Insgesamt10000 bezogener Inhalt gefunden
PHP批量上传图片的具体实现方式
Artikeleinführung:PHP批量上传图片的具体实现方式。大家可以通过下面这一段代码,来具体了解PHP批量上传图片的具体方式。我们在学习 PHP批量上传图片的代码如下: html head title uploadpictur
2016-06-13
Kommentar 0
961

So laden Sie Bilder stapelweise in Empire CMS hoch
Artikeleinführung:Imperial CMS bietet die Funktion zum Stapel-Upload von Bildern. Die spezifischen Schritte sind wie folgt: Melden Sie sich beim Imperial CMS-Backend an und rufen Sie das Modul „Anhangsverwaltung“ auf. Klicken Sie auf die Schaltfläche „Bilder stapelweise hochladen“, wählen Sie Dateien aus und legen Sie die Upload-Parameter fest. Klicken Sie auf die Schaltfläche „Upload starten“ und der Upload-Fortschritt wird im Fenster angezeigt. Nachdem der Upload abgeschlossen ist, wird das Bild im angegebenen Verzeichnis gespeichert.
2024-04-17
Kommentar 0
512
PHP批量上传图片的具体实现方法介绍.
Artikeleinführung:这篇文章主要介绍了PHP批量上传图片的具体实现方法。需要的朋友可以过来参考下,希望对大家有所帮助
2016-06-06
Kommentar 0
1078

Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen?
Artikeleinführung:Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen? Überblick: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern eine häufige Anforderung. Vue bietet als beliebtes JavaScript-Framework eine praktische Möglichkeit, diese Funktion zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Vue Bilder hochladen und in der Vorschau anzeigen, einschließlich des Designs der Front-End-Schnittstelle und der Verarbeitung der Back-End-Schnittstelle. Design der Front-End-Schnittstelle: Zuerst müssen wir eine Front-End-Schnittstelle entwerfen, um Bilder auszuwählen und hochzuladen. In Vue können wir <i verwenden
2023-08-19
Kommentar 0
2560

Beim Hochladen und Zuschneiden von Bildern sind bei Verwendung der Vue-Entwicklung Probleme aufgetreten
Artikeleinführung:Titel: Probleme und Lösungen beim Hochladen und Zuschneiden von Bildern in der Vue-Entwicklung. Einführung: Bei der Vue-Entwicklung sind das Hochladen und Zuschneiden von Bildern häufige Anforderungen. In diesem Artikel werden die bei der Vue-Entwicklung auftretenden Probleme beim Hochladen und Zuschneiden von Bildern vorgestellt und Lösungen sowie spezifische Codebeispiele bereitgestellt. 1. Problem beim Hochladen von Bildern: Durch Auswahl der Schaltfläche zum Hochladen von Bildern kann das Dateiauswahlfeld nicht ausgelöst werden: Dieses Problem liegt normalerweise daran, dass das Ereignis nicht korrekt gebunden ist oder das gebundene Ereignis nicht wirksam wird. Sie können das Klickereignis in der Vorlage binden und die Dateiauswahlbox in der entsprechenden Methode auslösen. Codebeispiel:
2023-10-08
Kommentar 0
1189

So implementieren Sie Bild-Upload- und Vorschaufunktionen in Vue-Dokumenten
Artikeleinführung:Vue ist ein Front-End-Framework, das auf dem MVVM-Muster basiert und die Webentwicklung durch Datenbindung und Komponentisierung vereinfacht. Im Entwicklungsprozess von Vue sind die Anforderungen im Zusammenhang mit dem Hochladen und der Vorschau von Bildern relativ häufig. In diesem Artikel werden die Implementierungsmethoden verwandter Funktionen in Vue-Dokumenten zum Hochladen und zur Vorschau von Bildern vorgestellt. Zunächst müssen Sie die Axios- und Element-UI-Bibliotheken in die Vue-Komponente einführen, da diese beiden Bibliotheken beim Hochladen von Bildern benötigt werden. importaxiosfrom'axios'impo
2023-06-20
Kommentar 0
1557

So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung. Einführung: In modernen Webanwendungen ist die Formularverarbeitung eine sehr häufige Anforderung. Eine häufige Anforderung besteht darin, Benutzern das Hochladen von Bildern und deren Vorschau in einem Formular zu ermöglichen. Als Frontend-Framework stellt uns Vue.js eine Fülle an Tools und Methoden zur Verfügung, um diese Anforderung zu erfüllen. In diesem Artikel zeige ich Ihnen, wie Sie Bild-Upload- und Vorschaufunktionen in der Vue-Formularverarbeitung implementieren. Schritt 1: Vue-Komponenten definieren Zuerst müssen wir eine Vue-Gruppe definieren
2023-08-10
Kommentar 0
2464

Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie
Artikeleinführung:Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie In modernen Webanwendungen ist das Hochladen von Bildern eine sehr häufige Anforderung. Aus Gründen der Netzwerkübertragung und -speicherung kann das direkte Hochladen von Originalbildern mit hoher Auflösung jedoch zu langsamen Upload-Geschwindigkeiten und einer großen Verschwendung von Speicherplatz führen. Daher ist das Hochladen und Komprimieren von Bildern sehr wichtig. Bei der Entwicklung der Vue-Technologie können wir einige vorgefertigte Lösungen für das Hochladen und Komprimieren von Bildern verwenden. Im Folgenden wird die Verwendung von vue-upload-comone vorgestellt
2023-10-08
Kommentar 0
1258

So verwenden Sie die Vue-Formularverarbeitung, um eine Bildkomprimierung von Formularfeldern zu erreichen
Artikeleinführung:So implementieren Sie die Bildkomprimierung in Formularfeldern mithilfe der Vue-Formularverarbeitung. Einführung: In Webanwendungen laden Benutzer häufig Bilder hoch. Allerdings kann die Qualität der von Benutzern hochgeladenen Bilder hoch sein, was zu großen Bilddateien und erhöhtem Speicherdruck und erhöhter Übertragungszeit auf dem Server führt. Daher ist es notwendig, die von Benutzern hochgeladenen Bilder zu komprimieren. In diesem Artikel wird erläutert, wie Sie das Vue-Framework zum Verarbeiten von Bildern in Formularfeldern verwenden und ein Open-Source-Plug-In zum Implementieren der Bildkomprimierung verwenden. 1. Vue-Formularverarbeitungsbildfeld Vue ist ein Werkzeug zum Erstellen
2023-08-11
Kommentar 0
732

Vue Practical Combat: Entwicklung von Bild-Upload-Komponenten
Artikeleinführung:Vue Praktischer Kampf: Komponentenentwicklung zum Hochladen von Bildern Einführung: Das Hochladen von Bildern ist eine der häufigsten Anforderungen in der Webentwicklung. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Bild-Upload-Komponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Unsere Bild-Upload-Komponente sollte über die folgenden Funktionen verfügen: Benutzer können ein Bild zum Hochladen auswählen. Nach dem Klicken auf die Schaltfläche zum Hochladen wird das ausgewählte Bild auf den Server hochgeladen und die Funktion zum Abbrechen angezeigt Der Upload wird bereitgestellt. Nach Abschluss des Uploads wird eine Meldung angezeigt, dass der Upload erfolgreich war, und ein Link zum Anzeigen der Upload-Ergebnisse bereitgestellt.
2023-11-24
Kommentar 0
1457

Wie erkennt Rookie Wrap Paketbilder in Stapeln? Rookie Wrap zeigt Ihnen, wie Sie Paketbilder in Stapeln identifizieren.
Artikeleinführung:Cainiao Wrap APP ist eine sehr beliebte Express-Lieferservice-Software, mit der Benutzer schnell ihre eigenen Express-Lieferinformationen überprüfen können. Die Software kann Paketbilder stapelweise identifizieren und schnell Ihren eigenen Kurier finden. Freunde, die nicht wissen, wie man damit umgeht, kommen Sie und schauen Sie sich das an! Wie erkennt Cainiao Wrap Paketbilder in Stapeln? 1. Öffnen Sie die Cainiao Wrap-APP und wählen Sie das Bildsymbol neben der Suche aus. 2. Klicken Sie dann auf das Bild, um Pakete stapelweise zu importieren. 3. Laden Sie dann das Bild zur Erkennung hoch und klicken Sie abschließend jetzt auf die Importfunktion!
2024-07-12
Kommentar 0
1111

Verarbeitungsmethode für das Hochladen von Vue-Bildern
Artikeleinführung:Umgang mit dem Hochladen von Bildern in der Vue-Entwicklung Mit der Popularität des Internets und der Entwicklung der Technologie ist das Hochladen von Bildern zu einer der üblichen Funktionen in vielen Websites und Anwendungen geworden. Für Vue-Entwickler ist der effiziente Umgang mit dem Hochladen von Bildern eine wichtige Fähigkeit. In diesem Artikel besprechen wir den Umgang mit dem Hochladen von Bildern in der Vue-Entwicklung und stellen einige praktische Methoden und Techniken vor. Schauen wir uns zunächst die grundlegenden Schritte zum Umgang mit Bild-Uploads in Vue an. Zuerst müssen wir der Webseite eine Datei-Upload-Funktion hinzufügen
2023-06-30
Kommentar 0
1636

Tutorial zur Verwendung von Meitu Taotao. Können Wasserzeichen zu Meitu Taotao hinzugefügt werden?
Artikeleinführung:Meitu Taotao ist ein effizientes Tool für Online-Shop-Verkäufer, das sich auf die Stapelbildverarbeitung konzentriert. Meitu Taotao integriert leistungsstarke Bildbearbeitungsfunktionen, einschließlich des Hinzufügens dekorativer Materialien, personalisierter Randgestaltung, präziser Textanmerkungen usw., um die Anforderungen der Bildverschönerung vollständig zu erfüllen. Meitu Taotao unterstützt die Stapelverarbeitung mehrerer Bilder gleichzeitig, was die Arbeitseffizienz erheblich verbessert und es Verkäufern ermöglicht, die Bildverarbeitung einfach und schnell abzuschließen, was Zeit und Mühe spart. Ganz gleich, ob es sich um ein Produktpräsentationsbild oder ein Ladenwerbebild handelt, Meitu Taotao kann Ihnen dabei helfen, Ihrem Online-Shop einen ganz besonderen Charme zu verleihen. Können Wasserzeichen zu Meitu Taotao hinzugefügt werden? Wie füge ich ein Wasserzeichen auf Taotao Meitu hinzu? 1. Bilder stapelweise importieren: *Verwenden Sie die Schaltfläche „Bilder stapelweise importieren“, um die Bilder, die verarbeitet werden müssen, in Meitu Taotao zu importieren. 1. Stapelbilder
2024-09-02
Kommentar 0
969

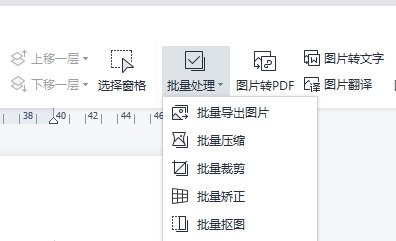
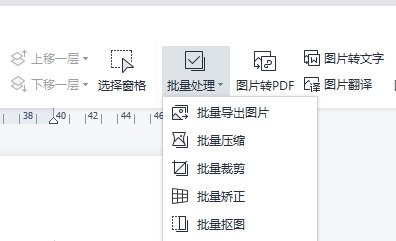
So extrahieren Sie Bilder stapelweise aus WPS-Text_Erfahren Sie mehr über diese Funktion
Artikeleinführung:Öffnen Sie zunächst mit WPSOffice das Dokument, wählen Sie das Bild aus und klicken Sie im Menü oben auf [Bildtools] --->[Stapelverarbeitung] --->[Bilder im Stapel exportieren]. Dann wird das Bildexportfeld angezeigt. Wir wählen den Exportpfad aus, wählen dann das Kartenbild aus und klicken, um das Bild zu exportieren.
2024-04-22
Kommentar 0
992

So komprimieren Sie die Bilddateigröße mit PHP stapelweise
Artikeleinführung:So verwenden Sie PHP, um die Größe von Bilddateien stapelweise zu komprimieren. Einführung: Mit der Entwicklung des Internets werden Bilder immer häufiger in unserem täglichen Leben verwendet. Allerdings bringen große und kleine Bilddateien auch Probleme bei der Speicherung und Übertragung mit sich. Um die Größe von Bilddateien zu reduzieren und die Ladegeschwindigkeit der Website zu verbessern, können wir PHP verwenden, um die Größe von Bilddateien stapelweise zu komprimieren. In diesem Artikel wird erläutert, wie Sie mit PHP die Größe von Bilddateien stapelweise komprimieren, und es werden relevante Codebeispiele bereitgestellt. Schritte: Liste der Bilddateien abrufen: Zuerst müssen wir die Liste der zu komprimierenden Bilddateien abrufen
2023-08-25
Kommentar 0
1778

So implementieren Sie das Hochladen und Zuschneiden von Bildern in der Vue-Technologieentwicklung
Artikeleinführung:Für die Implementierung des Hochladens und Zuschneidens von Bildern in der Vue-Technologieentwicklung sind bestimmte Codebeispiele erforderlich. In der modernen Webentwicklung sind das Hochladen und Zuschneiden von Bildern eine der häufigsten Anforderungen. Als beliebtes Front-End-Framework bietet Vue.js eine Fülle von Tools und Plug-Ins, die uns bei der Umsetzung dieser Funktionen unterstützen. In diesem Artikel wird erläutert, wie das Hochladen und Zuschneiden von Bildern in der Vue-Technologieentwicklung implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Die Durchführung des Bild-Uploads kann in zwei Schritte unterteilt werden: Bilder auswählen und Bilder hochladen. In Vue können Sie Plugins von Drittanbietern verwenden, um dies zu vereinfachen
2023-10-10
Kommentar 0
1404

So verwenden Sie PHP und Vue, um die Funktion zum Hochladen von Bildern zu implementieren
Artikeleinführung:Verwendung von PHP und Vue zur Implementierung der Bild-Upload-Funktion In der modernen Webentwicklung ist die Bild-Upload-Funktion eine sehr häufige Anforderung. In diesem Artikel wird detailliert beschrieben, wie PHP und Vue zum Implementieren der Bild-Upload-Funktion verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Frontend-Teil (Vue) Zuerst müssen Sie ein Formular zum Hochladen von Bildern im Frontend erstellen. Der spezifische Code lautet wie folgt:<template><div><inputtype="fil
2023-09-25
Kommentar 0
1359