Insgesamt10000 bezogener Inhalt gefunden

So bedienen Sie die Alook-Umblättertaste. So bedienen Sie die Umblättertaste
Artikeleinführung:Der Alook-Browser bietet Benutzern viele Möglichkeiten zum Umblättern von Seiten. Benutzer können die Umblättermethode des Browsers entsprechend ihren eigenen Nutzungsgewohnheiten ändern, was sehr praktisch ist. Allerdings wissen die meisten Freunde immer noch nicht, wie man die Schaltfläche zum Umblättern von Alook öffnet, und würden daher gerne wissen, wie man sie öffnet. Wie aktiviert man also die Schaltfläche zum Umblättern von Alook? So öffnen Sie die Schaltfläche zum Umblättern von Alook: 1. Öffnen Sie Alook, wie in der Abbildung gezeigt. 2. Klicken Sie auf die drei horizontalen Linien, wie im Bild gezeigt. 3. Klicken Sie auf Einstellungen, wie in der Abbildung gezeigt. 4. Klicken Sie auf die Umblättermethode, wie in der Abbildung gezeigt. 5. Klicken Sie auf die Schaltfläche hinter der Schaltfläche zum Umblättern, wie in der Abbildung gezeigt. 6. Öffnen Sie es wie im Bild gezeigt.
2024-06-07
Kommentar 0
569

18 Arten von Animationseffekten für vertikale Navigationsschaltflächen
Artikeleinführung:Dies ist eine Reihe sehr cooler Animationseffekte für vertikale Navigationsschaltflächen. Dieser Satz von Spezialeffekten verfügt über 18 allgemeine Effekte und kann zum Erstellen von Seitennavigationsschaltflächen für Diashows, zum Seitenwechsel und zum Wechseln anderer Containerkomponenten verwendet werden.
2017-01-18
Kommentar 0
1975

So löschen Sie den Home-Button im Edge-Browser. Tutorial zum Schließen des Home-Buttons in der Edge-Symbolleiste
Artikeleinführung:Immer mehr Leute verwenden jetzt den Edge-Browser. Viele Leute klicken beim Eingeben der URL manchmal auf diese Schaltfläche, was dazu führt, dass die Seite springt. Sie möchten die Schaltfläche zum Schließen der Startseite löschen. Ich weiß nicht, wie man es bedient. Das heutige Software-Tutorial wird Ihnen die Lösung vorstellen. So löschen Sie die Edge-Home-Schaltfläche: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf die Schaltfläche... in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Darstellung“. 4. Suchen Sie dann rechts die Schaltfläche „Home anzeigen“ und schalten Sie die Umschalttaste aus.
2024-08-30
Kommentar 0
471

So installieren Sie die Share-Schaltfläche in dedecms
Artikeleinführung:So installieren Sie die Schaltfläche zum Teilen in dedecms: Der erste Schritt besteht darin, den Code für die Schaltfläche zum Teilen der Seite abzurufen. Der zweite Schritt besteht darin, den dedecms-Hintergrund einzugeben, die Datei footer.htm in der Vorlagenverwaltung zu suchen, den Share-Button-Code an das Ende dieser Datei zu kopieren und nach der Aktualisierung der Website können Sie den Share-Button sehen.
2019-07-20
Kommentar 0
2506

CSS-Webnavigationsschaltflächen: Erstellen Sie verschiedene Stile für Navigationsschaltflächen
Artikeleinführung:CSS-Webnavigationsschaltflächen: Das Erstellen verschiedener Navigationsschaltflächenstile erfordert spezifische Codebeispiele. Als eines der gemeinsamen Elemente in Webseiten spielen Navigationsschaltflächen eine entscheidende Rolle für den Gesamtstil und die Benutzererfahrung der Webseite. Um der Webseite mehr Interaktivität und Schönheit zu verleihen, können wir über CSS verschiedene Navigationsschaltflächenstile erstellen. In diesem Artikel werden einige gängige Navigationsschaltflächenstile vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Flache Schaltfläche (FlatButton) Unter der flachen Schaltfläche versteht man eine Schaltfläche ohne dreidimensionalen Effekt und Schatteneffekt.
2023-11-18
Kommentar 0
1293

CSS-Web-Button-Design: Erstellen Sie eine Vielzahl cooler Button-Stile
Artikeleinführung:CSS-Web-Button-Design: Erstellen Sie verschiedene coole Button-Stile. Im Webdesign sind Buttons ein sehr wichtiges Element, da sie nicht nur die Verbindung zwischen Benutzern und der Website herstellen, sondern auch den visuellen Gesamteffekt steigern können Benutzererfahrung. Ein guter Button-Stil muss nicht nur optisch ansprechend sein, sondern auch einige funktionale Details berücksichtigen, wie z. B. Klickeffekte, Hover-Effekte usw. In diesem Artikel werden einige Designtechniken und coole Stile für CSS-Schaltflächen vorgestellt und Codebeispiele bereitgestellt, in der Hoffnung, Ihnen dabei zu helfen, das Design zu verbessern
2023-11-18
Kommentar 0
1690

Was tun, wenn die Home-Schaltfläche von Google Chrome verschwindet?
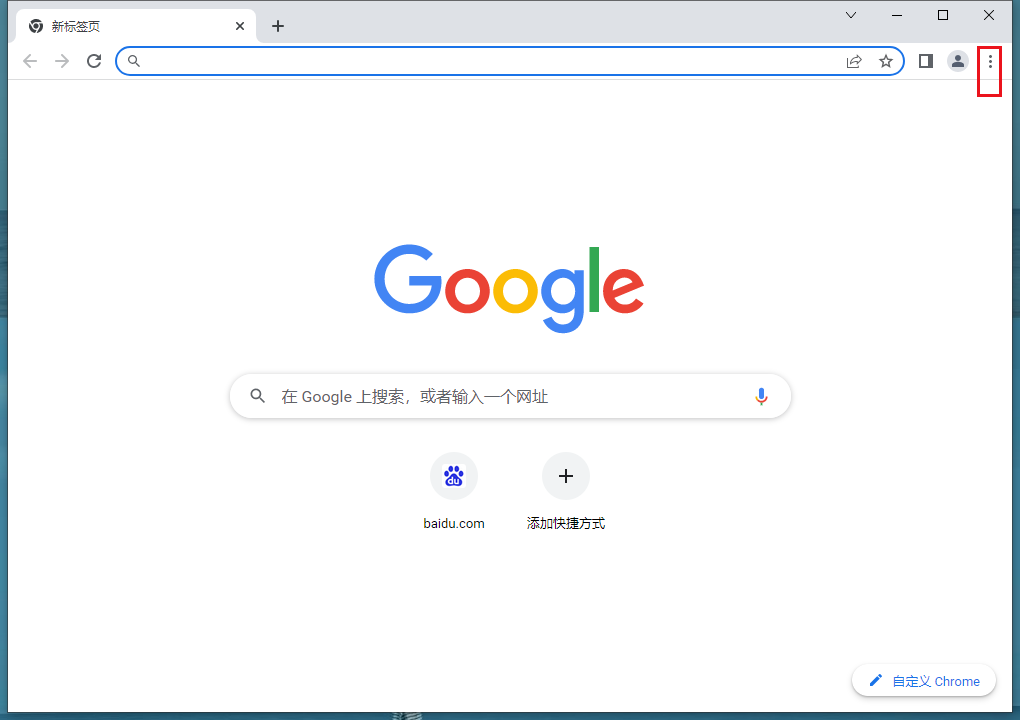
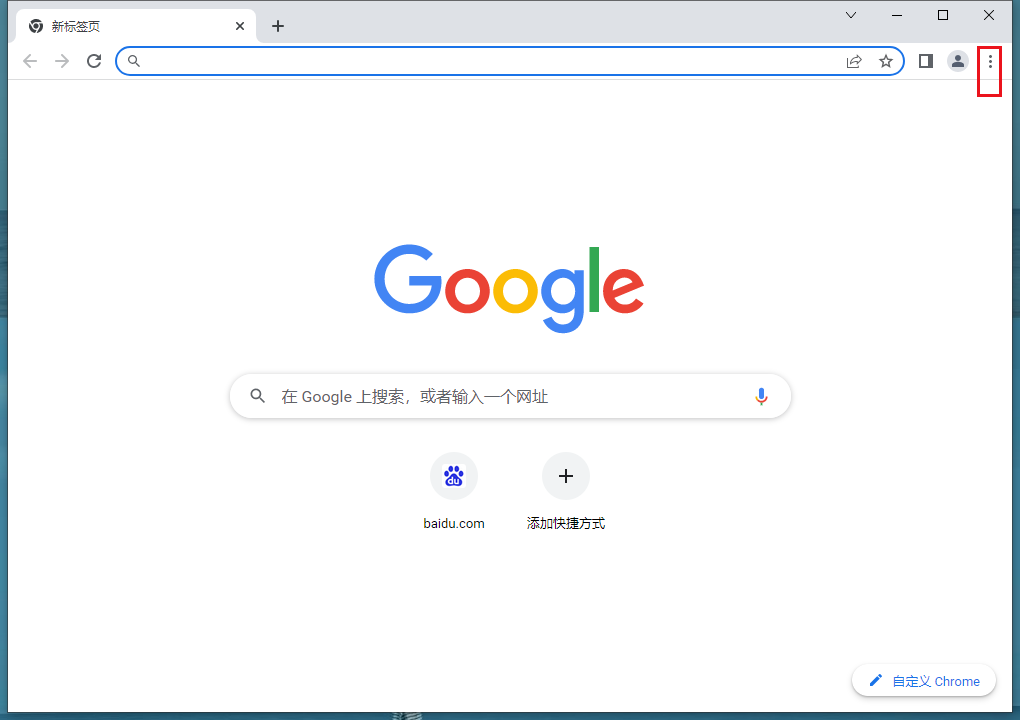
Artikeleinführung:Einige Freunde haben berichtet, dass sie beim Betreten der Startseite von Google Chrome festgestellt haben, dass die Schaltfläche fehlt? Mit dieser Home-Schaltfläche kann der Benutzer auf diese Schaltfläche klicken, um direkt zur Startseite zurückzukehren. Die Home-Schaltfläche ist jedoch plötzlich verschwunden. Gibt es eine Möglichkeit, sie wiederherzustellen? Im Folgenden teilt Ihnen der Herausgeber die Lösung für das Problem mit, dass die Home-Schaltfläche von Google Chrome fehlt. Ich hoffe, dass es Benutzern in Not helfen kann. Lösung 1. Öffnen Sie zunächst Google Chrome, suchen Sie das Menüsymbol in der oberen rechten Ecke des Browsers und klicken Sie darauf. 2. Nun wird unten ein Menüfenster angezeigt. Sie können das Einstellungselement in der Liste des Fensters sehen. Klicken Sie auf diese Option, um die Einstellungsseite aufzurufen. 3. Nachdem Sie die Einstellungsseite von Google Chrome aufgerufen haben, klicken Sie in der Menüleiste auf der linken Seite auf „Darstellung“, um das Modul „Darstellungseinstellungen“ zu finden. 4. Dann können Sie in den Darstellungseinstellungen auf der rechten Seite Folgendes tun
2024-08-27
Kommentar 0
969

360 Browser So zeigen Sie den Home-Button auf dem Mac nicht an – So zeigen Sie den Home-Button nicht an
Artikeleinführung:Freunde, wissen Sie, wie Sie verhindern können, dass der Home-Button auf dem 360-Browser-Mac angezeigt wird? Wenn Sie interessiert sind, schauen Sie sich das an. Ich hoffe, es kann Ihnen helfen. Schritt 1: Klicken Sie auf der Seite mit den 360-Browsereinstellungen auf Schnittstelleneinstellungen. Schritt 2: Deaktivieren Sie in der Einstellungsleiste der Symbolleiste die Option „Home-Schaltfläche anzeigen“. Schritt 3: Kehren Sie zur URL-Leiste zurück, wie in der Abbildung gezeigt. Die Home-Schaltfläche wird nicht mehr angezeigt.
2024-03-19
Kommentar 0
511

Schaltfläche zum Schließen der Javascript-Produktion für die Webseitenproduktion
Artikeleinführung:Mit der Entwicklung des Internets sind Webseiten zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Für Webentwickler ist es neben Seitenlayout, Stil und anderen Elementen auch wichtig, einige Funktionen zu implementieren, darunter die Schaltfläche zum Schließen eine wichtige Funktion. Schaltflächen zum Schließen werden im Allgemeinen für Elemente wie schwebende Ebenen oder Popup-Fenster verwendet, sodass Benutzer diese Elemente einfach schließen und die Benutzererfahrung verbessern können. Wie kann man also mit Javascript eine Schließen-Schaltfläche bei der Webseitenproduktion erstellen? Schauen wir uns unten um. 1. Erstellen einer Schließen-Schaltfläche in HTML Zuerst müssen wir dies tun
2023-05-16
Kommentar 0
1205

So aktivieren Sie den Home-Button in Google Chrome. So aktivieren Sie den Home-Button in Google Chrome
Artikeleinführung:Google Chrome wird von vielen Nutzern geliebt, aber viele Nutzer fragen sich, wie man den Home-Button in Google Chrome aktiviert. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie die Home-Schaltfläche in Google Chrome aktivieren. So aktivieren Sie die Home-Schaltfläche in Google Chrome 1. Öffnen Sie Google Chrome und klicken Sie auf die Menüschaltfläche in der oberen rechten Ecke. 2. Klicken Sie auf Einstellungsoptionen. 3. Suchen Sie nach Start und klicken Sie, um eine bestimmte Webseite oder Netzwerkseite zu öffnen. 4. Wählen Sie „Neue Seite hinzufügen“ aus. 5. Geben Sie eine häufig verwendete URL ein, z. B. eine Baidu-URL, und klicken Sie auf „Hinzufügen“.
2024-09-19
Kommentar 0
571

Was soll ich tun, wenn Google Chrome den Home-Button nicht finden kann? Ausführliche Erklärung, warum Google Chrome den Home-Button nicht finden kann
Artikeleinführung:Wenn wir Google Chrome verwenden, können wir durch direktes Klicken auf die Home-Schaltfläche schnell zur Startseite zurückkehren. Was können wir also tun, wenn Google Chrome die Home-Schaltfläche nicht finden kann? Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Google Chrome die Home-Schaltfläche nicht finden kann. Detaillierte Erklärung, warum Google Chrome die Home-Schaltfläche nicht finden kann 1. Nachdem wir Google Chrome geöffnet und die Hauptoberfläche des Browsers aufgerufen haben, sehen Sie auf der linken Seite der Adressleiste ein Home-Schaltflächensymbol. Sie können zum Aufrufen auf diese Schaltfläche klicken Sie können jederzeit auf die Startseite zugreifen, wie in der Abbildung gezeigt. 2. Wenn aber der Home-Button fehlt, dann können Sie mit der Maus auf das Symbol [...] in der oberen rechten Ecke fahren und darauf klicken, wie im Bild gezeigt. 3. Unten wird eine Dropdown-Box-Option angezeigt.
2024-08-01
Kommentar 0
467

So lösen Sie das Problem der grauen Seitenzahl-Schaltfläche in Word2007
Artikeleinführung:Lösung für die graue Seitenzahl-Schaltfläche in Word 2007: Klicken Sie in der Verwaltung auf „Microsoft Office-Schaltfläche“ – „Word-Optionen“ – „Add-Ins“ – „Vorlage“ – „Gehe zu“ in der Word-Oberfläche und klicken Sie auf „Hinzufügen“. Klicken Sie auf die Schaltfläche im Popup-Dialogfeld und fügen Sie dann Bausteine hinzu.
2020-03-19
Kommentar 0
9277


Was soll ich tun, wenn Google Chrome den Home-Button nicht findet? Was soll ich tun, wenn Google Chrome den Home-Button nicht findet?
Artikeleinführung:Was soll ich tun, wenn Google Chrome den Home-Button nicht finden kann? Benutzer können unter der Schaltfläche „Einstellungen“ direkt auf „Einstellungen“ klicken und dann auf der Seite „Darstellung“ die Option „Einstellungen“ auswählen. Lassen Sie uns das Problem, dass Google Chrome nicht gefunden werden kann, im Detail analysieren Home-Taste. Analyse des Problems, dass Google Chrome die Home-Schaltfläche nicht finden kann 1. Nachdem wir Google Chrome geöffnet und die Hauptoberfläche des Browsers aufgerufen haben, sehen Sie auf der linken Seite der Adressleiste ein Home-Schaltflächensymbol. Sie können auf diese Schaltfläche klicken Sie können jederzeit die Hauptseite aufrufen, wie in der Abbildung gezeigt. 2. Wenn aber der Home-Button fehlt, können Sie mit der Maus auf das […]-Symbol in der oberen rechten Ecke fahren und darauf klicken, wie im Bild gezeigt. 3. Unten erscheint ein Dropdown-Menü.
2024-08-20
Kommentar 0
734

So simulieren Sie das Klicken auf eine Webschaltfläche in Python
Artikeleinführung:So simulieren Sie das Klicken auf eine Web-Schaltfläche in Python: Installieren Sie zuerst Python3 und Selenium. Laden Sie dann Chromedriver herunter und legen Sie es im Python-Installationsverzeichnis ab. Verwenden Sie schließlich die Methode „driver.find_element_by_xpath().click()“, um auf die Schaltfläche zu klicken.
2020-02-25
Kommentar 0
13860

So lösen Sie das Problem, dass die Home-Schaltfläche von Google Chrome nicht gefunden wird
Artikeleinführung:Was soll ich tun, wenn ich die Home-Schaltfläche von Google Chrome nicht finden kann? Auf der linken Seite der Adressleiste von Google Chrome befindet sich eine Home-Schaltfläche, mit der Benutzer schnell zur Startseite von Google Chrome zurückkehren können. Einige Benutzer finden die Home-Schaltfläche nicht, wenn sie Google Chrome verwenden. Warum ist das so? Wenn Sie die Home-Taste nicht finden können, liegt das höchstwahrscheinlich daran, dass diese Funktion nicht aktiviert ist. Um dieses Problem zu lösen, müssen Sie sich nur auf die unten vom Herausgeber freigegebene Liste der Methoden zum Anzeigen der Google Chrome-Home-Schaltfläche beziehen. Liste der Methoden zum Anzeigen der Google Chrome-Home-Schaltfläche 1. Nachdem wir Google Chrome geöffnet und die Hauptoberfläche des Browsers aufgerufen haben, sehen Sie auf der linken Seite der Adressleiste ein Home-Schaltflächensymbol. Sie können auf diese Schaltfläche klicken, um die Startseite aufzurufen jederzeit, wie das Bild zeigt. 2. Aber wenn der Besitzer
2023-12-27
Kommentar 0
1666

So klicken Sie in PHP auf die Schaltfläche, um zur Seite zu springen
Artikeleinführung:So verwenden Sie PHP, um durch Klicken auf eine Schaltfläche zu einer Seite zu springen: 1. Erstellen Sie eine neue Seite mit einer Schaltfläche und fügen Sie eine Aktion direkt zum Ereignis „onclick“ hinzu, um zur Seite zu springen. 2. Geben Sie dem Ereignis „onClick“ ein Triggerereignis an Deklarieren Sie es direkt für die Funktion.
2020-07-13
Kommentar 0
14795

Bezüglich des Problems der automatischen Seitenaktualisierung nach dem Klicken auf die Schaltfläche
Artikeleinführung:Schaltfläche: Wird nicht automatisch aktualisiert. Wenn Sie eine Bildschaltfläche verwenden möchten, die Seite jedoch nicht automatisch aktualisiert werden soll, verwenden Sie die Schaltfläche und legen Sie das Hintergrundbild der Schaltfläche fest . Wenn Sie eine Bildschaltfläche verwenden möchten, ist die automatische Aktualisierung der Seite möglich
2017-10-19
Kommentar 0
4636

So verwenden Sie Javascript, um durch Klicken auf eine Schaltfläche zu einer Seite zu springen
Artikeleinführung:So klicken Sie auf eine Schaltfläche, um zu einer Seite zu springen: Verwenden Sie zunächst das Attribut onclick im Schaltflächenelement, um das Klickereignis zu binden, und legen Sie fest, dass bei Auftreten eines Klickereignisses die Funktion myFunction() dann in myFunction() ausgeführt wird. Funktion, definieren Sie die Anweisung „location.href="Seitenadresse" zum Springen.
2021-04-27
Kommentar 0
36601