
Kurs Dazwischenliegend 11340
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17646
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11353
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2017-07-01 09:12:18 0 1 1464
Unerklärlicher rechter Rand, wenn die Seite nicht im Vollbildmodus angezeigt wird – Nuxt/Tailwinds
2023-09-01 00:05:46 0 1 582
Konvertieren Sie gregorianische Daten in Sonnendaten in WordPress und WooCommerce
2023-09-03 16:27:14 0 1 692
Probleme beim Anzeigen von CSS und JS in GitHub-Seiten, funktioniert aber in VS-Code einwandfrei
2024-03-30 22:12:20 0 1 460
Windows-Benutzer stoßen auf das Problem, dass VS Code Live Server nicht online gehen kann
2023-09-06 13:34:04 0 1 501

Kurseinführung:几款常用的PHP模板引擎。PHP 模板引擎 广泛应用于分离模板和布局。 使用PHP模板引擎,可以让网站的维和更新容易,创造一个更加良好的开发环境,让开发和设计工
2016-07-13 Kommentar 0 1067
Kurseinführung:php模板中出现空行解决方法。在本地也解决了,但是上传到服务器依然有空行,搞了一个上午,都快崩溃了,最后决定自己想办法解决,经过几个小时的摸索终于有了完
2016-07-21 Kommentar 0 958

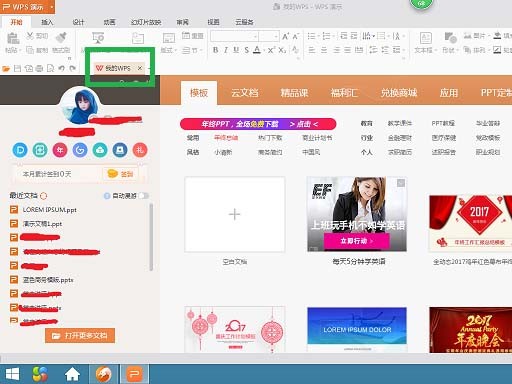
Kurseinführung:1. Öffnen Sie 2016wps, klicken Sie rechts neben [Mein WPS] in der oberen linken Ecke der Seite auf [×] und schließen Sie [Mein WPS]. 2. Klicken Sie auf [Neues leeres Dokument], um eine neue Präsentation zu erstellen. 3. Durch neue Vorlage ersetzen. Klicken Sie in der oberen Symbolleiste auf [Design] und wählen Sie Ihre Lieblingsvorlage aus den neu angezeigten Designvorlagen oder [Weitere Designs] aus. 4. Wählen Sie aus den Online-Designoptionen. Sie können aus drei Optionen wählen: [Stil], [Verwenden] und [Farbe]. Als Stil habe ich [Retro-Stil] gewählt, die letzte Vorlage. Die mit dem Symbol [¥‘ gekennzeichneten Geräte müssen gekauft werden, bevor sie verwendet werden können. 5. Platzieren Sie den Cursor auf der ausgewählten Vorlage, und wenn das [Lupe]-Symbol erscheint, klicken Sie auf die Vorlage, um eine Vorschau des Designplans anzuzeigen. 6. Klicken Sie auf der ppt-Seite 29 der neuen Vorlage auf
2024-03-29 Kommentar 0 852

Kurseinführung:Klicken Sie nach dem Öffnen des Zugriffs auf Erstellen |. Leeres Formular, um ein neues leeres Formular zu erstellen. Rufen Sie die Registerkarte [Design] im Formularlayout-Tool auf und klicken Sie im Steuerelement auf [Andere]. Wenn sich das Formular in der Layoutansicht befindet, ist die Option [ActiveX-Steuerelement] unter „Andere“ grau (siehe Abbildung unten) und kann nicht bedient werden . Klicken Sie links auf die Dropdown-Option „Entwurfsansicht“, um den Formularentwurfsmodus aufzurufen, damit im Popup-Fenster „ActiveX-Steuerelement einfügen“ die Option „BarCodeControl“ verwendet werden kann. Klicken Sie dann auf „OK“. , um einen Barcode in das Formular einzufügen. Ergebnisse wie unten gezeigt. Klicken Sie oben auf die Schaltfläche [Attributtabelle], um verschiedene Attribute des Barcodes in der Attributtabelle festzulegen.
2024-06-01 Kommentar 0 1246

Kurseinführung:Für die Erstellung einer responsiven Produktanzeigeseite mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte ist responsives Webdesign zu einer wichtigen Voraussetzung für modernes Webdesign geworden. Als wichtiger Bestandteil einer Unternehmens- oder Privatwebsite muss auch die Produktpräsentationsseite über die Merkmale eines responsiven Designs verfügen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von HTML und CSS eine responsive Produktanzeigeseite erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Dokumentstruktur erstellen. Das Folgende ist eine kurze Zusammenfassung
2023-10-20 Kommentar 0 1040