Insgesamt10000 bezogener Inhalt gefunden

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
989

So erzielen Sie einen Bildzittereffekt
Artikeleinführung:Dieser Artikel teilt Ihnen den Code zur Erzielung des Bildjitter-Effekts mit. Er hat einen bestimmten Referenzwert und ich hoffe, dass er allen helfen kann. Der spezifische Implementierungscode lautet wie folgt: [Position: absolut;top: 200px;].
2020-08-19
Kommentar 0
7295

CSS-Animation: So erzielen Sie den Jitter-Effekt von Elementen
Artikeleinführung:CSS-Animation: So erzielen Sie den Jitter-Effekt von Elementen. Zusammenfassung: CSS-Animation ist ein häufig verwendeter Effekt im Webdesign. Sie kann der Webseite ein dynamisches und lebendiges Gefühl verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS-Animationen den Jitter-Effekt von Elementen erzielen, und es werden spezifische Codebeispiele als Referenz beigefügt. Einführung Im Webdesign können Animationseffekte die Aufmerksamkeit der Benutzer erregen und die Interaktivität und Erfahrung der Benutzer mit Webseiten erhöhen. Unter anderem wird CSS-Animation als einfache und leichte Implementierungsmethode häufig im Webdesign verwendet. Grundprinzipien der CSS-Animation
2023-11-21
Kommentar 0
1611


Verwenden Sie jQuery, um einen Jitter-Effekt bei der Website-Navigation zu erzielen
Artikeleinführung:Dieser Artikel stellt die Methode zur Verwendung von jQuery vor, um den Jitter-Effekt der Website-Navigation zu erzielen. Er verwendet hauptsächlich jeden Traversal-Knoten und animiert benutzerdefinierte Animationen. Ich hoffe, dass er für Freunde, die jQuery lernen, hilfreich sein wird.
2020-03-02
Kommentar 0
2553

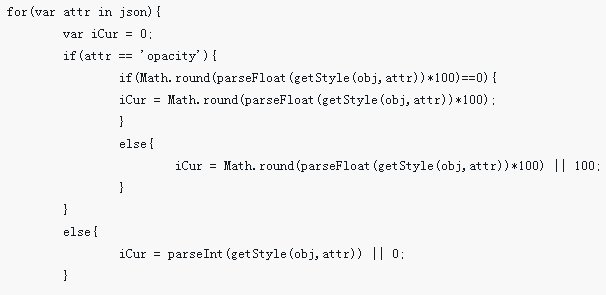
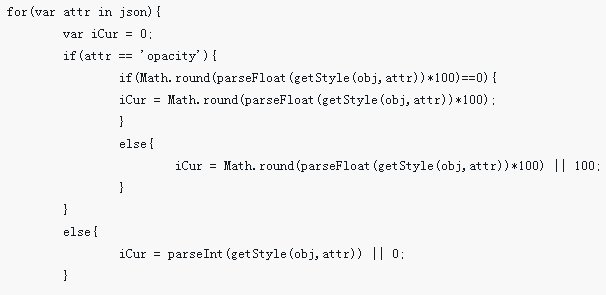
Teilen eines Beispiels für einen js-Gleitanimationseffekt
Artikeleinführung:In diesem Artikel werden hauptsächlich Beispiele für js-Gleitanimationseffekte vorgestellt. Ich hoffe, dass jeder lernen kann, mit js einfache gleitende Animationseffekte zu erstellen.
2018-03-14
Kommentar 0
2436

Realisierung des js-Schiebetüreffekts
Artikeleinführung:Dieses Mal werde ich Ihnen die Implementierung des js-Schiebetüreffekts vorstellen. Was sind die Vorsichtsmaßnahmen zur Realisierung des js-Schiebetüreffekts?
2018-04-18
Kommentar 0
2223

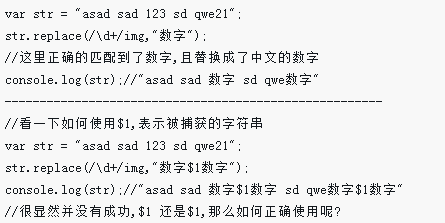
Einige effektive JS-Tipps
Artikeleinführung:In diesem Artikel geht es hauptsächlich um einige effektive JS-Tipps. Freunde, die sie benötigen, können auf sie zurückgreifen.
2018-03-20
Kommentar 0
1843