
Kurs Dazwischenliegend 11322
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17629
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11334
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 819
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 721
2023-09-05 15:18:28 0 1 611
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 573
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1000

Kurseinführung:Kreative Inspiration: datenbankfreie Dreamweaver CMS-Vorlagendesignstrategie Im Internetzeitalter ist die Website-Erstellung immer häufiger geworden, und Dreamweaver CMS wurde als einfaches und benutzerfreundliches Website-Verwaltungssystem von vielen Webmastern bevorzugt. In der Praxis haben jedoch Überlegungen zur Sicherung der Datenbankverwaltung und zur Sicherheit einige Webmaster dazu veranlasst, das datenbanklose Dreamweaver CMS-Vorlagendesign auszuprobieren. In diesem Artikel werden einige datenbankfreie CMS-Vorlagen-Designstrategien vorgestellt und spezifische Codebeispiele gegeben. 1. Der Schlüssel zum datenbankfreien CMS-Vorlagendesign für statische Seiten
2024-03-14 Kommentar 0 771

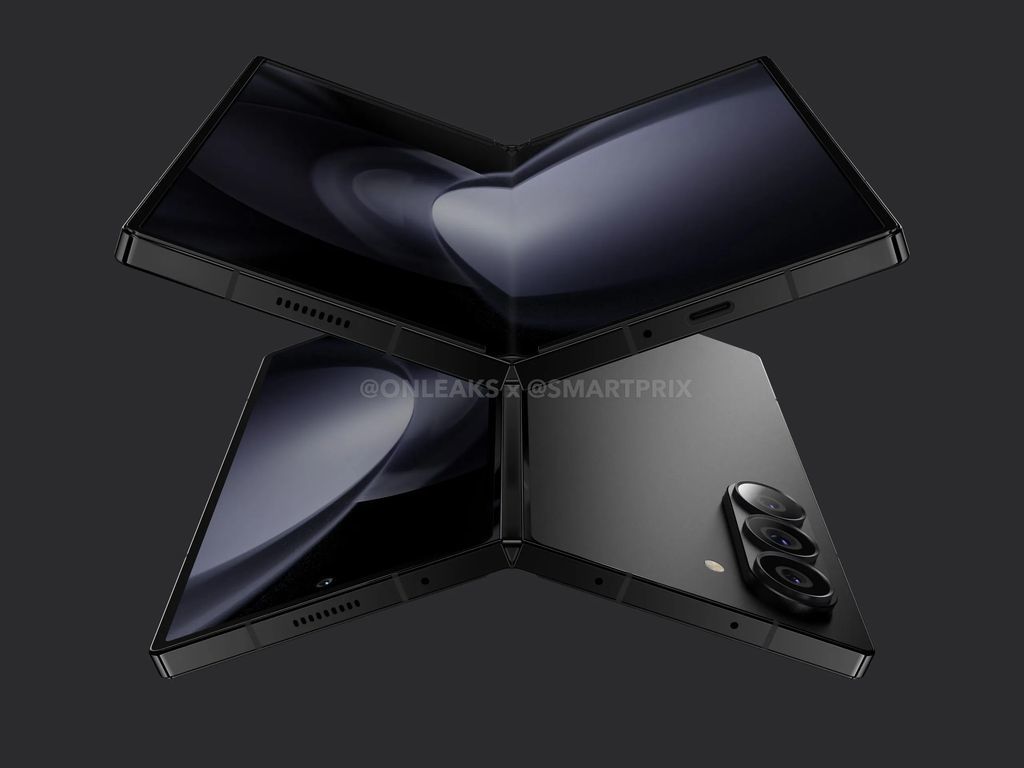
Kurseinführung:Laut Nachrichten vom 2. März hat die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer, das Galaxy Z Fold5 verwendet abgerundete Ecken und abgerundete Kanten, während das Galaxy Z Fold6 ein flaches Design verwendet und seine Designsprache näher am Galaxy S24 Ultra-Handy liegt. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung den Kamerasensor vergrößert hat.
2024-03-02 Kommentar 0 1234

Kurseinführung:Dank des integrierten responsiven Designs von Materialise können damit erstellte Websites automatisch in der Größe angepasst werden, um sie an verschiedene Gerätetypen anzupassen. Die Materialise-Klasse wurde entwickelt, um die Website an jede Bildschirmgröße anzupassen. Mit Materialise erstellte Websites können von allen PCs, Tablets und Mobilgeräten aufgerufen werden. Das Design von Materialise ist flach und äußerst einfach. Dabei wird davon ausgegangen, dass das Hinzufügen neuer CSS-Regeln viel einfacher ist als das Ändern bereits bestehender Regeln. Es unterstützt Schatten und lebendige Farbtöne. Der Ton und Ton sind auf allen Plattformen und Geräten einheitlich. Das Beste ist vielleicht, dass die Nutzung völlig kostenlos ist. In diesem Artikel werden wir Materia besprechen
2023-08-19 Kommentar 0 1476

Kurseinführung:IT House berichtete am 2. März, dass die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet habe, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer und das Galaxy Z Fold5 hat abgerundete Ecken und Kanten, während das Galaxy Z Fold6 ein flaches Design hat und sich in seiner Designsprache eher am Galaxy S24 Ultra-Handy orientiert. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung eine Kamera hinzugefügt hat
2024-08-21 Kommentar 0 530

Kurseinführung:5 Schlüsselelemente des Website-Designs mit responsivem Layout Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Menschen nach Zugriff auf mehrere Plattformen wird das Website-Design mit responsivem Layout immer wichtiger. Das responsive Layout ermöglicht es der Website, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten, sei es auf einem Mobiltelefon, Tablet oder Computer. Hier sind 5 Schlüsselelemente des Website-Designs mit responsivem Layout. Flex Grid Flex Grid ist die Grundlage für ein responsives Layout. Durch die Verwendung relativer Einheiten (z. B. Prozentsätze) anstelle fester Pixelgrößen können Sie das Layout Ihrer Website an unterschiedliche Bildschirmgrößen anpassen. elastisches Netz
2024-02-18 Kommentar 0 980