aktueller Standort:Heim > Zoomify–jQuery缩放效果lightbox插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

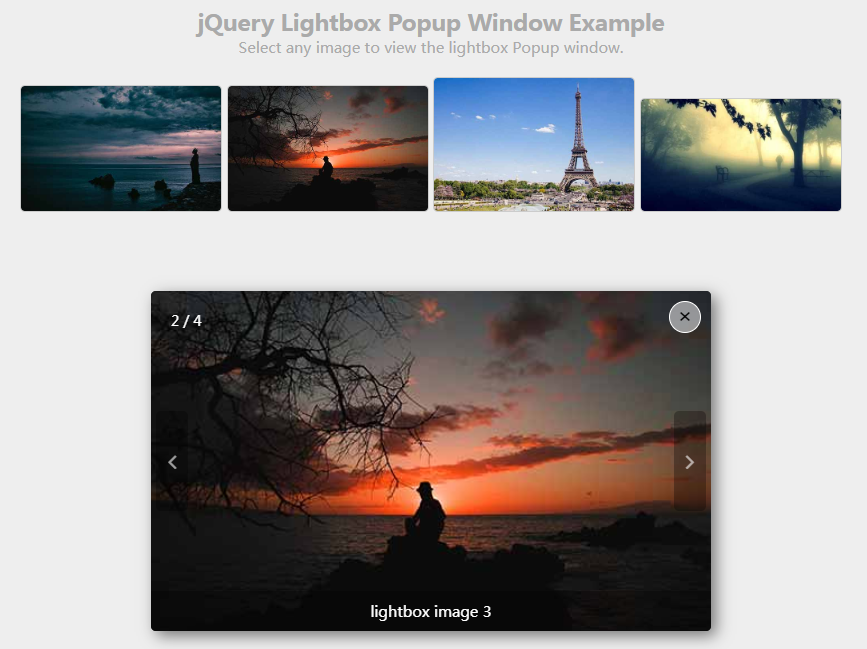
- Zoomify – jQuery-Zoomeffekt-Lightbox-Plug-in
- Zoomify ist ein einfaches jQuery-Lightbox-Plug-in mit Zoomeffekt. Es bietet nicht nur grundlegende Eigenschaften, sondern bietet auch automatische Ereignisse und benutzerdefinierte Methoden, die die meisten Anforderungen erfüllen können.
- 2020-11-10 43 1994
-

- jQuery带炫酷轮播图效果的Lightbox弹出层插件
- 这是一款jQuery带炫酷轮播图效果的Lightbox弹出层插件。该lightbox插件在弹出层中,可以对所有图片进行轮播。
- 2019-06-28 111 2677
-

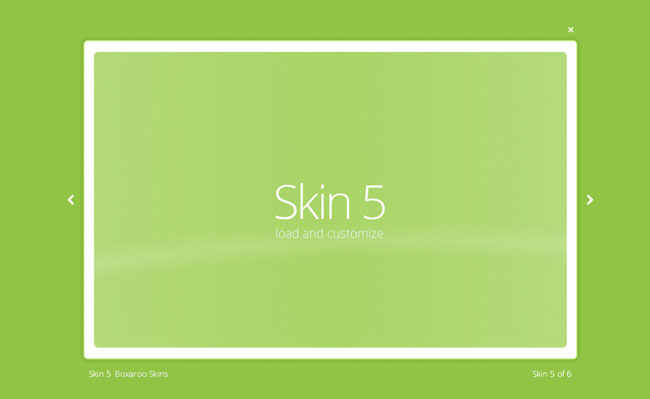
- 多款超酷动画效果的Lightbox特效
- 多款超酷动画效果的Lightbox特效 是一款Boxaroo v1.8插件,基于jquery+css3实现的超酷动画效果Lightbox灯箱特效。
- 2017-06-18 82 1956
-

- 响应式 lightbox 图片画廊
- lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它带20多种动画过渡效果,是一款非常优秀的LightBox插件。
- 2019-09-17 19 929
-

- jQuery带放大镜LightBox画廊代码
- jQuery带放大镜LightBox画廊代码是一款可以显示相应缩略图的高清大图,并且在浏览高清大图时还可以使用放大镜来局部查看放大效果。
- 2017-03-26 68 1289
-

- jQuery图片放大镜插件鼠标悬停图片缩放代码
- jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)
- 2019-03-27 334 4919
-

- MagicZoom-js放大镜插件
- MagicZoom.js放大镜插件是一款javascript商城详细页商品图片局部放大效果,切换图片自动缩放,可左右分页。
- 2017-03-26 187 3158
-

- 基于slick插件的jQuery焦点图特效
- 基于slick插件的jQuery焦点图特效是一款使用缩放和淡入淡出的过渡动画效果,它支持移动触摸设备
- 2017-04-06 95 3053
-

- Plug-in für die Vorschau von Webseitenlupenbildern
- Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.
- 2020-12-16 58 3705
-

- js实现图片放大和拖拽特效
- js实现图片放大和拖拽特效是一款非常实用的js特效,实现了图片的放大和拖拽功能,没用用到jquery插件,是用原生javascript实现的,除了点击放大和缩小按钮来控制图片的放大缩小,还可以使用鼠标的滚轮控制图片的缩放。
- 2017-05-18 219 4793
-

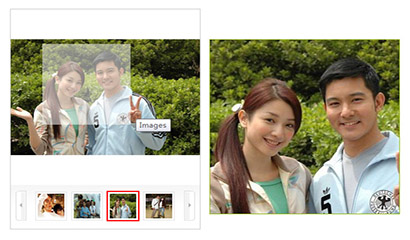
- jquery Pop-up-Album-Bildvergrößerungs-Plug-in
- jquery Pop-up-Album-Bildvergrößerungs-Plug-in, ähnlich dem Effekt der QQ-Space-Albumanzeige.
- 2022-05-17 151 3985
-

- jquery图片放大镜插件
- jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。
- 2017-03-26 283 3303
-

- jQuery Klicken Sie auf das Bilderalbum, um die vergrößerte Anzeige auszublenden
- jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.
- 2024-02-28 1 316
-

- Adaptiver jQuery-Scrolling-Code für drei Bildschirme
- Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.
- 2023-06-02 68 4354
-

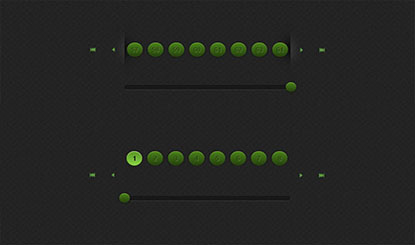
- 类似播放器jQuery分页插件
- 类似媒体播放器jQuery分页插件是一款jPaginator插件,有点类似于媒体播放器的效果,带有数码翻页、前后翻页、首页最后一页,建议在支持css3或html5的浏览器下预览,效果会更佳。
- 2017-04-06 65 3760
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- 2019最新jQuery焦点图3D翻转轮播切换特效
- jQuery焦点图3D翻转轮播切换特效,一款基于jQuery Slider图片轮播插件制作的带缩略图和按钮控制的图片3D切换效果。
- 2019-01-29 168 2769
-

- jQuery-Masken-Popup-Bildvorschau-Plug-in
- jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.
- 2020-12-03 76 3942
-

- 带预览效果的炫酷js轮播图插件
- previewSlider是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
- 2019-06-29 84 2640
-

- 公司企业软件版本大事件时间轴记录带动画特效可折叠展开js效果
- 公司企业软件版本大事件时间轴记录带动画特效可折叠展开js效果代码下载。一款jQuery animate动画效果制作滑动收缩展开时间轴企业发展记录历程,通过设置每个年份为标题控制,记录列表滑动收缩展开。默认下自动滑动展开时间轴大事记历程js插件。
- 2019-01-12 120 4958


