
Kurs Dazwischenliegend 11270
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17594
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11306
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 771
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 701
2023-09-05 15:18:28 0 1 593
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 552
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 980

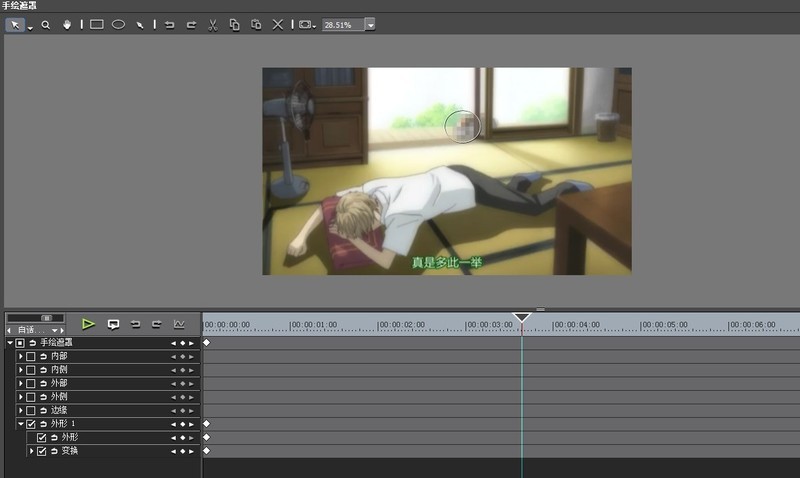
Kurseinführung:1. Bereiten Sie das Material vor. Suchen Sie einfach ein Videomaterial mit beweglichen Charakteren. Es wäre toll, wenn Sie es selbst gefilmt hätten. 2. Um den Effekt zu erzielen, importieren Sie das Video in die Materialbibliothek und ziehen Sie es auf die Zeitspur. Öffnen Sie das Bedienfeld „Spezialeffekte“, wählen Sie unter „Videofilter“ die handgezeichnete Maske aus und ziehen Sie sie dann auf das Videomaterial. Doppelklicken Sie im Informationsfenster auf [Handgezeichnete Maske], um das Einstellungsfenster aufzurufen. Das Fenster ist im Bild dargestellt: Hier können Sie eine handgezeichnete Maske für die Teile erstellen, die nicht deutlich sichtbar sein sollen. Die Katze, die wir hier maskieren möchten, wählen wir einfach das elliptische Auswahlwerkzeug. Nachdem Sie die Startposition der Katze ausgewählt haben, erscheint das Attribut [Form] im Pfadeinstellungsfenster. Wählen Sie es hier aus und fügen Sie Schlüsselbilder hinzu. Spielen Sie dann das Video ab und platzieren Sie jeden Ort, an dem sich die Katze in unserer Zeichnung bewegt.
2024-04-17 Kommentar 0 792

Kurseinführung:„The Secret Realm of the Brave“ ist ein Spiel, das von den Spielern geliebt wird, und das neue Leerlaufsystem bietet den Spielern ein neues Spielerlebnis. In „The Secret Realm of the Brave“ ist das Ersetzen von inaktiven Charakteren eine wichtige Funktion, die den Spielern dies ermöglicht Wählen Sie entsprechend Ihren eigenen Bedürfnissen und Strategien den passenden Charakter aus, um automatisch aufzulegen. Durch das Ändern untätiger Charaktere können Spieler nicht nur die Kampfeffizienz verbessern, sondern auch mehr Spielspaß genießen. Als nächstes stellen wir Ihnen die spezifischen Inhalte des neuen Leerlaufsystems des Brave Secret Realm vor, lassen Sie es uns gemeinsam herausfinden! Einführung in das neue AFK-System im Geheimen Reich der Tapferen: Hallo Abenteurer, ist die Temperatur dort abgekühlt? Achten Sie darauf, Kleidung zum Warmhalten hinzuzufügen. Wenn möglich, ist es für Katzen bequemer, zu Hause flach zu liegen. Obwohl die meisten von uns bei der Erkundung des geheimen Reiches nicht im Liegen gewinnen können, wird es einige geben
2024-07-18 Kommentar 0 832

Kurseinführung:Wie schließe ich die Mission von Genshin Impact Owner ab? Um diesen Erfolg zu erreichen, müssen Sie ein Kätzchen in Petlico Town füttern. Jetzt erklärt Ihnen der Herausgeber, wie Sie den Status des Besitzers erhalten. So schließen Sie den Missionserfolg des Genshin Keeper ab: 1. Teleportieren Sie sich in die kleine Stadt Petlico. Der konkrete Standort ist im Bild unten dargestellt. 2. Wenn der Spieler zum Ort teleportiert wird, sieht er den Standort des Hauses im Bild unten. Wenn der Spieler sich dem Haus nähert, wird die Handlung automatisch ausgelöst. 3. Als nächstes müssen wir das Kätzchen in das Katzennest legen, dann das Testlevel betreten und es dann verlassen. (Dies hat tatsächlich den Effekt, dass der Bereich aufgefrischt wird. Wir können uns auch zuerst in die Ferne teleportieren.
2024-04-26 Kommentar 0 1061

Kurseinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14 Kommentar 0 1487

Kurseinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14 Kommentar 0 2935