
Kurs Dazwischenliegend 11367
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17675
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11383
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Zentrieren Sie ein Div auf einem Hintergrundbild mit einer Höhe von 100 Vh
2024-02-17 12:39:44 0 1 420
2023-09-05 11:18:47 0 1 858
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 742
2023-09-05 15:18:28 0 1 634
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 605

Kurseinführung:Wie kann ich mit JavaScript den Hintergrundeffekt mit Farbverlauf der festen Navigationsleiste am unteren Rand der Webseite erzielen? Im modernen Webdesign ist eine feste untere Navigationsleiste eine gängige Layoutmethode, die die Hauptnavigationsfunktion der Website bereitstellt und im Sichtfeld des Benutzers bleibt. Um die visuelle Attraktivität der Website zu erhöhen, werden häufig Farbverlaufshintergründe zur Verschönerung der Navigationsleiste verwendet. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Verlaufshintergrundeffekt der festen Navigationsleiste am unteren Rand der Webseite erzielen und spezifische Codebeispiele anhängen. 1. Zuerst die HTML-Struktur
2023-10-21 Kommentar 0 1203

Kurseinführung:Wie kann ich mit JavaScript den Hintergrundfarbverlaufseffekt der festen Navigationsleiste unten auf der Webseite erzielen? Im modernen Webdesign sind feste Navigationsleisten zu einer gängigen Layoutmethode geworden. Wenn Sie der festen Navigationsleiste unten auf der Webseite einen Hintergrundfarbverlaufseffekt hinzufügen möchten, ist JavaScript eine sehr geeignete Wahl. In diesem Artikel erfahren Sie, wie Sie mit JavaScript diesen Effekt erzielen, und stellen spezifische Codebeispiele bereit. Schritt 1: HTML-Struktur Zuerst müssen wir den HTML-Code erstellen
2023-10-20 Kommentar 0 1365

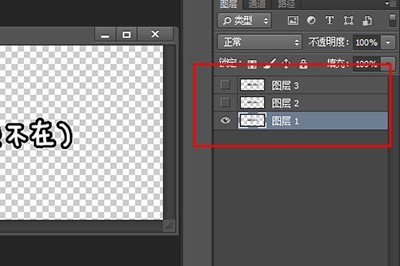
Kurseinführung:1. Importieren Sie Ihre GIF-Textanimation in Ihr PS. Wenn das GIF zu groß ist, kann es beim Import zu einer Verzögerung kommen. Nach dem Import werden eine Reihe automatisch generierter Bilder angezeigt Die Ebene stellt hier einen Schlüsselrahmen in der GIF-Animation dar. Klicken Sie auf die Ordnerschaltfläche [Neue Gruppe erstellen] unter der Ebenenleiste, um einen neuen Ordner [Gruppe 1] zu erstellen. Wählen Sie dann alle Ebenen unter Ihnen aus und ziehen Sie sie in den Ordner „Gruppe 1“. 3. Anschließend können Sie die Hintergrundebene, die Sie hinzufügen müssen, in Ihr PS importieren. Nach dem Hineinziehen deckt die Hintergrundebene die Textebene ab. Sie können die Hintergrundebene unter die Textebene in die Ebene ziehen, sodass der Text angezeigt wird. 4. Wenn Sie möchten, dass der Text nach einigen Sekunden angezeigt wird,
2024-06-04 Kommentar 0 629

Kurseinführung:Wie kann ich mit JavaScript den Verlaufseffekt der festen Navigationsleiste oben auf der Webseite erzielen? Im Webdesign sind feste Navigationsleisten zu einer gängigen Layoutmethode geworden, die das Benutzererlebnis und die Navigationsfunktionen verbessern kann. Um die Webseite schöner zu machen, können wir der festen Navigationsleiste einen Verlaufsanzeigeeffekt hinzufügen, sodass sich beim Scrollen der Seite die Transparenz ändert und den Benutzern ein visueller Übergangseffekt entsteht. In diesem Artikel wird die spezifische Methode zur Verwendung von JavaScript vorgestellt, um den Verlaufsanzeigeeffekt der festen Navigationsleiste oben auf der Webseite zu erzielen. Erste
2023-10-20 Kommentar 0 1089

Kurseinführung:Mit der rasanten Entwicklung der Web-Technologie wird Webdesign immer komplexer und immer schöner. Unter diesen ist CSS (Cascading Style Sheets) eine sehr häufig verwendete Webdesign-Sprache. Über CSS können wir den Stil verschiedener Elemente auf der Webseite definieren, einschließlich Hintergrundbildern. In diesem Artikel besprechen wir ausführlich, wie man mit CSS ein Hintergrundbild festlegt. In CSS können wir die folgenden Attribute verwenden, um das Hintergrundbild eines Elements zu definieren: background-image: Definiert die URL des Hintergrundbilds des Elements
2023-04-26 Kommentar 0 4651