Insgesamt10000 bezogener Inhalt gefunden

Vue-Komponentenpraxis: Entwicklung einer Schiebeauswahlkomponente
Artikeleinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24
Kommentar 0
1293

Vue Practical Combat: Entwicklung von Schiebemenükomponenten
Artikeleinführung:Vue Practical Combat: Einführung in die Entwicklung von Schiebemenükomponenten: Die Schiebemenükomponente ist eine der häufigsten UI-Komponenten. Sie kann ein besseres Benutzerinteraktionserlebnis und einen umfassenderen Anzeigeeffekt für die Benutzeroberfläche bieten. In diesem Artikel stellen wir vor, wie Sie mit dem Vue-Framework eine Schiebemenükomponente entwickeln und stellen spezifische Codebeispiele bereit. 1. Anforderungsanalyse: Wir müssen eine Schiebemenükomponente mit den folgenden Funktionen entwickeln: Wischen Sie nach links oder rechts, um das Menü zu erweitern oder zu schließen, um entsprechende Vorgänge auszuführen, um benutzerdefinierte Menüelemente zu unterstützen und auf Menüelementänderungen zu reagieren Echtzeit.
2023-11-24
Kommentar 0
1475

Vue in Aktion: Entwicklung von Slider-Komponenten
Artikeleinführung:Vue in Aktion: Entwicklung der Slider-Komponente Einführung: Die Slider-Komponente ist eine der häufigsten Benutzerinteraktionskomponenten und wird häufig in Webseiten, mobilen Anwendungen und Desktop-Anwendungen verwendet. In diesem Artikel wird eine einfache Slider-Komponente über das Vue-Framework implementiert, um den Lesern zu helfen, zu verstehen, wie benutzerdefinierte Komponenten entwickelt werden, und um den Implementierungsprozess anhand spezifischer Codebeispiele zu demonstrieren. 1. Anforderungsanalyse Die Slider-Komponente, die wir entwickeln möchten, verfügt über die folgenden Funktionen: Ziehbarer Slider: Der Benutzer kann den Slider mit der Maus ziehen, und die Position des Sliders wird beim Schieben geändert. Wertanzeige: Was der Slider darstellt;
2023-11-24
Kommentar 0
1036


Vue-Komponentenpraxis: Entwicklung dynamischer Tabellenkomponenten
Artikeleinführung:Vue-Komponentenpraxis: Entwicklung dynamischer Tabellenkomponenten In der Front-End-Entwicklung ist die Tabellenkomponente eine sehr häufige und wichtige Komponente. Die dynamische Tabellenkomponente kann die Anzahl der Spalten und den Inhalt der Tabelle automatisch an Datenänderungen anpassen und so eine größere Skalierbarkeit und Flexibilität bieten. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine dynamische Tabellenkomponente entwickeln, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Einzeldateikomponente mit dem Namen DynamicTable.vue erstellen. In dieser Komponente können wir die Form der Tabelle definieren
2023-11-24
Kommentar 0
1463

So implementieren Sie dynamische Komponenten in Vue
Artikeleinführung:Dynamische Komponenten in Vue ermöglichen das Rendern verschiedener Komponenten basierend auf Bedingungen. Es gibt zwei Implementierungsmethoden: v-if und v-else: Komponenten basierend auf booleschen Bedingungen anzeigen oder ausblenden. is()-Attribut: Legt den Namen der Komponente dynamisch fest, beispielsweise basierend auf der Benutzerauswahl. Dynamische Komponenten erhöhen die Komponentenflexibilität, verbessern die Benutzerinteraktion und fördern die Wiederverwendung von Code.
2024-05-08
Kommentar 0
898

Erfahren Sie mehr über dynamische Komponenten in Vue
Artikeleinführung:Was sind dynamische Komponenten? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis dynamischer Komponenten, die für den Einstieg in Vue unerlässlich sind, und stellt vor, wie Sie dynamisches Komponenten-Rendering und Keep-Alive-Komponenten implementieren. Ich hoffe, dass er Ihnen hilfreich sein wird!
2022-11-11
Kommentar 0
1476

Entwicklung von Vue-Komponenten: Implementierungsmethode zum Eingeben/Verlassen von Animationskomponenten
Artikeleinführung:Vue-Komponentenentwicklung: Implementierungsmethode zum Eingeben/Verlassen von Animationskomponenten. Es sind spezifische Codebeispiele erforderlich. Einführung: Vue.js ist ein hervorragendes Front-End-Framework, das viele leistungsstarke Funktionen bietet, einschließlich komponentenbasierter Entwicklung. In Vue-Komponenten müssen wir häufig Animationseffekte zu Komponenten hinzufügen, um die Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie der Übergangsklassenname von Vue verwendet wird, um Animationseffekte beim Ein- und Austreten von Komponenten zu erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Anforderungsanalyse Während des Entwicklungsprozesses müssen wir häufig Animationseffekte für den Ein- und Ausstieg von Komponenten hinzufügen.
2023-11-24
Kommentar 0
1370

Native JS implementiert eine reibungslose Rückkehr zu den besten Komponenten-Javascript-Kenntnissen
Artikeleinführung:Die Komponente „Zurück zum Anfang“ ist eine äußerst häufige Funktion einer Webseite mit einfachen Anforderungen: Nachdem die Seite eine bestimmte Strecke gescrollt wurde, wird eine Schaltfläche „Zurück zum Anfang“ angezeigt. Durch Klicken auf diese Schaltfläche kann die Bildlaufleiste zurück zum Anfang der Seite gescrollt werden. In diesem Artikel wird Ihnen die native JS-Implementierung der reibungslosen Rückkehr zur Top-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2118


Vue-Komponentenpraxis: Scrollen beim Laden der Komponentenentwicklung
Artikeleinführung:Vue-Komponentenpraxis: Einführung in die Entwicklung von Rolling Loading-Komponenten: Rolling Loading ist eine gängige Webseitenoptimierungstechnologie, die Daten beim Scrollen der Seite dynamisch lädt. Es kann die Ladegeschwindigkeit von Webseiten verbessern und die Wartezeit der Benutzer verkürzen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine scrollende Ladekomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Projektvorbereitung: Bevor wir mit der Entwicklung beginnen, müssen wir sicherstellen, dass die Entwicklungsumgebungen Node.js und Vue installiert sind. Sie können überprüfen, ob die Installation erfolgreich war, indem Sie den folgenden Befehl ausführen: node-vnpm
2023-11-24
Kommentar 0
1263

Umgang mit dynamisch geladenen Komponenten in Vue
Artikeleinführung:Umgang mit dynamisch geladenen Komponenten in Vue In Vue ist das dynamische Laden von Komponenten eine häufige Anforderung. Es ermöglicht uns, verschiedene Komponenten basierend auf unterschiedlichen Bedingungen oder Ereignissen zu laden und so den Effekt einer dynamischen Aktualisierung des Seiteninhalts zu erzielen. In diesem Artikel wird der Umgang mit dynamisch geladenen Komponenten in Vue vorgestellt und spezifische Codebeispiele bereitgestellt. In Vue gibt es zwei Hauptmethoden zum dynamischen Laden von Komponenten: die Verwendung der v-if-Direktive und die Verwendung der asynchronen Komponenten von Vue. Verwenden Sie die v-if-Direktive, um Komponenten dynamisch zu laden: Die v-if-Direktive kann auf Bedingungen basieren
2023-10-15
Kommentar 0
1062


Tutorial zum Öffnen der Win7-Hardwarebeschleunigungs-Schiebeleiste
Artikeleinführung:Wenn Benutzer das Gefühl haben, dass der Computer langsamer und nicht flüssig läuft, liegt das wahrscheinlich daran, dass die Beschleuniger-Schiebefunktion der Hardware nicht aktiviert ist. Wie können Benutzer die Beschleuniger-Schiebefunktion der Hardware aktivieren? Schauen wir uns also das Tutorial zum Öffnen des Win7-Hardwarebeschleunigungsschiebereglers an. Schiebeleiste für die Win7-Hardwarebeschleunigung: 1. Klicken Sie mit der rechten Maustaste auf den Desktop – Personalisieren – Anzeigen. 2. Aktivieren Sie „Auflösung anpassen“. 3. Öffnen Sie in der Bildschirmauflösung die erweiterten Einstellungen. 4. Wechseln Sie zu den Eigenschaften des universellen Plug-and-Play-Monitors und des Standard-VGA-Grafikadapters, wählen Sie „Fehlerbehebung“ und klicken Sie auf „Einstellungen ändern“. 5. Ziehen Sie auf der Fehlerbehebungsseite des Anzeigeadapters – Hardwarebeschleunigung (H) – den Schieberegler mit der Maus in den Vollzustand.
2023-12-27
Kommentar 0
1011

Wie rendere ich Komponenten in React/JSX dynamisch?
Artikeleinführung:Dynamisches Komponenten-Rendering in React/JSXReacts JSX ermöglicht das deklarative Komponenten-Rendering, aber manchmal müssen Entwickler möglicherweise dynamisch...
2024-11-15
Kommentar 0
469

Analyse der Verwendung und Unterschiede dynamischer Komponenten in Vue
Artikeleinführung:Analyse der Verwendung und Unterschiede dynamischer Komponenten in Vue Vue ist ein fortschrittliches JavaScript-Framework, mit dem umfangreiche und effiziente Webanwendungen erstellt werden können. Im Kern ist Vue ein reaktionsfähiges Datenbindungs- und Komponentensystem. In Vue wird eine Komponente normalerweise als Zweig im DOM-Knotenbaum dargestellt, wodurch die Trennung von Code und Schnittstelle auf modulare und wiederverwendbare Weise erreicht wird. Vue bietet eine Vielzahl von Komponententypen, unter denen dynamische Komponenten ein sehr leistungsstarker und praktischer Typ sind. Was sind dynamische Komponenten? Dynamische Komponenten sind eine Art Vue
2023-06-09
Kommentar 0
1776

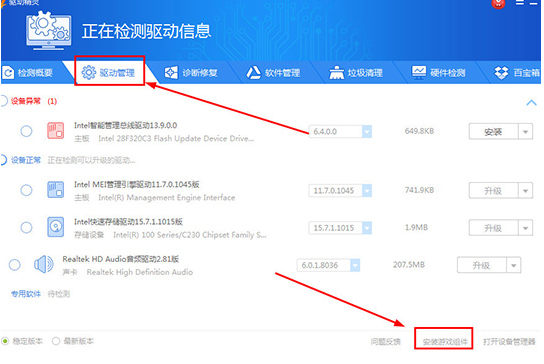
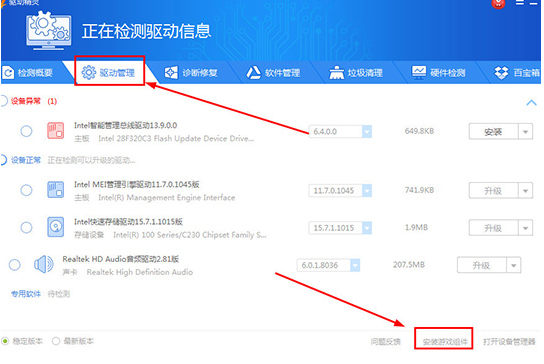
Wie installiert der Treiberassistent das Spielkomponentenpaket?
Artikeleinführung:Driver Wizard ist ein Treiberverwaltungsprogramm, das Benutzern nicht nur hilft, den aktuellen Hardwarestatus des Computers mit einem Klick zu erkennen, sondern auch die entsprechenden Treiber für die Hardware installiert. Viele Spieler stoßen häufig auf die Meldung, dass das Spiel während des Spiels nicht ausgeführt werden kann, oder A Popup-Meldung, dass eine bestimmte DLL fehlt, muss tatsächlich nur installiert werden. Die spezifischen Schritte sind wie folgt. Installationsmethode 1. Öffnen Sie den Treiberassistenten, starten Sie die Erkennung, klicken Sie, um die Treiberverwaltungsspalte aufzurufen. Unten sehen Sie die Option zum Installieren von Spielkomponenten. Klicken Sie darauf. 2. Die Benutzeroberfläche des Systemassistenten wird angezeigt. Dies ist die Installationsoberfläche für wichtige Spielkomponenten. Klicken Sie auf die Option „Jetzt reparieren“. 3. Warten Sie geduldig auf die Erkennung. Nach einer Weile installiert die Software automatisch die Spielkomponenten. 4. Wenn die Installation abgeschlossen ist, meldet die Software dem Benutzer, dass die erforderlichen Spielkomponenten repariert wurden.
2024-08-27
Kommentar 0
609

Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Artikeleinführung:Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
2024-02-27
Kommentar 0
877

Verwenden Sie die Keep-Alive-Komponente, um einen reibungslosen Übergang beim Wechseln der Vue-Seiten zu erreichen
Artikeleinführung:Verwenden Sie die Keep-Alive-Komponente, um einen reibungslosen Übergang beim Wechseln der Vue-Seiten zu erreichen. In Vue ist der Übergangseffekt beim Wechseln der Seiten eine sehr häufige und wichtige Anforderung. Vue bietet viele integrierte Übergangseffektkomponenten, darunter die Keep-Alive-Komponente. Keep-Alive kann den Zustand der Komponente beim Wechseln der Komponenten beibehalten, um ein erneutes Rendern zu vermeiden und so einen reibungslosen Übergangseffekt zu erzielen. Die Rolle der Keep-Alive-Komponente besteht darin, die Komponente, die sie umschließt, im Speicher zu halten und die Instanz der Komponente zwischenzuspeichern.
2023-07-22
Kommentar 0
1373