
Kurs Dazwischenliegend 11340
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17643
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11353
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 830
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 730
2023-09-05 15:18:28 0 1 619
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 581
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1009

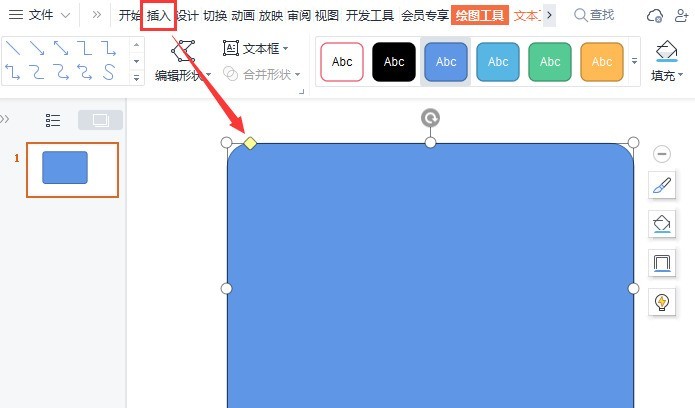
Kurseinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche oben auf das Menü „Einfügen“ und zeichnen Sie ein abgerundetes Rechteckmuster. 2. Ändern Sie den Musterfülleffekt für das abgerundete Rechteck. 3. Wählen Sie dann in den Füll- und Linienoptionen den Stil „Breite obere Diagonale“ aus. 4. Ändern Sie die Füllung Stellen Sie die Vordergrund- und Hintergrundfarben abwechselnd auf Dunkelgrün und Hellgrün ein und stellen Sie die Linien auf „Keine“ ein. 5. Zeichnen Sie ein kleines abgerundetes Rechteck innerhalb des bearbeiteten abgerundeten Rechtecks, wählen Sie beide abgerundeten Rechtecke gleichzeitig aus und klicken Sie in der Zusammenführungsform auf „Ausschneiden“. Menüschaltfläche 6. Suchen Sie abschließend die Schattenoption in der Spalte „Formeffekt“ und legen Sie einen intern zentrierten Schatteneffekt für den Rand fest, um die Erstellung eines abgerundeten dreidimensionalen Rands abzuschließen.
2024-04-18 Kommentar 0 632

Kurseinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen eines Kreises ausblenden. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, erstellen wir eine Instanz der Fabric.Circle-Klasse und fügen sie der Leinwand hinzu. Wir können die Steuerrahmen auf viele Arten anpassen, z. B. durch Hinzufügen bestimmter Farben, Strichmuster usw. Mit der hasBorders-Eigenschaft können wir Ränder jedoch auch vollständig eliminieren. Syntax newfabric.Circle({hasBorders:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie die ändern
2023-08-24 Kommentar 0 1436

Kurseinführung:In diesem Tutorial erstellen wir mit FabricJS ein Dreieck mit einem gestrichelten Musterrand. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Mit der Eigenschaft borderDashArray können wir das Erscheinungsbild des Rahmenstrichs ändern. Allerdings muss unser Dreiecksobjekt einen Rahmen haben, damit diese Eigenschaft funktioniert. Diese Eigenschaft hat keine Auswirkung, wenn für die hasBorders-Eigenschaft ein falscher Wert angegeben wird. Syntax newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23 Kommentar 0 1100

Kurseinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen einer Ellipse ausblenden. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. Wir können die Steuerrahmen auf viele Arten anpassen, z. B. durch Hinzufügen bestimmter Farben, Strichmuster usw. Mit der hasBorders-Eigenschaft können wir Ränder jedoch auch vollständig eliminieren. Syntax newfabric.Ellipse({hasBorders:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Mit diesem Parameter können Sie
2023-08-24 Kommentar 0 738

Kurseinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen eines Dreiecks ausblenden. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können den Kontrollrahmen auf viele Arten anpassen, z. B. durch Hinzufügen einer bestimmten Farbe, eines gepunkteten Musters usw. Mit der hasBorders-Eigenschaft können wir Ränder auch vollständig entfernen. Syntax newfabric.Triangle({hasBorders:Boolean}:Object) Parameteroptionen (optional) − Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unser Dreieck ermöglicht. Verwenden Sie dies
2023-09-01 Kommentar 0 643