Insgesamt10000 bezogener Inhalt gefunden

Zusammenfassung der Vue-Projektoptimierungsmethoden
Artikeleinführung:Dieses Mal werde ich Ihnen eine Zusammenfassung der Vue-Projektoptimierungsmethoden und der Vorsichtsmaßnahmen für die Vue-Projektoptimierung geben. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
2018-05-12
Kommentar 0
2095

Einige Tipps zur Vue-Codeoptimierung
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum schnellen Erstellen datengesteuerter Webanwendungen. Da Vue-Projekte jedoch immer komplexer werden, wird die Optimierung des Codes besonders wichtig. Wenn Sie Ihren Code nicht optimieren, kann die Leistung Ihrer Anwendung langsam sein und die Wartung Ihres Codes kann schwieriger sein. In diesem Artikel werden einige Techniken zur Optimierung des Vue-Codes vorgestellt. 1. Vermeiden Sie die Verwendung komplexer Berechnungen in Vorlagen. Vue bietet die Funktion zur Berechnung von Eigenschaften. Berechnete Eigenschaften wandeln den Wert eines reaktiven Objekts in eine berechnete Eigenschaft um, die zum Rendern verwendet werden kann. Dies ermöglicht die Verwendung berechneter Eigenschaftsverhältnisse
2023-04-18
Kommentar 0
753

Umfassende Optimierungsstrategie für Vue-Projekte
Artikeleinführung:Dieses Mal werde ich Ihnen eine umfassende Optimierungsstrategie für Vue-Projekte vorstellen. Was sind die Vorsichtsmaßnahmen für eine umfassende Optimierung von Vue-Projekten? Hier sind praktische Fälle.
2018-05-23
Kommentar 0
1735

So optimieren Sie Vue
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Vue optimieren und welche Vorsichtsmaßnahmen zur Optimierung von Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-06
Kommentar 0
1426

Leitfaden und Best Practices zur Vue-Leistungsoptimierung
Artikeleinführung:Leitfaden und Best Practices zur Leistungsoptimierung von Vue Mit der Entwicklung der Front-End-Technologie wurde Vue als Front-End-Framework immer häufiger im Entwicklungsprozess eingesetzt. Mit zunehmender Größe und Komplexität des Projekts wurden jedoch nach und nach die Leistungsprobleme von Vue deutlich. Als Reaktion auf dieses Problem stellt dieser Artikel einige Richtlinien und Best Practices zur Vue-Leistungsoptimierung bereit und hofft, Entwicklern dabei zu helfen, Leistungsprobleme zu lösen und die Leistung von Vue-Anwendungen zu optimieren. Angemessene Verwendung von v-if und v-show in Vue, v-if und v-show
2023-07-17
Kommentar 0
1085

So verwenden Sie Vue zur Optimierung und Optimierung der mobilen Leistung
Artikeleinführung:Die Verwendung von Vue zur Optimierung der mobilen Leistung und die Optimierung der Leistung mobiler Anwendungen sind wichtige Themen, denen sich Entwickler stellen müssen. Wenn Sie Vue für die mobile Entwicklung verwenden, können Sie mithilfe einiger von Vue bereitgestellter Tools und Techniken die Anwendungsleistung effektiv verbessern und das Erlebnis optimieren. In diesem Artikel werden einige Methoden zur Verwendung von Vue zur Optimierung und Optimierung der mobilen Leistung anhand von Codebeispielen vorgestellt. 1. Komponenten werden bei Bedarf geladen. Bei mobilen Anwendungen, insbesondere bei Großanwendungen, ist die Anzahl der Komponenten normalerweise groß. Wenn alle Komponenten gleichzeitig geladen werden, kann es zu Problemen kommen
2023-08-02
Kommentar 0
1020

So optimieren Sie vue+resolve
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie vue+resolve optimieren und welche Vorsichtsmaßnahmen für die vue+resolve-Optimierung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-17
Kommentar 0
1694

Zusammenfassung der Erfahrungen mit der Optimierung der Vue-Anwendungsleistung
Artikeleinführung:Zusammenfassung der Erfahrungen mit der Optimierung der Vue-Anwendungsleistung. Vue.js ist ein Front-End-Entwicklungsframework, das die Front-End-Entwicklung durch datengesteuerte Ansichtsaktualisierungen einfacher und effizienter macht. Da jedoch der Umfang unserer Vue-Anwendung allmählich zunimmt, können nach und nach Leistungsprobleme sichtbar werden. In diesem Artikel werden einige Erfahrungen bei der Optimierung der Leistung von Vue-Anwendungen zusammengefasst, mit Codebeispielen, die Entwicklern helfen sollen, Vue-Anwendungen besser zu optimieren. 1. Reduzieren Sie das erneute Rendern. Die Kernfunktionen von Vue sind reaktionsfähige Daten und Komponentisierung. Wenn sich die Daten jedoch ändern, schweigt Vue
2023-07-16
Kommentar 0
1399

Leitfaden zur Leistungsoptimierung für Vue-Router in Vue
Artikeleinführung:Leitfaden zur Leistungsoptimierung für Vue-Router in Vue In Vue-Anwendungen ist Vue-Router eine sehr leistungsstarke Routing-Bibliothek, die es uns ermöglicht, zwischen Seiten in Einzelseitenanwendungen zu navigieren und diese zu verwalten. Wenn unsere Anwendung jedoch größer wird, kann die Routing-Leistung zu einem Problem werden. In diesem Artikel werden einige Richtlinien zur Leistungsoptimierung für Vue-Router vorgestellt, die uns dabei helfen, die Leistung unserer Anwendung zu verbessern. Verwenden von Lazy Loading Bei der Entwicklung großer Anwendungen kann die Verwendung von Lazy Loading dazu beitragen, die anfängliche Ladezeit zu verkürzen. Faules Laden
2023-07-18
Kommentar 0
1095

Analyse der Beziehung zwischen Vue und Anwendungsleistungsoptimierung
Artikeleinführung:Analyse der Beziehung zwischen Vue und Anwendungsleistungsoptimierung Einführung: In der heutigen Softwareentwicklung ist die Leistungsoptimierung ein entscheidendes Bindeglied. Die Leistung einer Anwendung wirkt sich direkt auf die Benutzererfahrung aus, und Vue trägt als beliebtes JavaScript-Framework auch dazu bei, die Leistung der Anwendung zu verbessern. In diesem Artikel wird die Beziehung zwischen Vue und der Optimierung der Anwendungsleistung untersucht und einige Codebeispiele bereitgestellt. 1. Die Kernfunktionen von Vue Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es verfügt über die folgenden Kernfunktionen: Responsive
2023-07-17
Kommentar 0
1162
性能优化之PHP优化
Artikeleinführung:性能优化之PHP优化
2016-06-23
Kommentar 0
793
Vue-Paketoptimierungscode spliting_vue.js
Artikeleinführung:In diesem Artikel wird hauptsächlich die Aufteilung des Vue-Verpackungsoptimierungscodes ausführlich erläutert. Jetzt können Freunde in Not darauf zurückgreifen.
2018-04-10
Kommentar 0
1334

So optimieren Sie Vue-Projekte
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Vue-Projekt optimieren und welche Vorsichtsmaßnahmen zur Optimierung des Vue-Projekts gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-08
Kommentar 0
1379

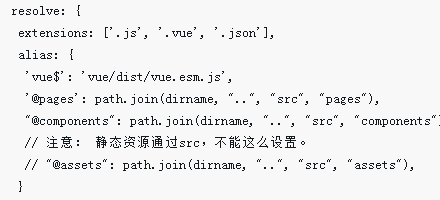
Welche Verpackungsoptimierungsmethoden gibt es für Vue?
Artikeleinführung:Dieses Mal werde ich Ihnen einige Methoden zur Verpackungsoptimierung für Vue und die Vorsichtsmaßnahmen für die Verpackungsoptimierung in Vue vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-09
Kommentar 0
3852
listview的优化 PHP SEO优化之URL优化方法
Artikeleinführung:listview的优化:listview的优化 PHP SEO优化之URL优化方法:复制代码 代码如下:function getSeoVersion($phrase) { return preg_replace('/[^a-z0-9_-]/i', '', strtolower(str_replace(' ', '-', trim($phrase)))); } // example usage: echo getSeoVersion("German cars are amazing
2016-07-29
Kommentar 0
1129

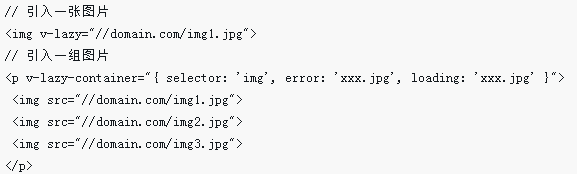
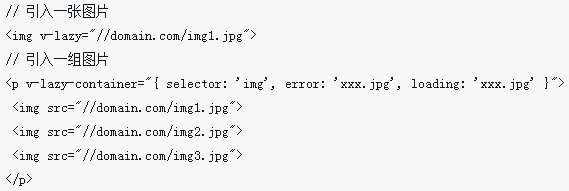
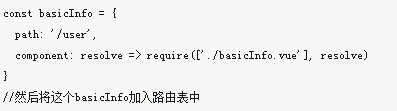
Optimieren Sie das Lazy Loading des Vue-Routers
Artikeleinführung:Dieses Mal werde ich Ihnen die Optimierung des verzögerten Ladens von Vue-Router und die Vorsichtsmaßnahmen zur Optimierung des verzögerten Ladens von Vue-Router vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-11
Kommentar 0
1393

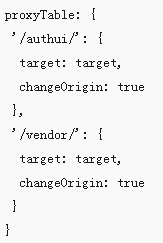
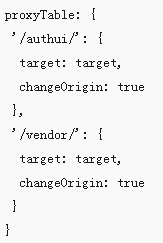
Wie Vue Projekt-Proxys optimiert
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Vue den Projektagenten optimiert und welche Vorsichtsmaßnahmen Vue zur Optimierung des Projektagenten trifft. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-28
Kommentar 0
1157