aktueller Standort:Heim > 点击进入按钮素材 suchen
Insgesamt8051 bezogener Inhalt gefunden
-

- CSS3 Klicken Sie auf die Schaltfläche „Senden', um Spezialeffekte für die Fortschrittsbalkenanimation zu laden
- CSS3 Klicken Sie auf die Schaltfläche „Senden“, um Spezialeffekte für die Fortschrittsbalkenanimation zu laden
- 2018-01-06 52 1418
-

- CSS3 implementiert die Schaltfläche „Senden' zum Laden von Fortschrittsbalken-Animationseffekten
- CSS3 implementiert die Schaltfläche „Senden“ zum Laden von Fortschrittsbalken-Animationseffekten
- 2018-05-30 79 1939
-

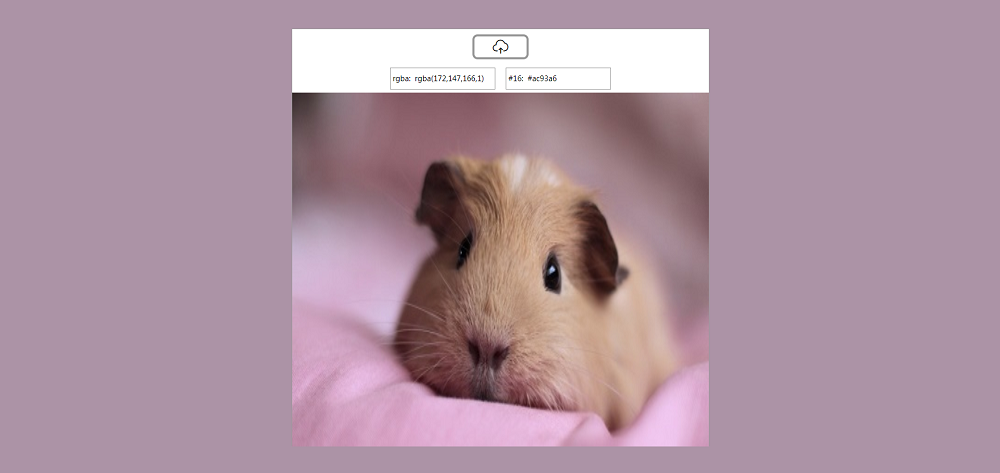
- js Bild hochladen Klicken Sie hier, um den Farbblock des Bildes zu erhalten
- Native js klickt auf die Schaltfläche, um das Bild hochzuladen. Klicken Sie auf den Bildinhalt, um die aktuelle Farbe zu erhalten
- 2021-02-01 33 1357
-

- CSS-Karusselldiagramm, das den Spezialeffektcode nach links und rechts wechselt
- CSS-Karussellbild, das den Spezialeffektcode nach links und rechts wechselt. Dieser Spezialeffekt umfasst die Schaltflächen „Links“ und „Rechts“. Sie können zum Umschalten klicken oder direkt auf das Bild klicken, um zu wechseln.
- 2024-02-01 1 244
-

- jQuery-Abstimmungseffekte mit Animation
- Der jQuery-Abstimmungseffekt mit Animation ist ein jQuery-Abstimmungseffekt, der den Fortschrittsbalken schrittweise vergrößert, wenn auf die Abstimmungsschaltfläche geklickt wird.
- 2017-06-22 127 1742
-

- CSS3-Implementierung zum Hinzufügen eines Aufgabenlisten-Plug-Ins
- CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.
- 2024-02-28 0 398
-

- Cooles JS-Karussell-Plug-in mit Vorschaueffekt
- PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.
- 2019-06-29 84 2640
-

- JS+CSS3 zum Erstellen von 3D-Flip-Diashow-Code
- Der JS+CSS3-Code zum Erstellen einer 3D-Flip-Diashow ist ein Code, der Bilder oder Folieninhalte in einen 3D-Flip-Modus umschaltet, wenn auf die vorderen und hinteren Schaltflächen geklickt wird.
- 2024-02-27 6 336
-

- JSCSS3-Code zum Erstellen einer 3D-Flip-Diashow
- Der JS+CSS3-Code zum Erstellen einer 3D-Flip-Diashow ist ein Code, der Bilder oder Folieninhalte in einen 3D-Flip-Modus umschaltet, wenn auf die vorderen und hinteren Schaltflächen geklickt wird.
- 2017-08-21 62 1274
-

- Erfrischender und einfacher HTML5-Musikplayer
- Dies ist ein erfrischender und einfacher HTML5-Musikplayer. Ein einfacher Player enthält ein rotierendes Cover und verfügt über drei Hauptschaltflächen: „Vorheriger Song“, „Play/Pause“ und „Nächster Song“. Klicken oder ziehen Sie den Fortschrittsbalken, um die Wiedergabe zu steuern Fortschritt.
- 2020-11-12 698 6495
-

- jQuery MP4-Videoplayer-Plugin
- Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.
- 2019-03-30 294 7852
-

- Einfache und dynamische Anmeldeseite
- Dies ist eine einfache und dynamische Anmeldeseite. Wenn der Cursor auf jedes Eingabefeld gerichtet ist oder auf eine Schaltfläche geklickt wird, „fließen“ die farbigen Linien an die entsprechende Stelle, was einen starken Hinweiseffekt hat. Dynamische Linien werden mit SVG implementiert.
- 2020-11-18 190 2085
-

- Automatischer jQuery-Bildlauf-Bannercode mit fünf Bildschirmen
- jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad
- 2017-03-11 88 2078
-

- Mobiles Happy Scratch HTML5-Plug-in
- Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.
- 2024-02-29 5 343
-

- HTML5-Papier gefaltet in Geschenkbox-Animations-Spezialeffekte
- Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.
- 2024-02-29 5 327
-

- Reine CSS3-Retro-Filmplayer-Spezialeffekte
- Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.
- 2024-02-29 6 478
-

- Floating-Code für das HTML5-Video-Player-Fenster
- Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.
- 2024-02-29 6 571
-

- Leichtes HTML5-WinBox-Seiten-Popup-Plug-in
- Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.
- 2024-02-29 3 334
-

- Schiebemenüleiste für jQuery-Akkordeonbilder
- Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.
- 2024-02-29 1 329
-

- Reiner CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs
- Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.
- 2024-02-29 3 459


