Insgesamt10000 bezogener Inhalt gefunden

CSS-Messeigenschaften: Höhe, Breite und maximale Höhe/maximale Breite
Artikeleinführung:CSS-Messeigenschaften: Höhe, Breite und maximale Höhe/maximale Breite, spezifische Codebeispiele erforderlich. Bei Webdesign und -entwicklung ist die Kontrolle der Größe von Elementen sehr wichtig. Mithilfe der CSS-Messeigenschaften können wir die Höhe und Breite eines Elements sowie die maximale Grenze der Elementgröße genau definieren. In diesem Artikel werden die häufig verwendeten Messeigenschaften in CSS vorgestellt: Höhe, Breite, maximale Höhe und maximale Breite, und es werden spezifische Codebeispiele bereitgestellt.
2023-10-20
Kommentar 0
1071

Tipps zur Verwendung von max-width und min-width
Artikeleinführung:Dieses Mal werde ich Ihnen die Tipps zur Verwendung von Max-Breite und Min-Breite sowie die Vorsichtsmaßnahmen für die Verwendung von Max-Breite und Min-Breite geben. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
7179

Analysierte CSS-Messeigenschaften: Höhe, Breite und maximale Höhe/maximale Breite
Artikeleinführung:Analyse der CSS-Messeigenschaften: Höhe, Breite und maximale Höhe/maximale Breite. In CSS gibt es eine Reihe von Messeigenschaften, die zur Steuerung der Höhe und Breite von Elementen verwendet werden, einschließlich Höhe, Breite und maximale Breite -Höhe/maximale Breite. Diese Eigenschaften sind beim Entwerfen und Layouten von Webseiten sehr nützlich und können uns dabei helfen, die Abmessungen und die Größe von Elementen genau anzupassen. Höhenattribut: Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen.
2023-10-21
Kommentar 0
2057


Analyse der CSS-Breitenattribute: maximale Breite und minimale Breite
Artikeleinführung:Analyse der CSS-Breitenattribute: maximale Breite und minimale Breite, spezifische Codebeispiele sind erforderlich. Einführung: Im Webdesign ist die Steuerung der Breite von Elementen sehr wichtig. CSS bietet verschiedene Möglichkeiten, die Breite von Elementen festzulegen, wobei max-width und min-width zwei häufig verwendete Eigenschaften sind. Durch die Steuerung der maximalen und minimalen Breite von Elementen können wir adaptive und reaktionsfähige Layouteffekte erzielen. In diesem Artikel wird die Verwendung von max-width und min-width im Detail vorgestellt und spezifische Angaben gemacht
2023-10-27
Kommentar 0
1506
So legen Sie die minimale und maximale Breite von CSS fest
Artikeleinführung:Heute werde ich Ihnen vorstellen, wie Sie die minimale Breite und die maximale Breite von CSS festlegen. Viele Freunde fragen sich, welche Rolle die Stile „Mindestbreite“ und „Maximalbreite“ spielen. Wo wird die Mindestbreite und Maximalbreite verwendet? Wie bewerbe ich mich? Deshalb werden wir es Ihnen heute einzeln erklären.
2017-11-21
Kommentar 0
3007


Tipps zur Optimierung der CSS-Breiteneigenschaften: maximale Breite und minimale Breite
Artikeleinführung:Tipps zur Optimierung von CSS-Breitenattributen: maximale Breite und minimale Breite Im Webdesign und in der Entwicklung ist das Festlegen der Breite eines Elements eine häufige Aufgabe. Damit Webseiten auf Bildschirmen unterschiedlicher Größe gute Ergebnisse präsentieren, verwenden wir häufig die Attribute „max-width“ und „min-width“, um die Breite von Elementen zu steuern. In diesem Artikel wird erläutert, wie diese beiden Attribute zur Optimierung des Designs von Webseiten verwendet werden können, und es werden einige spezifische Codebeispiele aufgeführt. Verwenden Sie max-width, um die maximale Breite eines Elements zu steuern
2023-10-24
Kommentar 0
1017


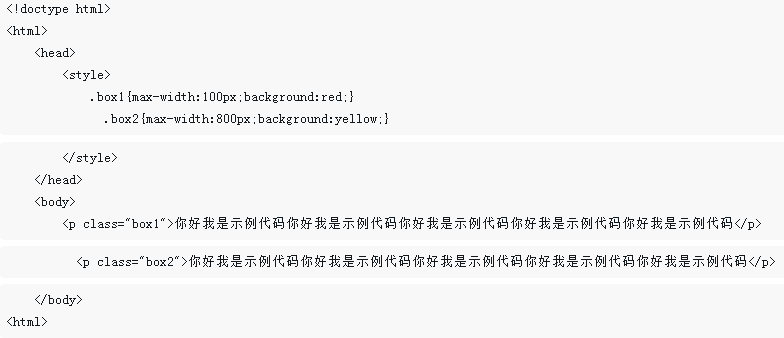
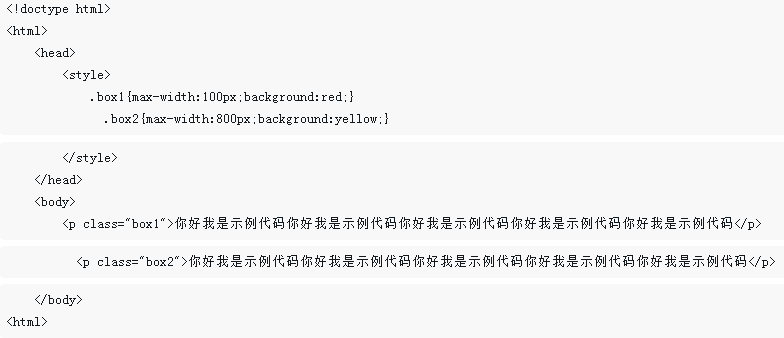
CSS-Eigenschaft „max-width'.
Artikeleinführung:Das Attribut max-width wird verwendet, um die maximale Breite einer Box festzulegen. Der Wert des Attributs max-width kann eine Zahl, eine Länge oder ein Prozentsatz sein. <html> <head> </head> <body> <pstyle="max-width:100px;height:200px;border:1
2023-08-22
Kommentar 0
1063