Insgesamt10000 bezogener Inhalt gefunden
Erstellen Sie eine reaktionsfähige horizontale Zeitleiste basierend auf jQuery und CSS3 mit dem Quellcode download_jquery
Artikeleinführung:Wir sehen oft viele vertikale Zeitleisten, die zur Aufzeichnung des Fortschritts von Ereignissen verwendet werden, und ein Freund hat mich gebeten, eine horizontale Zeitleiste zu teilen. Tatsächlich besteht die Schwierigkeit bei der horizontalen Zeitleiste darin, dass sie sich an die Bildschirmgröße anpasst. Was ich heute mit Ihnen teilen möchte, ist eine horizontale Zeitleiste, die Reaktionsfähigkeit und das Verschieben von Touchscreen-Gesten unterstützt.
2016-05-16
Kommentar 0
2141

jquery unregelmäßige Zeitleiste
Artikeleinführung:jquery unregelmäßige Zeitleiste Die Zeitleiste ist eine gängige Methode zum Anzeigen von Daten und wird normalerweise verwendet, um die Entwicklung eines bestimmten Themas oder die chronologische Reihenfolge von Ereignissen anzuzeigen. In der Front-End-Entwicklung können wir jQuery verwenden, um einen unregelmäßigen Zeitplan zu implementieren. Am Beispiel des Entwicklungsprozesses eines bestimmten Themas sind die folgenden Schritte zur Implementierung aufgeführt. 1. Daten erstellen Zuerst müssen wir einen Datensatz erstellen, um jeden Knoten auf der Zeitleiste anzuzeigen. Die Daten sollten den Titel, den Inhalt, Bilder und andere Informationen jedes Knotens sowie den jedem Knoten entsprechenden Zeitstempel enthalten. Zum Beispiel: „v
2023-05-23
Kommentar 0
651
Jquery-Timeline-Effekte (drei verschiedene Typen)_jquery
Artikeleinführung:In diesem Artikel werden drei verschiedene Arten von JQuery-Timeline-Effekten für jedermann zusammengestellt, einschließlich Jquer-bezogenem Wissen. Freunde, die sich für JQuery-Timeline-Effekte interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1135

So erstellen Sie ein responsives Lichtachsen-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Zeitleistenlayout. Das Zeitleistenlayout ist eine einzigartige Seitenlayoutmethode, mit der Inhalte in chronologischer Reihenfolge angezeigt werden können. Es eignet sich sehr gut für die Anzeige historischer Ereignisse, persönlicher Lebensläufe oder des Projektfortschritts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Lichtachsenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html
2023-10-26
Kommentar 0
1167

So erstellen Sie eine reaktionsfähige Zeitauswahl mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um einen responsiven Zeitwähler zu erstellen. Im modernen Webdesign ist responsives Design zu einem sehr wichtigen Element geworden. Der Zeitwähler ist auch ein wesentlicher Bestandteil vieler Websites und Anwendungen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige Zeitauswahl erstellen, und stellen spezifische Codebeispiele als Referenz bereit. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen
2023-10-26
Kommentar 0
1078

So erstellen Sie eine dynamische Zeitleiste mit HTML, CSS und jQuery
Artikeleinführung:Für die Verwendung von HTML, CSS und jQuery zum Erstellen einer dynamischen Zeitleiste sind bestimmte Codebeispiele erforderlich. Die Zeitleiste ist eine gängige Methode zur Anzeige der chronologischen Abfolge und des Ereignisflusses und eignet sich sehr gut zur Anzeige historischer Ereignisse, des Projektfortschritts usw. Mithilfe der HTML-, CSS- und jQuery-Technologie können Sie ganz einfach einen dynamischen Timeline-Effekt erstellen. In diesem Artikel wird erläutert, wie Sie mit diesen Techniken einen einfachen Timeline-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende Timeline-Struktur in HTML erstellen
2023-10-24
Kommentar 0
851
Mehrere schöne Timeline-Tutorials, implementiert mit Jquery
Artikeleinführung:Als Front-End-Person müssen Sie nicht nur über grundlegende Fähigkeiten verfügen, sondern auch über Design Thinking verfügen und wissen, wie man die Seite gestaltet und sie sehr schön gestaltet. In diesem Artikel werden wir Ihnen einige schöne von Jquery implementierte Zeitpläne vorstellen .
2017-12-05
Kommentar 0
2403

So implementieren Sie mit Layui eine reaktionsfähige Zeitauswahlfunktion
Artikeleinführung:So implementieren Sie mit Layui eine responsive Zeitauswahlfunktion. In der modernen Webentwicklung ist responsives Design zu einem wichtigen Trend geworden. Webseiten, die sowohl auf mobilen als auch auf Desktop-Geräten eine gute Benutzererfahrung bieten, können als responsive Webseiten bezeichnet werden. Die Zeitauswahl ist eine der häufigsten Funktionen auf Webseiten. In diesem Artikel wird daher erläutert, wie Sie mit dem Layui-Framework eine reaktionsfähige Zeitauswahlfunktion implementieren. Layui ist ein klassisches modulares Front-End-Framework, das eine Reihe benutzerfreundlicher UI-Komponenten bereitstellt, um Entwicklern das schnelle Erstellen zu erleichtern
2023-10-24
Kommentar 0
898


So erstellen Sie einen responsiven Countdown-Effekt mit HTML, CSS und jQuery
Artikeleinführung:Überblick über die Verwendung von HTML, CSS und jQuery zum Erstellen eines responsiven Countdown-Effekts: Der Countdown-Effekt ist eine der häufigsten Funktionen in der Webentwicklung und eignet sich besonders für Event-Promotion, Produktpromotion und andere Szenarien. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Countdown-Effekt erstellen, und stellen spezifische Codebeispiele bereit. Implementierungsschritte: HTML-Struktur erstellen: <divid="countdown"><di
2023-10-27
Kommentar 0
1320

Was kann ich tun, wenn Google Chrome häufig nicht mehr reagiert? Wie kann ich das Problem lösen, dass Google längere Zeit nicht reagiert?
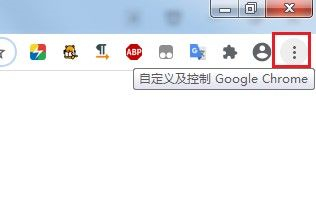
Artikeleinführung:Google Chrome ist eine benutzerfreundliche Browsing-Software, mit der Benutzer die benötigten Inhalte finden können. Beim Öffnen einer neuen Webseite oder eines neuen Tabs habe ich festgestellt, dass der Browser nicht reagiert Ich weiß nicht, was ich tun soll. Was ist passiert, wie sollen wir damit umgehen? In diesem Zusammenhang bietet dieser Artikel detaillierte Lösungen, die Sie mit allen teilen können. Was soll ich tun, wenn Google Chrome häufig nicht reagiert? 1. Öffnen Sie zunächst den Google Chrome-Browser. Sie können das aus drei Punkten bestehende Anpassungs- und Steuerungssymbol in der oberen rechten Ecke des Browsers sehen. 2. Nach dem Klicken wird unten das Menüfenster von Google Chrome angezeigt. Bewegen Sie die Maus zur Spalte „Weitere Tools“ und wählen Sie im angezeigten sekundären Menü die Option „Browserdaten löschen“. 3. Zu diesem Zeitpunkt wird automatisch zu gesprungen
2024-08-29
Kommentar 0
416

So lösen Sie das Problem, dass die Reaktionszeit der Google Chrome-Webseite zu lang ist und nicht darauf zugegriffen werden kann
Artikeleinführung:Google Chrome ist einer der beliebtesten Webbrowser der Welt, aber bei der Nutzung kommt es zwangsläufig zu Unfällen. Beispielsweise ist die Reaktionszeit der Google Chrome-Webseite zu lang und es kann nicht darauf zugegriffen werden. Diese Situation wirkt sich stark auf die normale Nutzung durch Benutzer aus. Schauen wir uns die folgende Lösung an. Ursachenanalyse: Browser-Plugin „Netzwerkeinstellungen zwischenspeichern“ Lösung 1: Cache leeren Öffnen Sie Google Chrome, klicken Sie auf die drei Punkte in der oberen rechten Ecke, wählen Sie „Weitere Tools“, klicken Sie auf „Browserdaten löschen“ und wählen Sie „Von Anfang an“ im Dropdown-Menü „Zeitraum“. , und überprüfen Sie den Cache. Klicken Sie auf die Schaltfläche „Daten löschen“, um die Netzwerkeinstellungen anzuzeigen. Klicken Sie mit der rechten Maustaste auf das Symbol „Netzwerk- und Freigabecenter öffnen“. die verwendete Netzwerkverbindung
2024-08-27
Kommentar 0
442
qq空间时间轴 PHP实现时间轴函数代码
Artikeleinführung:qq空间时间轴:qq空间时间轴 PHP实现时间轴函数代码:本文将介绍如何实现基于时间轴的时间的转换。 首先我们要明白时间的几个函数: time():返回当前的 Unix 时间戳 date():格式化一个本地时间/日期。 应用举例: 复制代码 代码如下:date("Y-m-d H:i:s",time()); //格式化当前时间,输出:2011-9-24 07:27:35 strtotime():将任何英文文本的日期时间描述解析为 Unix 时间戳。 应用举
2016-07-29
Kommentar 0
1201

So vergrößern Sie die Timeline in Blender Blender vergrößert das Timeline-Tutorial
Artikeleinführung:Viele Freunde möchten wissen, wie man die Timeline bei Verwendung von Blender vergrößert. Nachfolgend werde ich ein Tutorial zum Vergrößern der Timeline in Blender teilen. Wie kann ich die Timeline in Blender vergrößern? Blender-Zoom-Timeline-Tutorial 1. Zuerst betreten wir die Anwendung. 2. Bewegen Sie dann die Maus auf die Zeitleiste und scrollen Sie mit der mittleren Maustaste, um hineinzuzoomen.
2024-08-09
Kommentar 0
1097











