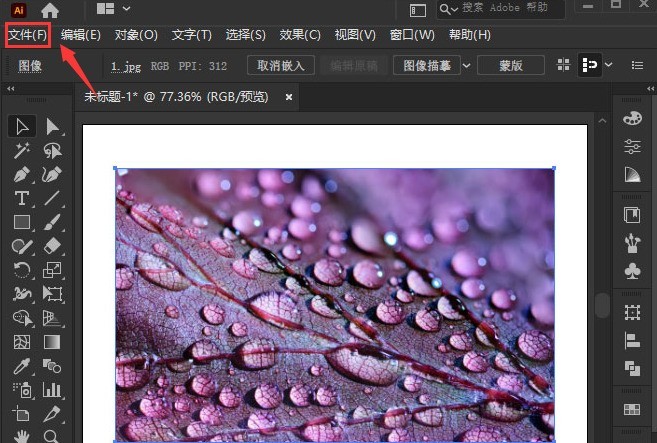
Kurseinführung:1. Klicken Sie zunächst in der AI-Software auf das Dateimenü und fügen Sie das Bildmaterial ein. 2. Klicken Sie dann mit der Maus, um das Bild auszuwählen, und öffnen Sie die Option „Holzschnitt“. Ändern Sie dann die Farbskala, die Kante usw. Ändern Sie die Vereinfachungs- und Kantentreueparameter auf 6, 10 und 2 und klicken Sie zum Speichern auf die Schaltfläche „OK“. Der Herausgeber hat die Methode zum Erstellen von Holzschnitt-Vektorbildern mit AI hier geteilt Lass es dir nicht entgehen.
2024-05-06 Kommentar 0 772

Kurseinführung:Grafiken sind visuelle Darstellungen, mit denen Ideen oder Vorstellungen dargestellt werden, um das Gesamterlebnis des Benutzers mit einer Website zu verbessern. Grafiken helfen dabei, dem Benutzer komplexe Informationen einfach und verständlich zu vermitteln. Einige Möglichkeiten zur grafischen Darstellung von Informationen sind Fotos, Grafiken, Diagramme, Flussdiagramme usw. Grafiken in HTML werden verwendet, um das Erscheinungsbild einer Webseite oder Website zu verbessern und die Benutzerinteraktion zu vereinfachen. Grafiken in HTML dienen unterschiedlichen Zwecken und wir haben dafür unterschiedliche Techniken. Wir werden einige davon im Folgenden besprechen. SVGSVG steht für Scalable Vector Graphics. Es ist wie HTML für Grafiken. SVG-Dateien werden immer mit der Erweiterung .svg gespeichert. tag ist ein Container-Tag, da es öffnende und schließende Tags hat und um zu funktionieren, muss es innerhalb des Elements hinzugefügt werden. es gebiert
2023-08-27 Kommentar 0 1032