
Kurs Dazwischenliegend 11336
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17638
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11351
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
Javascript – Problem mit der Wortbeschränkung im js-Eingabefeld
2017-07-05 10:38:10 0 6 944
javascript - Wie verpacke ich WebPack2, um alle ES6 in ES5 zu konvertieren?
2017-06-26 10:57:28 0 1 1026
React Native useAnimatedGestureHandler wird nicht nur in onStart im Web aufgerufen
2023-08-16 15:21:08 0 1 547
2023-10-31 20:01:48 0 2 809
2023-09-01 13:23:24 0 1 606

Kurseinführung:1. Öffnen Sie die Edraw-Flussdiagrammerstellungssoftware und folgen Sie diesem Vorgang [Neu--->Projektmanagement--->Beziehungsmatrix], wie in der Abbildung gezeigt: 2. Klicken Sie auf den Vorgang [Erstellen], um eine leere Leinwand und Ansicht zu erstellen die Grundelemente, wie in der Abbildung gezeigt: 3. Suchen Sie in der Menüleiste der [Beziehungsmatrix] nach [Beziehungsmatrix-Vertikaler Titel] und ziehen Sie eines auf die Leinwand, wie in der Abbildung gezeigt: 4. Ändern Sie die erste Zeile und Spalte von die Beziehungsmatrix und legen Sie sie auf anzeigbaren Inhalt fest, z. B. Abbildung: 5. Fügen Sie entsprechend den Zeilen und Spalten kleine Symbole im quadratischen Raster hinzu. Symbole können entsprechend dem Projektfortschritt hinzugefügt werden, wie in Abbildung gezeigt: 6. Wählen Sie [. Beziehungsmatrix] und stellen Sie die Füllfarbe [Single Color Gradient Fill] auf Blau ein, wie in der Abbildung gezeigt:
2024-04-08 Kommentar 0 801
Kurseinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von Javascript-HTML5-Canvas vorgestellt, um die ziehbare Provinzkarte von China zu realisieren. Freunde in Not können darauf verweisen.
2016-05-16 Kommentar 0 2613

Kurseinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von Javascript-HTML5-Canvas vorgestellt, um die ziehbare Provinzkarte von China zu realisieren. Freunde in Not können darauf verweisen.
2017-02-08 Kommentar 0 1618

Kurseinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von Javascript-HTML5-Canvas vorgestellt, um die ziehbare Provinzkarte von China zu realisieren. Freunde in Not können darauf verweisen.
2018-06-05 Kommentar 0 4689

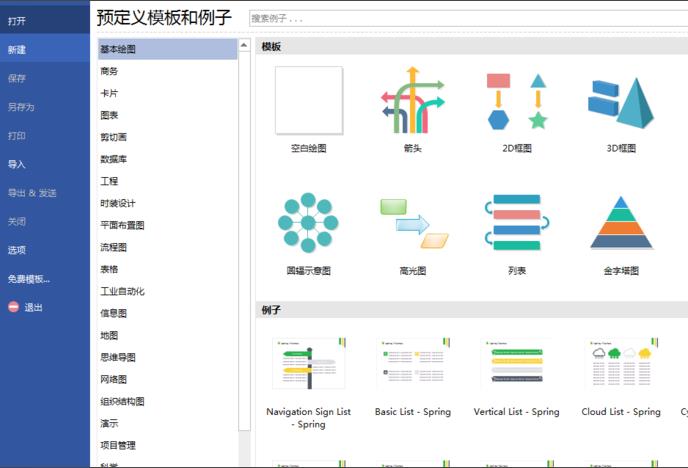
Kurseinführung:1. Öffnen Sie die Edraw-Flussdiagrammerstellungssoftware und folgen Sie diesem Vorgang [Datei--->Neu--->Grundlegende Zeichnung], wie in der Abbildung gezeigt: 2. Wählen Sie [Pfeil] und klicken Sie dann zum Erstellen auf das Symbol [Erstellen]. eine neue Leinwand, wie in der Abbildung gezeigt: Abbildung: 3. Nachdem die Leinwand erstellt wurde, können Sie auf der linken Seite [Verbindbare Pfeile] und [Pfeilform] sehen, wie in Abbildung gezeigt: 4. Suchen Sie nach [Infografik-Pfeil 5] in [Pfeilform] und ziehen Sie eine auf die Leinwand, wie in Abbildung gezeigt: 5. Ändern Sie den Standardinhalt auf dem [Infografik-Pfeil] in die Buchstaben A-H, wie in Abbildung gezeigt: 6. Passen Sie die Schriftgröße und -farbe auf dem Infografik-Pfeil an [ um sicherzustellen, dass es gut übereinstimmt, wie in der Abbildung gezeigt:
2024-04-08 Kommentar 0 914