aktueller Standort:Heim > jQuery获取鼠标移动方向效果 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- jQuery erhält den Effekt der Mausbewegungsrichtung
- jQuery ermittelt die Richtung der Mausbewegung
- 2019-09-20 31 874
-

- jQuery und Css3 realisieren den Effekt der Mausbewegung in unterschiedliche Richtungen
- jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen
- 2019-09-19 25 1035
-

- JQuery-Maus-Hover-Richtungsbewusstseinseffekt
- jQuery-Mausschweberichtungsbewusstsein, Wanddurchdringungseffekt
- 2019-09-19 31 1091
-

- jQuery-Listenbild, Mauszeiger, bewusster Richtungsmasken-Ebenenbewegungseffekt
- Ein jQuery-Listenbild-Maus-Hover, der die Richtungsmasken-Ebenenbewegung erfasst, Spezialeffekt
- 2023-04-06 37 685
-

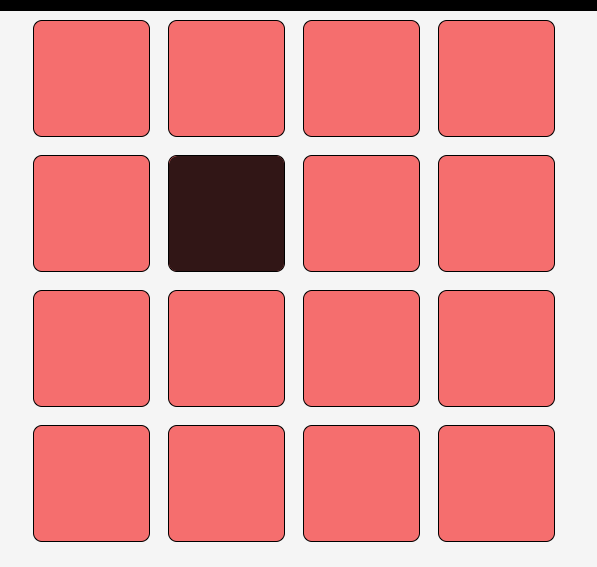
- jQuery-Mausbewegung mit neun Quadratgittern in Richtungserkennungs-Spezialeffekte
- jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.
- 2021-01-27 98 3319
-

- Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt
- Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt
- 2019-09-21 26 1918
-

- Richtungsbewusster Einzugseffekt beim Bewegen der Maus
- jQuery implementiert einfach Mausbewegungen in alle Richtungen. Der Code ist einfach und leicht zu verstehen und für Anfänger geeignet.
- 2019-09-19 27 1287
-

- Spezialeffekte für Rasterbild-Hover-Aware-Maskenebenen
- Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.
- 2021-05-31 94 1800
-

- Bildtexteffekt horizontal folgen
- Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)
- 2019-09-20 34 1641
-

- jQuery scrollt nach unten, um den horizontalen Listenanzeigeeffekt anzuzeigen
- jQuery scrollt nach unten, um eine horizontale Listenanzeige mit Mouseover-Effekt anzuzeigen
- 2019-09-04 27 1469
-

- Einfaches Light-Off-Effekt-Plug-in
- jQuery implementiert den Verdunkelungseffekt anderer Bilder, wenn die Maus zum aktuellen Bild bewegt wird
- 2019-09-20 42 1146
-

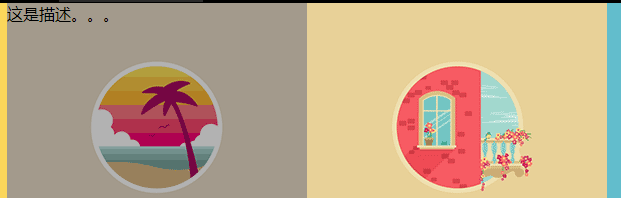
- CSS3-Bildverformungseffekte
- Der CSS3-Bildverformungseffekt ist ein Effekt, der beim Bewegen der Maus über ein quadratisches Bild automatisch in ein kreisförmig zugeschnittenes Bild umgewandelt wird.
- 2017-04-06 125 1796
-

- jQuery-Realisierung des QQ-Space-Maussensor-Bildscrollens
- jQuery imitiert den Bildlaufvorschaucode des QQ-Space-Maussensors. Bewegen Sie die Maus im Bild nach oben und unten, um den Effekt zu sehen
- 2018-10-25 259 4528
-

- Die jQuery-Maus bewegt sich in den Jitter-Deformationseffekt
- Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.
- 2017-05-15 108 6089
-

- CSS3 cooles und exquisites horizontales 3D-Menü
- Das coole und exquisite horizontale 3D-Menü neigt sich, wenn die Maus bewegt wird, wodurch ein dreidimensionaler visueller 3D-Effekt entsteht. Gleichzeitig werden Menüelemente beim Verschieben mit der Maus hervorgehoben.
- 2024-02-01 6 359
-

- SlipHover-Plug-in zur Anzeige animierter Maskenebenen
- SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.
- 2019-09-19 34 1809
-

- Google Wobble-Window-Plugin jquery-wobblewindow-plugin
- Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.
- 2019-09-19 30 1716
-

- jQuery-Imitation QQ-Space-Maus-Sensor-Bild-Scrolling-Vorschaucode
- jQuery imitiert den QQ-Space-Maus-Sensor-Bildvorschaucode, um es anzuzeigen. Dieser Effekt ist immer noch sehr gut für die Fotoanzeige auf Websites mit persönlichen Anfragen. Die chinesische PHP-Website empfiehlt den Download!
- 2017-02-07 48 1667
-

- Klicken Sie auf jQuery, um den Bild-Wasserfall-Flow-Layouteffekt hinzuzufügen
- Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.
- 2017-08-16 15 1498
-

- 3D-realistische dynamische Spinnen-Spinnennetz-Leinwand-Spezialeffekt-Animation
- 3D realistische dynamische Spinne kriechende Spinnennetz-Leinwand-Spezialeffekte-Animationscode herunterladen. Laden Sie einen leistungsstarken HTML5-Javascript-Open-Source-Physik-Engine-Subprot mit imitiertem Spider-Crawling-Effekt herunter. Unterstützt die Maus beim Ziehen des Spinnennetzes und die Spinne beim Kriechen, um die Richtung zu ändern.
- 2018-10-25 88 3019


