aktueller Standort:Heim > html滚动缩放画廊图集特效 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

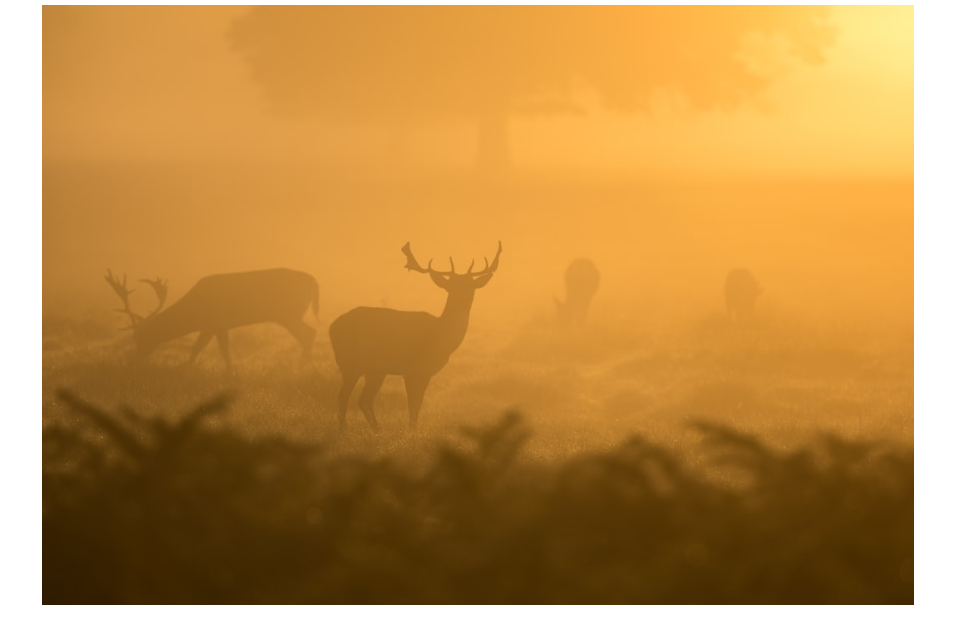
- HTML-Scroll-Zoom-Galerie-Album-Spezialeffekte
- Ein HTML-Scrolling-Zoom-Galerie-Album-Spezialeffekt
- 2023-01-06 20 821
-

- HTML-Bildzoom-Hover-Animationseffekt
- HTML-Bildzoom- und Hover-Animationseffekt Dies ist ein Zoom-Animationseffekt, der beim Erstellen einer Website verwendet werden kann.
- 2024-01-29 3 335
-

- CSS-Bild-Zoom-Zoom-Animation-Spezialeffekte
- Ein CSS-Bild-Zoom-Animations-Spezialeffekt
- 2022-11-04 21 794
-

- Silhouette-Zoom-Folienbildwechsel-Animations-Spezialeffekte
- Ein spezieller Animationseffekt für die Silhouetten-Zoom-Diashow mit Bildumschaltung
- 2022-10-20 138 708
-

- Coole Zoom-Bildcursor-HTML5-Animation
- Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.
- 2021-07-19 75 4732
-

- Gitter-Sechseck-Muster SVG-Spezialeffekt
- Zeichnen Sie ein transparentes sechseckiges Gitterreihenlayout basierend auf CSS3 SVG mit Spezialeffekten für die Skalierungsanimation sechseckiger Muster.
- 2021-05-27 30 1336
-

- Teilvergrößerungseffekt für jQuery-Bilder
- Der jQuery-Bild-Teilvergrößerungseffekt ist ein teilweiser Bildvergrößerungseffekt. Bewegen Sie die Maus über das Produktbild, um es teilweise zu vergrößern. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um das Miniaturbild nach oben und unten zu scrollen . Es ist mit gängigen Browsern kompatibel.
- 2017-04-12 141 4262
-

- 2019 neueste Query+CSS3-Fotoalbumbilder Overlay-Stack-Erweiterungsanimations-Spezialeffekte
- Ein sehr kreativer jQuery+css3-Fotoalbum-Bild-Overlay-Spezialeffekt zum Stapeln und Erweitern der Animation. Bilder werden in einem Ebenen-Layouteffekt platziert. Klicken Sie auf das Bild, um es zu vergrößern, und klicken Sie auf das erweiterte Bild, um es zu verschieben und zu verkleinern.
- 2019-01-30 326 5863
-

- JQuery-Focus-Map-Spezialeffekte basierend auf einem Slick-Plug-In
- Der auf dem Slick-Plugin basierende jQuery-Focus-Map-Effekt ist ein Übergangsanimationseffekt, der Zoom und Ein- und Ausblendung verwendet. Er unterstützt mobile Touch-Geräte.
- 2017-04-06 95 3053
-

- Bild- und Textetikettenklassifizierung Tab-Schiebekarussell-Umschaltung js-Spezialeffekt-Plug-in
- Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.
- 2019-01-14 104 3772
-

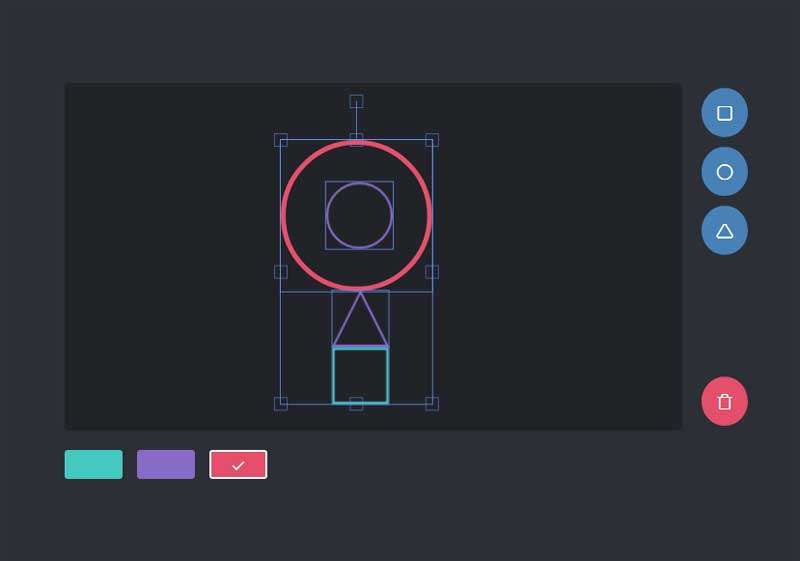
- Online-Grafikbearbeitung, interaktive DIY-Spezialeffekte
- Erstellen Sie eine Online-Grafikbearbeitung auf Leinwandbasis, füllen Sie verschiedene Grafiken aus, unterstützen Sie das Ziehen/Löschen/Alles auswählen, vergrößern und verkleinern, stellen Sie verschiedene Farben und andere interaktive DIY-Spezialeffekte ein.
- 2019-09-03 42 1368
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 151 3483
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459
-

- Spezialeffekte für die HTML5-Mausradrotationsbildanzeige
- Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.
- 2024-02-29 4 314


