
Kurs Dazwischenliegend 10736
Kurseinführung:„Video-Tutorial zum Implementieren von Schaltflächen-Spezialeffekten mit CSS3“ ist in zwei Beispiele unterteilt. Das erste Beispiel verwendet reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu implementieren, und erläutert ausführlich die neuen Übergangs-, Transformations- und anderen Attribute von CSS3. Das zweite Beispiel konzentriert sich auf die Verwendung des <a>-Tags zum Erstellen abgerundeter Schaltflächen mit adaptiver Breite.

Kurs Dazwischenliegend 11425
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17717
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.
Beim Klicken auf die Schaltfläche passiert nichts
Beim Klicken auf die Schaltfläche passiert nichts
2019-11-14 14:10:53 0 3 1587
2017-05-27 17:39:55 0 1 871
2023-07-22 09:47:02 0 1 506
Keine Reaktion beim Klicken auf die Schaltfläche „Bearbeiten'.
2020-05-24 20:51:45 0 2 981

Kurseinführung:So erzielen Sie mit CSS Button-Klick-Effekte Vorwort: Im modernen Webdesign sind Buttons eines der unverzichtbaren Elemente der Seiteninteraktion. Ein guter Button-Stil kann nicht nur das Benutzererlebnis verbessern, sondern auch den visuellen Effekt der Seite verstärken. In diesem Artikel wird eine Methode zur Verwendung von CSS vorgestellt, um Schaltflächenklickeffekte zu erzielen und der Seite Dynamik und Interaktivität zu verleihen. 1. Grundlegender Schaltflächenstil Bevor Sie den Schaltflächenklickeffekt realisieren können, müssen Sie zunächst den grundlegenden Schaltflächenstil definieren. Sie können CSS-Pseudoklassenselektoren verwenden, um Stile für Schaltflächen zu definieren. Zu den häufig verwendeten Pseudoklassen gehören: Hover und
2023-11-21 Kommentar 0 3749

Kurseinführung:Titel: Wie binde ich Klickereignisse mithilfe von jQuery an Schaltflächen? Bei der Webentwicklung ist das Hinzufügen von Interaktivität zu Seitenelementen von entscheidender Bedeutung. Unter diesen ist das Binden von Klickereignissen ein häufiger Vorgang, der nach dem Klicken auf eine Schaltfläche bestimmte Funktionen auslösen kann. In jQuery ist das Binden von Klickereignissen an Schaltflächen ebenfalls ein sehr einfacher und häufiger Vorgang. Als Nächstes zeigen wir anhand spezifischer Codebeispiele, wie Sie mit jQuery Klickereignisse an Schaltflächen binden. Zunächst müssen wir sicherstellen, dass die jQuery-Bibliothek im Projekt eingeführt wird
2024-02-21 Kommentar 0 586

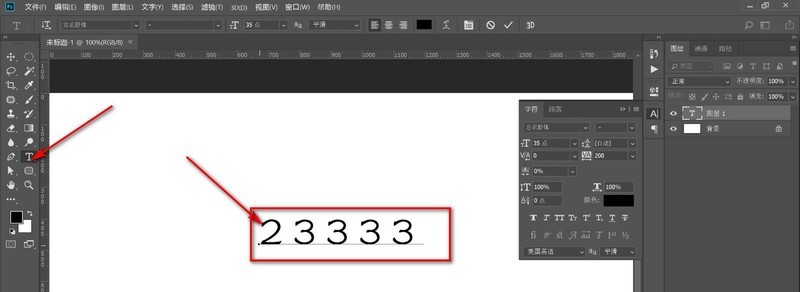
Kurseinführung:1. Öffnen Sie zunächst PS und verwenden Sie das Textwerkzeug, um Text einzugeben. 2. Klicken Sie dann auf die Schaltfläche „Schließen“ in der oberen rechten Ecke und stellen Sie fest, dass beim Klicken keine Reaktion erfolgt. 3. Dies liegt daran, dass sich der aktuelle Text im Bearbeitungsmodus befindet. Klicken Sie oben auf das kleine Häkchen. 4. Nachdem das Häkchen verschwunden ist, klicken Sie erneut auf die Schaltfläche „Schließen“, um die Software zu schließen. 5. Wenn das Bild in PS platziert wird, müssen Sie außerdem auf das Häkchen klicken, um die Software zu schließen. Hinweis: Der aktuelle Text befindet sich im Bearbeitungsstatus. Klicken Sie oben auf das kleine Häkchen.
2024-06-06 Kommentar 0 992
Kurseinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Abbrechen der Click-Ereignisbindung nach einmaligem Klicken auf die Schaltfläche vorgestellt. Freunde, die sie benötigen, können sich auf Folgendes beziehen
2016-05-16 Kommentar 0 1785

Kurseinführung:CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten Im Webdesign sind Schaltflächenklickeffekte ein sehr wichtiger Bestandteil, da sie den Benutzern ein besseres interaktives Erlebnis bieten können. In diesem Artikel stellen wir einige CSS-Techniken und -Methoden zum Erzielen von Schaltflächenklickeffekten vor und stellen spezifische Codebeispiele bereit. Wir hoffen, dass dies für Sie hilfreich ist. Verwenden Sie die pseudo-selector:hover-Pseudoklasse selector:hover, um den Stil einer Schaltfläche zu ändern, wenn sich die Maus darüber befindet. Durch Festlegen verschiedener Hintergrundfarben, Rahmenstile oder Textstile können Sie die Schaltfläche gestalten
2023-10-24 Kommentar 0 1895