Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie pflanzliche Texteffekte im CorelDRAW-Tutorial zur Produktionsmethode
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Bilddesign-Software. Die Software verfügt über leistungsstarke Funktionen und kann eine Vielzahl von Spezialeffekten erstellen. Heute erzähle ich Ihnen, wie Sie Pflanzentexteffekte erstellen. Dieser besondere Effekt ist so, als würden Text und Pflanzen zu einer Einheit verschmelzen, wobei Pflanzen den Text bilden, was sich sehr gut für Poster mit Pflanzen und Blumen als Thema eignet. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, importieren Sie das Pflanzenmaterial und kopieren Sie es. 2. Klicken Sie auf [Textwerkzeug], um Text auf dem Material einzugeben, ändern Sie die Füllfarbe des Textes und ändern Sie die Umrissfarbe 3. Wählen Sie das Bild aus, klicken Sie mit der rechten Maustaste auf [In Powerclip], klicken Sie auf den Text, nachdem sich die Maus in einen Pfeil verwandelt hat, sodass das Bild im Text angezeigt wird. 4. Klicken Sie auf das [Bezier-Werkzeug], um verbundene Bilder zu zeichnen zum Text.
2024-02-15
Kommentar 0
644

So legen Sie Text fest, um ausgeblendete Schaltflächen im Geometrischen Skizzenblock anzuzeigen
Artikeleinführung:1. Geben Sie B in das Textfeld ein, wählen Sie B, [Bearbeiten] – [Bedienungsschaltflächen] – [Ausblenden/Anzeigen] und Sie erhalten eine Schaltfläche [Beschreibung ausblenden]. 2. Wählen Sie die Schaltfläche [Beschreibung ausblenden], klicken Sie mit der rechten Maustaste, wählen Sie [Eigenschaften] und ändern Sie unter der Beschriftungsoption die Beschriftung in [A]. 3. Erstellen Sie ein weiteres Textfeld (siehe blinkender Cursor), richten Sie die Maus auf die Schaltfläche A, und die Maus verwandelt sich in ein Kreuz. Klicken Sie mit der Maus, die Schaltfläche A erscheint im Textfeld und dann wird die Bedientaste A angezeigt versteckt. Hinweis: Zeigen Sie mit der Maus auf Text A (wird rot), klicken Sie, um Text B auszublenden, und klicken Sie erneut, um Text B anzuzeigen.
2024-04-17
Kommentar 0
467
Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1474

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2375
CSS定义Hover实现文字变大的超级链接_链接特效
Artikeleinführung:文字变大的超级链接,顾名思义当移动鼠标到任意一个连接上则可放大显示该超连接。很不错的效果使用CSS定义Hover时的字体大小和颜色也可实现这一效果。这是个很早时候的效果了,希望对您学习网页特效编写有帮助
2016-05-16
Kommentar 0
1226

JQuery-Maus über das Bild, um den Text umzukehren
Artikeleinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08
Kommentar 0
570

So erstellen Sie körnige Schriftarten in PS. Detailliertes PS-Produktions-Tutorial
Artikeleinführung:Um den Text im Bild lebendiger zu gestalten, können Sie versuchen, der Schriftart eine körnige Textur hinzuzufügen. Wie erstelle ich körnigen Fülltext in PS? Möglicherweise gibt es viele unerfahrene Freunde, die nicht wissen, wie man es bedient, daher werde ich Ihnen die spezifischen Schritte mitteilen. Methode/Schritt 1. Klicken Sie zunächst, um die Ebene auszuwählen, auf der Sie den Text im Partikelfüllstil erstellen möchten. 2. Klicken Sie, um das Photoshop-Menü [Filter] zu öffnen. 3. Klicken Sie im Filtermenü auf [Rauschen] – [Rauschen hinzufügen]. 4. Wenn die Textebene noch nicht gerastert wurde, erscheint eine Aufforderung zur Rasterung. Klicken Sie auf die Schaltfläche „OK“. 5. Ein Dialogfeld „Rauschen hinzufügen“ wird angezeigt. Ziehen Sie mit der Maus den im Symbol angezeigten Schieberegler, um den Vorschaueffekt anzupassen
2024-08-28
Kommentar 0
775

Welche Wirkung hat Leinwand?
Artikeleinführung:Die Effekte von Canvas sind: 1. Zeichnen Sie Grundformen, zeichnen Sie Grundformen; 2. Verlaufs- und Schatteneffekte, die sanfte Farbübergangseffekte erzeugen können. 3. Bildverarbeitung: Sie können Canvas zum Zeichnen und Skalieren, Drehen, Schneiden usw. verwenden andere Operationen; 4. Animationseffekte, die flüssige Animationseffekte erzielen können; 6. Interaktive Effekte, Änderungsgrafiken oder Animationen, um interaktive Benutzeroberflächen zu erstellen; verschiedene Arten von Diagrammen, Datenvisualisierungen und mehr.
2023-08-21
Kommentar 0
1609

Flash erstellt Grafik- und Textbearbeitungsinhalte für leere Zeichen
Artikeleinführung:1. Öffnen Sie die Flash-Software und erstellen Sie ein neues Flash-Dokument. 2. Suchen Sie das Textwerkzeug. In Flash8 ist die Textwerkzeugschaltfläche das Wort A. 3. Wählen Sie das Textwerkzeug aus, platzieren Sie ein Textfeld auf der Bühne und geben Sie Textinhalt ein. 4. Wählen Sie den Text aus, klicken Sie mit der rechten Maustaste und wählen Sie „Abtrennen“ oder verwenden Sie zweimal die Tastenkombination Strg+B. 5. Schließlich verwandelt sich der Text in eine Form. 6. Wählen Sie nun das Tintenflaschen-Werkzeug aus und stellen Sie die Farbe ein. 7. Klicken Sie zum Bedienen auf den Rand des Textes. 8. Wählen Sie mit der Maus den gesamten Inhalt aus und stellen Sie im Farbfeld die Füllfarbe auf „leer“ ein. 9. Auf diese Weise können Sie auch den Hohlworteffekt erzielen, der Textinhalt kann jedoch nicht erneut bearbeitet werden.
2024-04-10
Kommentar 0
1127

So entfernen Sie mit CSS die Unterstreichung eines Hyperlinks
Artikeleinführung:Wir können die CSS-Syntax verwenden, um die Form- und Farbänderungen von Hyperlinks zu steuern. Warum müssen Links durch Unterstreichungen und Farben unterschieden werden? Der Hauptgrund besteht hauptsächlich darin, 1. Menschen mit Sehschwäche und 2. Menschen mit Farbenblindheit zu berücksichtigen. . . Erstellen wir einen Link wie diesen: Wenn der Link nicht angeklickt wird, wird der Hyperlinktext nicht unterstrichen und erscheint in Blau; wenn sich die Maus über dem Link befindet, wird er unterstrichen und der Linktext erscheint in Rot; Der Link ist nicht unterstrichen und wird grün angezeigt. Die Implementierungsmethode ist sehr einfach. Fügen Sie die folgende CSS-Syntaxsteuerung zwischen und im Quellcode hinzu:
2017-07-22
Kommentar 0
2259

So erstellen Sie mit CDR einen dreidimensionalen Textverlaufsschatten. CDR-Tutorial zum Erstellen eines dreidimensionalen Textverlaufsschattens
Artikeleinführung:1. Installation: Klicken Sie in der CDR-Software auf das Textwerkzeug, um Textinhalte einzugeben, wählen Sie den Text mit der Maus aus, um ihn nach rechts zu neigen, und kopieren Sie gleichzeitig eine Kopie des Textes. 2. Öffnen Sie das dreidimensionale Werkzeug und ziehen Sie den Text nach unten 3. Ändern Sie dann im Einstellungsfenster den Fluchtpunkt in den hinteren Paralleleffekt, klicken Sie zum Speichern auf „Übernehmen“ 4. Wählen Sie den gesamten dreidimensionalen Text aus, klicken Sie mit der rechten Maustaste auf die Schaltfläche „3D-Gruppe teilen“ 5. Abschließend: Klicken Sie auf das Transparenzwerkzeug, um einen Verlaufseffekt von oben nach unten zu erstellen, und fügen Sie Strichweiß hinzu und platzieren Sie es über den dreidimensionalen Grafiken, um mithilfe von CDR ein dreidimensionales Schatten-Tutorial mit Textverlauf zu erstellen Es? Sie können versuchen, es zuzubereiten.
2024-06-02
Kommentar 0
812

Detaillierte Methode zum Schneiden und Gestalten von Text in PPT
Artikeleinführung:Lassen Sie alle einen Blick auf das Ergebnis werfen. Schritt 1: Verwenden Sie das Textfeld, um den Text einzugeben – [Ausschneiden]. Sie können [Fettschrift] als Textschriftart wählen, die besser aussieht. Schritt 2: Klicken Sie auf den Text auf [Ausschneiden], klicken Sie mit der rechten Maustaste, wählen Sie [Als Bild speichern], speichern Sie den Text im Bildformat und legen Sie ihn zur späteren Verwendung auf einer Computerfestplatte oder auf dem Computerdesktop ab. Schritt 3: Schneiden Sie den Bildformattext in Schritt 3 aus und fügen Sie ihn in die aktuelle PPT ein. Schritt 4: Schneiden Sie das Bild aus und erstellen Sie eine Kopie zur späteren Verwendung. Wählen Sie das Bild aus] Ausschneiden [, drücken Sie Strg+C und dann Strg+V. Bewegen Sie dann die beiden [Schnitte] mit der Maus weg. Schritt 5: Wählen Sie das erste [Ausschneiden]-Bild oben aus, wählen Sie [Format]-[Zuschneiden] und passen Sie den Teil an, den Sie ausschneiden möchten, durch die rosa Markierungspunkte
2024-04-17
Kommentar 0
525

So ändern Sie den Mauszeiger über CSS
Artikeleinführung:In der Webentwicklung spielte CSS schon immer eine Schlüsselrolle. Damit können Sie nicht nur den Stil und das Layout Ihrer Website steuern, sondern auch Spezialeffekte und interaktive Funktionen hinzufügen. Eine der interessanten Funktionen ist die Änderung des Mauszeigers, wodurch Benutzer während der Bedienung ein besseres visuelles Feedback und Hinweise erhalten. Als Nächstes stellt dieser Artikel vor, wie man den Mauszeiger über CSS ändert, und veranschaulicht die verschiedenen Anwendungsszenarien. CSS-Eigenschaft „Mauszeiger“ Um den Mauszeiger zu ändern, müssen Sie die Eigenschaft „cursor“ in CSS verwenden. Mit dieser Eigenschaft können Sie ein anderes Zeigerbild oder einen anderen visuellen Hinweis zur Darstellung auswählen
2023-04-26
Kommentar 0
1847

So entwerfen Sie farbenfrohe Linienschriften mit cdr_Einführung in das Tutorial zum Entwerfen farbenfroher Linienschriften mit cdr
Artikeleinführung:Öffnen Sie die CDR-Software, um ein neues Dokument zu erstellen, geben Sie Text ein, suchen Sie die gewünschte Schriftart und passen Sie sie an die entsprechende Größe an. Wählen Sie den Text aus und drücken Sie Strg+Q, um ihn in eine Kurve umzuwandeln. Klicken Sie dann auf das Formwerkzeug, um die Knoten zu trennen und die unnötigen Teile zu löschen. Klicken Sie auf das Freihand-Werkzeug und halten Sie die Strg-Taste gedrückt, um die Umrissfarbe und -stärke einzugeben. Halten Sie die Umschalttaste gedrückt und klicken Sie auf die rechte Maustaste, um sie zu kopieren Methode zum Ändern der Farbe der geraden Linie. Wählen Sie alle geraden Linien aus, klicken Sie auf das Kunststift-Werkzeug, klicken Sie auf den Pinsel, speichern Sie den Kunststrich und wiederholen Sie den Vorgang, wenn die Schaltfläche „Speichern“ grau ist. Wählen Sie den Text aus, klicken Sie auf das Kunststift-Werkzeug – Pinsel, suchen Sie gerade den benutzerdefinierten Pinsel, passen Sie die Strichbreite an, drücken Sie Strg+K, um die Kurve zu teilen, löschen Sie die unnötigen Linien und erstellen Sie nun den farbigen Linientext
2024-05-08
Kommentar 0
1131

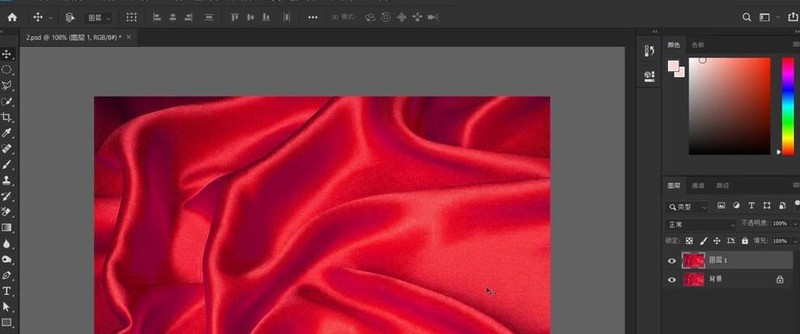
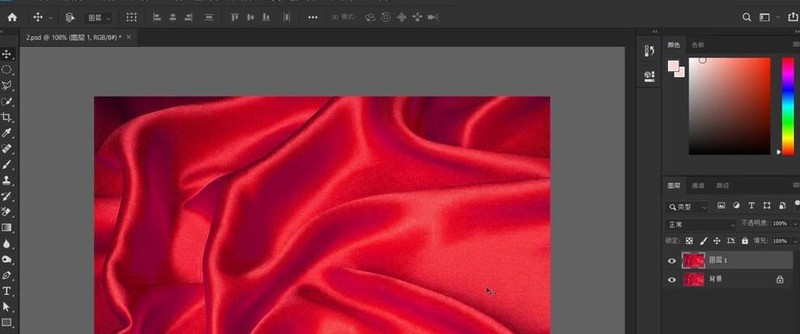
So erstellen Sie einen faltigen Texteffekt in Photoshop
Artikeleinführung:1. Öffnen Sie ein Seidenmaterialbild mit deutlichen Falten, wie im Bild gezeigt. Drücken Sie zunächst die Tastenkombination Strg+J, um die Hintergrundebene zu kopieren. 2. Drücken Sie wie im Bild gezeigt Strg+Umschalt+U, um die Farbe zu entfernen, und klicken Sie auf [Datei-Speichern unter], um die Datei im PSD-Format zu speichern. 3. Klicken Sie auf das Textwerkzeug, legen Sie die Textparameter in der Eigenschaftsleiste fest: Schriftart, Größe, Farbe, Textabstand usw., geben Sie den Text [Komm schon Wuhan] ein, wie im Bild gezeigt, hier ist die Schriftart Es wird empfohlen, eine fette Schriftart zu wählen. Der Effekt ist besser. Klicken Sie mit der rechten Maustaste und wählen Sie im sich öffnenden Menü den Schritt [In Smart Object konvertieren]. Ich muss es erraten haben. Ja, der nächste Schritt ist die Verwendung von Filtern. 4. Klicken Sie wie in der Abbildung gezeigt auf [Filter]
2024-04-01
Kommentar 0
1237

So heben Sie wichtige Punkte auf der PPT-Datendiagrammseite hervor
Artikeleinführung:1. In dieser Lektion wird erklärt, wie Sie die wichtigsten Punkte der Tabelle hervorheben. 2. [Xiaomi-Fallstudie 1], wie in der Abbildung gezeigt. 3. [Xiaomi-Fallstudie 2], wie in der Abbildung gezeigt. 4. [Xiaomi-Fallstudie 3], wie in der Abbildung gezeigt. 5. Häufig verwendete Kontrastmethoden zur Hervorhebung wichtiger Punkte: [Größe] [Farbe] [Dicke], wie im Bild gezeigt. 6. Die handbemalten Materialien befinden sich im Materialpaket. 7. Die erste Methode: Wählen Sie das hervorzuhebende [Teil] aus, ändern Sie die [Farbe] und [Größe], wie im Bild gezeigt ([Strg+Umschalt+C], [Strg+Umschalt+V] dient zum Kopieren und Einfügen [Textformat]) . 8. Die zweite Methode: Verwenden Sie [handgezeichnetes Material], ändern Sie es in [Vollfarbfüllung], [Farbe] in [Rot], ändern Sie die [Größe], wie im Bild gezeigt. 9. [Bewegen Sie die Maus darüber
2024-03-20
Kommentar 0
457

Die Rolle von Hover in HTML
Artikeleinführung:Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
2024-02-20
Kommentar 0
828

Lassen Sie uns über einige der Effekte sprechen, die jquery+css erzielen kann
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist die Gestaltung von Webseiten immer farbenfroher geworden. Mit jQuery und CSS können Sie eine Vielzahl von Spezialeffekten erzielen, um Webseiten schöner und interessanter zu gestalten. In diesem Artikel werden einige Implementierungseffekte der Verwendung von jQuery und CSS im Webdesign vorgestellt. 1. Bildkarusselleffekt Auf Webseiten sind Karussellbilder ein häufiger Spezialeffekt und können zur Anzeige von Produkten, Werbung usw. verwendet werden. Mit jQuery und CSS können viele verschiedene Karusselleffekte erstellt werden, z. B. Links- und Rechtsgleiten, Ein- und Ausblenden, Zoom und andere Effekte. Unten sehen Sie ein Bild, das das Schieben nach links und rechts implementiert
2023-04-25
Kommentar 0
625