
Kurs Dazwischenliegend 11311
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17622
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11329
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 814
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 719
2023-09-05 15:18:28 0 1 609
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 571
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 1000

Kurseinführung:Methoden und Techniken zur Erzielung schwebender Animationseffekte durch reines CSS Im modernen Webdesign sind Animationseffekte zu einem der wichtigen Elemente geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Einer der häufigsten Animationseffekte ist der Floating-Effekt, der der Webseite ein Gefühl von Bewegung und Vitalität verleihen und das Benutzererlebnis reichhaltiger und interessanter machen kann. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS einen schwebenden Animationseffekt erzielen, und einige Codebeispiele als Referenz bereitstellen. 1. Verwenden Sie das Übergangsattribut von CSS, um den Floating-Effekt zu erzielen. Das Übergangsattribut von CSS kann
2023-10-25 Kommentar 0 1219

Kurseinführung:Die Schritte zum Implementieren des Mausklick-Wasserwelleneffekts mit reinem CSS erfordern spezifische Codebeispiele. Der Mausklick-Wasserwelleneffekt ist einer der häufigsten interaktiven Effekte in der Webentwicklung und kann den Benutzern ein lebendigeres Erlebnis bieten. In diesem Artikel zeigen wir Ihnen, wie Sie diesen Effekt mit reinem CSS erzielen, und stellen konkrete Codebeispiele bereit. Die Umsetzungsschritte sind wie folgt: Schritt 1: HTML-Struktur Erstellen Sie zunächst ein Element mit Mausklickeffekt in der HTML-Datei. Sie können ein <div>-Element als Container verwenden und ein festlegen
2023-10-16 Kommentar 0 1462

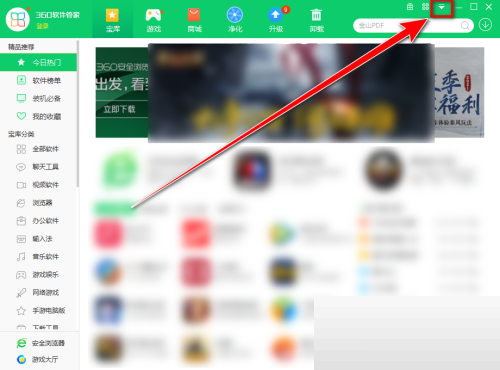
Kurseinführung:Einige Freunde möchten die reine Installation von 360 Software Butler aktivieren. Wie kann man also die reine Installation von 360 Software Butler aktivieren? Der unten stehende Editor gibt Ihnen eine detaillierte Einführung, wie Sie die reine Installation im 360 Software Manager aktivieren. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das umgekehrte Dreieckssymbol in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie oben auf die Registerkarte „Upgrade installieren“. 4. Suchen Sie dann nach „Neuinstallation aktivieren“ und aktivieren Sie das kleine Kästchen.
2024-01-12 Kommentar 0 623

Kurseinführung:Einige Freunde möchten das Win7-System herunterladen, haben aber Angst davor, ein System mit gebündelter Software herunterzuladen. Sie haben den Herausgeber nach dem Download- und Installations-Tutorial der reinen Win7-Version gefragt . So laden Sie die reine Version von Win7 herunter: Sie können sie über Win7 Home herunterladen, Download-Adresse – Laden Sie die reine Version von Win7 herunter. Nach dem Herunterladen wissen einige Freunde möglicherweise nicht, wie man es installiert. Hier werde ich es Ihnen auch demonstrieren. Reine Version des Win7-Installations-Tutorials: 1. Laden Sie die Xiaobai-Installationssoftware herunter, rufen Sie die Funktionsschnittstelle auf, wählen Sie Sichern und Wiederherstellen >> Benutzerdefinierte Wiederherstellung, laden Sie das heruntergeladene Win10ISO-Systemabbild und klicken Sie auf das Wiederherstellungssymbol. 2. Klicken Sie dann auf die Schaltfläche „Wiederherstellen“ hinter der Installationsdatei. 3. Wählen Sie, was Ihnen gefällt
2023-07-15 Kommentar 0 1811

Kurseinführung:Unabhängig davon, ob Sie ein Front-End oder ein Designer sind, sind Sie meiner Meinung nach bereits mit der Arbeit im zweidimensionalen Raum von Webseiten vertraut und mit der JS-Verarbeitung von Timeline-Animationen bereits vertraut. Ab heute werde ich einige „Neue“ Dinge mit Ihnen teilen, die dritte Dimension von Webseiten und in reinem CSS implementierte Animationen. Aus Platzgründen werde ich wahrscheinlich über drei oder vier Runden von der einfachen bis zur komplexeren 3D-Animation sprechen.
2017-06-16 Kommentar 0 1840