aktueller Standort:Heim > 通用iframe彈層插件 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- Universelles elastisches Iframe-Layer-Plug-in
- Universelles elastisches Iframe-Layer-Plug-in, kompatibel mit gängigen Browsern
- 2019-09-19 21 883
-

- Universelles HTML5-MP4-Webvideo-Player-Plug-in für Computer und Mobiltelefone
- Universelles HTML5-MP4-Webvideo-Player-Plug-in für Computer und Mobiltelefone
- 2018-01-17 117 4738
-

- Häufig verwendete Plugin-Bibliothek für Website-Effekte
- Häufig verwendete Effekt-Plug-in-Bibliotheken auf Websites werden einfach über Elementattribute aufgerufen, ohne dass JS-Code geschrieben werden muss.
- 2019-09-09 17 920
-

- Haartrockner-Stil. Fortschrittsbalken wird geladen
- Der Ladefortschrittsbalken im Haartrockner-Stil ist ein durch JQuery und CSS3-Animation erstellter Fortschrittsbalken. Benutzer können diesen Ladeeffekt durch Aufrufen eines Plug-Ins nutzen.
- 2017-04-06 70 3017
-

- iziModal – modisches und cooles jQuery-Modalfenster-Plug-in
- iziModal ist ein stilvolles und cooles jQuery-Modalfenster-Plug-in. Dieses modale Fenster-Plug-in bietet grundlegende Animationseffekte zum Öffnen modaler Fenster und kann Iframe-Inhalte aufrufen, Ajax laden, Warneffekte erstellen, übergroße Inhalte laden usw.
- 2019-09-16 22 1561
-

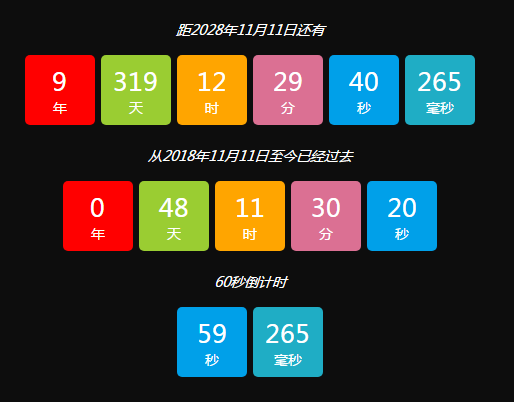
- Ein einfaches Countdown-Timer-Plug-in, implementiert in nativem JS
- Laden Sie ein einfaches Countdown-Timer-Plug-in mit nativem JS herunter. Ein universelles Countdown-Timer-Plug-in, das auf nativem JavaScript basiert, auf Millisekunden genau, einfach und praktisch.
- 2018-12-29 129 1782
-

- jQuery-Dropdown-Listen-Plugin
- Das jQuery-Dropdown-Listen-Plugin ist ein SweetDropdown-Plugin, das von jedem Element ausgelöst werden kann. Es kann als Dropdown-Liste oder Eingabeaufforderungsfeld verwendet werden.
- 2017-08-16 62 1169
-

- jQuery generiert automatisch das vertikale Ganzseiten-Scroll-Navigations-Plug-in section-scroll.js
- section-scroll.js ist ein jQuery-Plug-in, das automatisch eine vertikale ganzseitige Scroll-Navigation generieren kann. Sie können reibungslos zwischen den Abschnitten scrollen, indem Sie auf die Punktnavigationsschaltflächen klicken. Dieses Plug-in ist einfach zu verwenden und sehr praktisch.
- 2019-09-04 28 1350
-

- JQuery-Plugin für Dropdown-Menü im MaterialDesign-Stil
- menu.js ist ein JQuery-Dropdown-Menü-Plug-in im Material Design-Stil. Mit dem Plugin „menu.js“ können Sie ganz einfach ein Dropdown-Menü oder eine Dropdown-Liste im Materialdesign-Stil erstellen. Wie zu verwenden Fügen Sie die Stildateien „menu.css“ und „jquery.min.js“ sowie die Dateien „menu.js“ in die Seite ein.
- 2017-08-24 79 1296
-

- HTML5-Lotterie-Plug-in für Jahresversammlungen
- Das HTML5-Plugin für die Jahresversammlungslotterie wird im Allgemeinen für Unternehmenswebsites oder persönliche Websites verwendet. Für persönliche Websites empfiehlt sich der Download der PHP-Lotterie.
- 2017-01-19 70 2025
-

- jQuery-Folie zum Entsperren des Plugins
- Das jQuery-Sliding-Unlock-Plug-in ist ein Benutzer, der einen bestimmten Schieberegler an eine bestimmte Position schieben muss, um die Überprüfung zu bestehen. unlock.js kann diese Schiebe-Entsperrfunktion implementieren.
- 2017-04-12 243 1636
-

- Einfaches JQuery -Bildalbum -Plugin
- Einfache JQuery -Bild -Plug -In -In -PHP -Websites, die normalerweise für Websites für Unternehmen oder Mall verwendet werden.
- 2017-02-07 134 2686
-

- Jquery-Plug-In für gestapelte Bilder nach links und rechts, um Karussellbilder umzuschalten
- Dies ist ein jquery-gestapeltes Karussell-Plugin für das Links- und Rechtswechsel-Bild. Dieses Karussell-Bild-Plug-in kann Bilder links und rechts ausrichten und stapeln, und Sie können Bilder über die vorderen und hinteren Navigationstasten nach links und rechts wechseln. Verwendung Fügen Sie die Dateien jquery, jQuery-easing.js und jQuery-jcImgScroll.js in die Seite ein.
- 2017-08-14 152 2093
-

- overhang.js – jQuery-Plug-in für Top-Benachrichtigungsaufforderungen
- overhang.js ist ein Plug-in, das auf jQuery und der jQuery-Benutzeroberfläche basiert und Benachrichtigungen, Bestätigungen und Eingabeaufforderungen animiert anzeigt. overhang.js bietet viele Parameter, Sie können den Benachrichtigungsstil anpassen und die Rückruffunktion kann auch mehr Ihrer Anforderungen erfüllen.
- 2020-11-10 50 3497
-

- jQuery reaktionsfähiger, schneller und benutzerfreundlicher Tabs-Tab-Effekt-Quellcode
- Der auf jQuery reagierende und benutzerfreundliche Tabs-Tab-Effekt-Quellcode ist der Code von pignose.tab.js, einem schnell reagierenden und benutzerfreundlichen jQuery Tabs-Tab-Plug-in. Dieses Tab-Plugin unterstützt mehrere Tab-Stile: normale Tabs, Tabs mit Unteroptionen, Tabs im flachen Stil, responsive Tabs und mobile Tabs usw.
- 2017-08-17 54 1353
-

- HTML5-Vollbild-Layout für ziehbare horizontale Bilder
- HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.
- 2019-06-20 151 3483
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571


