aktueller Standort:Heim > 打开nrg文件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Texteingabe-Anzeige-Plug-in Typed.js
- Texteingabe-Anzeige-Plug-in Typed.js
- 2020-01-03 24 1433
-

- jQuery-Akkordeon-Plugin rlaccordion
- Das jQuery-Akkordeon-Plug-in rlaccordion ist ein flexibles, responsives Design-Akkordeon-Plug-in, das das Öffnen eines oder mehrerer Elemente unterstützt und den Stil anpassen oder den Öffnungs- oder Schließstil individuell definieren kann.
- 2017-08-15 73 1477
-

- Ein einfaches und praktisches Popup-Plug-in JMask
- JMask ist ein Masken-Plug-In, das klein und flexibel, praktisch und praktisch in der Projektentwicklung ist. Die Verwendung ist ebenfalls sehr einfach. Sie müssen lediglich eine js-Datei einführen. Das Plug-in basiert auf JQuery, sodass Sie vor der Verwendung die JQuery-Datei einführen müssen.
- 2019-09-16 41 979
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

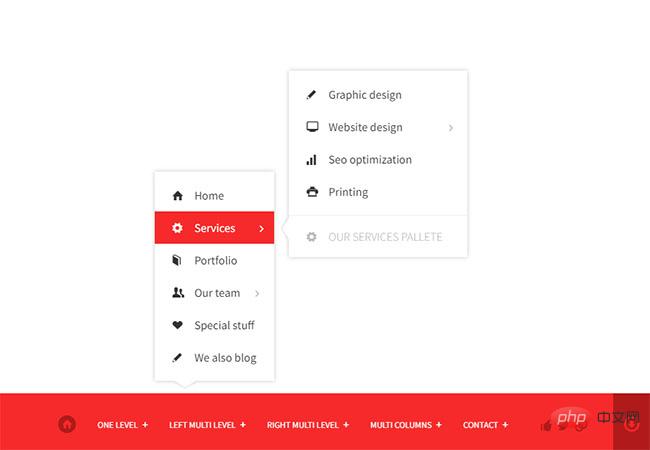
- HTML5-Multifunktions-Sticky-Footer-Navigationsmenü-Spezialeffekte
- Der multifunktionale HTML5-Sticky-Footer-Navigationsmenüeffekt ist unten auf der Webseite fixiert und kann ausgeblendet oder frei geöffnet werden. Das mehrstufige Menü unterstützt auch den Grafikmodus.
- 2024-01-27 4 324
-

- Spezialeffekte für jQuery+CSS3-Übergangsanimationen im modalen Fenster
- Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.
- 2017-03-23 54 1384
-

- CSS3-Vollbild, großes Bild, kleines Bild, Fokusbild, Werbecode
- Dieser Code wird mithilfe von JS-Dateien implementiert und die großen und kleinen Bilder werden getrennt, sodass Benutzer beim Öffnen der Webseite viel Zeit und Verkehr sparen können. Die Implementierungsmethode dieses Codes ist ebenfalls sehr einfach. Sie können die Dateien unter index.html und Bilder direkt an den Speicherort kopieren, den Sie ausführen möchten, und sie dann entsprechend Ihren Anforderungen speichern , oder Sie können Links zu größeren Bildern hinzufügen.
- 2017-08-16 149 1201
-

- Reiner CSS3-Webseitenfoto-Mouseover-Effekt
- Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 87 1646
-

- iziModal – modisches und cooles jQuery-Modalfenster-Plug-in
- iziModal ist ein stilvolles und cooles jQuery-Modalfenster-Plug-in. Dieses modale Fenster-Plug-in bietet grundlegende Animationseffekte zum Öffnen modaler Fenster und kann Iframe-Inhalte aufrufen, Ajax laden, Warneffekte erstellen, übergroße Inhalte laden usw.
- 2019-09-16 22 1561
-

- Super coole Sci-Fi-Visualisierung mit Musik-Raum-Zeit-Tunnel-Spezialeffekt-Hintergrundanimation
- Laden Sie den coolen Sci-Fi-Visualisierungs-Hintergrundanimationscode mit Musik und Raum-Zeit-Tunnel-Spezialeffekten herunter. Unterstützt benutzerdefinierte Musikdateien. Warme Erinnerung: Die js-Spezialeffektmusik muss in einer Serverumgebung ausgeführt oder lokal mit dem Firefox-Browser geöffnet werden, andernfalls gibt es nur Animationen und keine Musik.
- 2018-10-27 201 6899
-

- JS-Codes mit 6 Bild-Mouseover-Effekten
- 6 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 91 2050
-

- Zwei HTML5-Bildanzeigeeffekte
- Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.
- 2017-03-11 88 1682
-

- 5 CSS3-Symbol-Mouseover-Effekte
- 5 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 73 1846
-

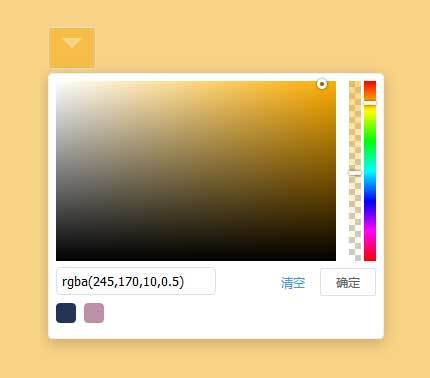
- Schöner Online-Farbauswahlcode
- Das im js-Paket implementierte Farbauswahl-Plug-in ist einfach und benutzerfreundlich. Klicken Sie auf den Farbblock, um die Farbpalette zu öffnen, die die Auswahl von RGB-Farbtabellen und Standardfunktionen zur Auswahl von Farbblöcken unterstützt. Klicken Sie auf „OK“ oder brechen Sie den Auswahleffekt für die aktuell ausgewählte Farbe ab.
- 2019-06-20 53 1643
-

- 8 jQuery-Bild-Mouseover-Effekte
- 8 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 78 1346
-

- Super cooler CSS3-Bild-3D-Rotationseffekt
- Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild
- 2017-03-11 70 1888
-

- Plug-in zum Durchsuchen intensiver Bilder im Vollbildmodus (jQuery)
- Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner
- 2017-03-11 71 1737
-

- MovingBoxes implementiert die Anzeige von Autobildern
- MovingBoxes implementiert die Anzeige von Autobildern, und die Richtungstasten der Tastatur (← →) können auch zum Umschalten nach links und rechts verwendet werden und sind mit gängigen Browsern kompatibel. Anwendung: 1. Referenzdateien für den Kopfbereich lrtk.css, jquery.js, jquery.movingboxes.js 2. Der Kopfbereich verweist auf den Plug-In-Einstellungscode 3. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu
- 2017-03-11 80 1736
-

- Registerkarte zum Erweitern und Reduzieren des jQuery-Bildinhalts
- Der jQuery-Bildinhalt erweitert/reduziert die Registerkarten. Wenn Sie auf das Bild klicken, wird die entsprechende Texterklärung angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich referenziert die folgenden Dateien <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery-Produktbild-Zoomeffektcode
- Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor
- 2017-03-11 61 1727


