Insgesamt10000 bezogener Inhalt gefunden

Aktualisieren Sie die Seite, nachdem Sie das JQuery-Popup-Fenster geschlossen haben
Artikeleinführung:In der Webentwicklung werden Popup-Fenster häufig verwendet, um Benutzern wichtige Informationen anzuzeigen oder Benutzern die Ausführung bestimmter Vorgänge zu ermöglichen. Die Verwendung des jQuery-Popup-Plugins kann die Erstellung von Popup-Fenstern vereinfachen. Sobald das Popup-Fenster geschlossen wird, wird die Seite jedoch nicht automatisch aktualisiert. Ich glaube, dass viele Entwickler auf dieses Problem gestoßen sind. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Popup-Plug-In dafür sorgen, dass die Seite nach dem Schließen des Popup-Fensters automatisch aktualisiert wird. 1. Verwendung von jQuery-Popup-Plugins Es gibt viele Arten von jQuery-Popup-Plugins, unter denen Layer und Bootstrap am häufigsten verwendet werden.
2023-05-25
Kommentar 0
881

Entwicklung von Vue-Komponenten: Implementierungsmethode für Popup-Komponenten
Artikeleinführung:Vue-Komponentenentwicklung: Implementierungsmethode für Popup-Komponenten Einführung: In der Front-End-Entwicklung sind Popup-Komponenten ein häufiger und wichtiger Komponententyp. Damit können interaktive Inhalte wie Aufforderungsinformationen, Bestätigungs- oder Eingabefelder auf Webseiten angezeigt werden. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Popup-Komponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Komponentenstrukturdesign Beim Entwerfen der Struktur der Popup-Fensterkomponente müssen wir die folgenden Elemente berücksichtigen: Titel des Popup-Fensters: Wird zum Anzeigen der Titelinformationen des Popup-Fensters verwendet. Inhalt des Popup-Fensters: Wird verwendet, um den spezifischen Inhalt des Popup-Fensters anzuzeigen. Bombe
2023-11-24
Kommentar 0
1418

So öffnen Sie ein Eingabeaufforderungsfeld und springen in PHP
Artikeleinführung:So implementieren Sie das Popup-Eingabeaufforderungsfeld und springen in PHP: Laden Sie zuerst das Layer-Popup-Plugin herunter und führen Sie das Plug-In ein. Anschließend wird PHP aufgefordert, Geschäftsvorgänge im JS-Code auszuführen Die von der Anfrage zurückgegebene Eingabeaufforderung wird mit „layer.msg()“ angezeigt. Nachdem die endgültige Einstellungsaufforderung abgeschlossen ist, springen Sie einfach zur Seite.
2020-05-09
Kommentar 0
4991

So öffnen Sie ein Eingabeaufforderungsfeld mit Javascript
Artikeleinführung:In der Webentwicklung sind Popup-Eingabeaufforderungsfelder weit verbreitet, insbesondere für Benutzeraufforderungen, Bestätigungen, Warnungen usw., die in Form von Popup-Feldern interagiert werden müssen. Gleichzeitig ist dies auch möglich Geben Sie den Benutzern ein bestimmtes Feedback, und JavaScript stellt dies bereit. Da wir nun über die Popup-Eingabeaufforderungsbox-Funktion verfügen, werde ich Ihnen vorstellen, wie Sie mit JavaScript das Eingabeaufforderungsfeld öffnen. JavaScript bietet drei verschiedene Arten von Popup-Fenstern: Warnung, Bestätigung und Aufforderung. Diese drei Popup-Fenster sind sehr
2023-05-21
Kommentar 0
4199

So implementieren Sie Popup-Fenster in JQuery
Artikeleinführung:Im Webdesign wird die Popup-Fensterfunktion häufig verwendet. Sie kann uns dabei helfen, Benutzern schnelle Informationen anzuzeigen, Informationsvorgänge zu bestätigen, Bildeffekte anzuzeigen und andere Szenarien. In jquery gibt es viele Methoden zum Implementieren von Popup-Fenstern. Im Folgenden werden einige gängige Implementierungsmethoden vorgestellt. 1. Verwenden Sie die Dialogkomponente der jQuery-Benutzeroberfläche. Dialog ist eine Komponente in der jQuery-UI-Bibliothek und wird speziell zum Erstellen von Popup-Fenstern verwendet. Um die Dialogkomponente verwenden zu können, müssen Sie zunächst die CSS- und JS-Dateien der jQuery-UI-Bibliothek einführen. Anschließend können Sie Folgendes übergeben
2023-05-25
Kommentar 0
4238
Das jQuery-Plug-in MixItUp implementiert Animationsfilterung und -sortierung_jquery
Artikeleinführung:Das MixItUp Filter- und Sortier-Plug-in für jQuery ist ein jQuery-Filter- und Sortier-Plug-in, das Beschreibungen anzeigt, wenn die Maus über das Bild fährt. Es handelt sich um ein leichtes, aber leistungsstarkes jQuery-Plug-in, das schöne animierte Filter- und Sortierfunktionen für kategorisierte und geordnete Inhalte bietet. Perfekt für Portfolio-Websites, Galerien, Fotoblogs und alle kategorisierten oder organisierten Inhalte.
2016-05-16
Kommentar 0
2274

So verwenden Sie die Popup-Layer-Komponente in Uniapp
Artikeleinführung:Titel: Verwendung von Popup-Layer-Komponenten in Uniapp Einführung: In der Uniapp-Entwicklung werden Popup-Layer-Komponenten häufig zum Implementieren einiger Popup-Fenster, Eingabeaufforderungsfelder und anderer Funktionen verwendet. In diesem Artikel wird die Verwendung der Popup-Layer-Komponente in Uniapp vorgestellt und relevante Codebeispiele bereitgestellt. 1. Verwenden Sie die von Uniapp offiziell bereitgestellte Popup-Layer-Komponente. Uniapp stellt offiziell eine Popup-Layer-Komponente namens Uni-Popup bereit, mit der verschiedene Arten von Popup-Layer-Effekten erzielt werden können. Zuerst müssen wir es in die Seite oder Komponente importieren, die die Popup-Ebene verwenden muss.
2023-07-04
Kommentar 0
7940

So aktivieren Sie das Ressourcen-Sniffing im Top-Browser. Einführung in das Aktivieren des Ressourcen-Sniffings.
Artikeleinführung:„Top Browser“ ist eine sehr sichere Browseranwendung mit minimalistischem Layout. Es gibt keine Werbung oder störende Nachrichten-Popups. Hier können Sie Ihren Browser individuell anpassen Ich stelle Ihnen vor, wie Sie das Ressourcen-Sniffing aktivieren. Einführung zum Aktivieren des Ressourcen-Sniffings: 1. Wir wählen [Einstellungssymbol] und klicken zum Aufrufen. 2. Wir wählen [Webbrowser-Einstellungen] und klicken zum Aufrufen. 3. Wir wählen das [Popup-Fenster für die Ressourcen-Sniffing-Eingabeaufforderung] aus. Schalter und schalten Sie es ein.
2024-06-04
Kommentar 0
316

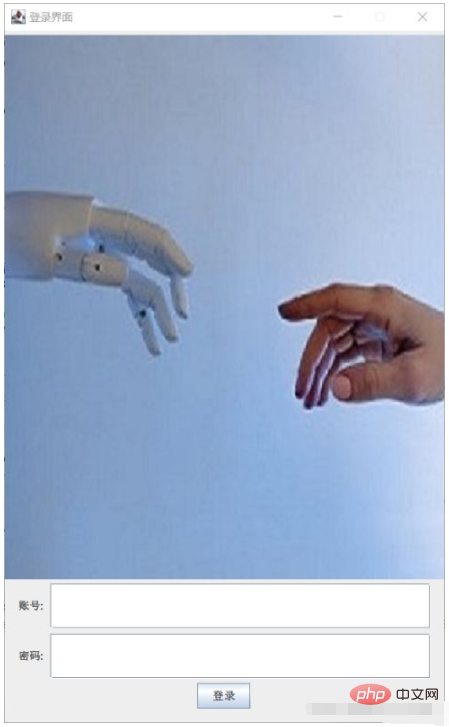
Wie implementiert man eine einfache Benutzeranmeldeschnittstelle in Java?
Artikeleinführung:1. Übersicht Wir können Java verwenden, um eine einfache Anmeldeschnittstelle zu implementieren. Der obige Effekt ist intuitiv, muss jedoch Schritt für Schritt ausgeführt werden. Von der Einstellung des Schnittstellen-Popup-Fensters über das Einfügen von Bildern und die Einstellung von Textfeldern bis hin zur Anmeldeschaltfläche wird alles per Code implementiert. 2. Klassifizierungsteil LoginUI-Klasse: Schnittstelleneinstellungen und Konstruktionsmethoden implementieren und alle Schnittstellenentwicklungscodes kapseln ① initUI-Methode: 1. Erstellen Sie ein Formularobjekt. 2. Legen Sie die zugehörigen Eigenschaften des Formulars fest (Titel, Größe, Größe, Schließen, Visualisierung). 3. Komponentenobjekte, Schaltflächen und Eingabefelder erstellen. 4. Schaltflächen zum Schnittstellenfenster hinzufügen. 5. Listener zu den Schaltflächen hinzufügen. ②Hauptmethode: Erstellen Sie ein Objekt mit Ihrer eigenen Klasse, rufen Sie Ihre eigene Methode auf. ButtonAction-Klasse: Listener, holen Sie sich die Maus
2023-05-06
Kommentar 0
4319

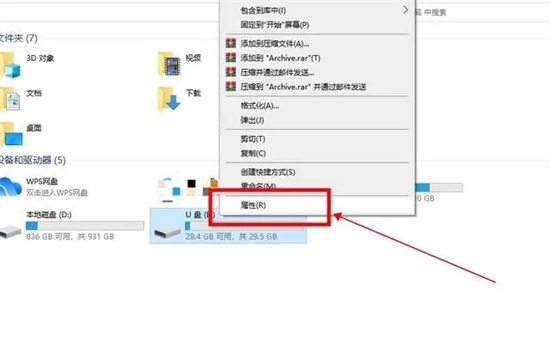
Warum fordert die U-Disk zum Formatieren auf, wenn sie an den Computer angeschlossen wird? Was ist die Lösung für das Problem, dass die U-Disk ständig zur Formatierung auffordert, wenn die U-Disk angeschlossen ist?
Artikeleinführung:U-Disketten werden häufig zum Speichern von Datendateien verwendet und können auch zum Erstellen von Startdisketten für die Neuinstallation des Systems verwendet werden. Einige Benutzer stellen jedoch fest, dass sie beim Einlegen der U-Diskette in den Computer ständig zur Formatierung aufgefordert werden. Im folgenden Editor erfahren Sie, wie Sie das Problem lösen können, dass der USB-Stick immer wieder zum Formatieren auftaucht. Methode 1: Überprüfen und reparieren Sie die U-Disk. 1. Wenn nach dem Einlegen der U-Disk in den Computer eine Eingabeaufforderung erscheint, die formatiert werden muss, wählen Sie bitte nicht die Formatierung aus, sondern klicken Sie mit der rechten Maustaste auf die U-Disk und wählen Sie Eigenschaften. 2. Klicken Sie im Fenster „U-Disk-Eigenschaften“ unter „Extras“ auf die Schaltfläche „Prüfen“. 3. Wählen Sie im daraufhin angezeigten Fenster zur Fehlerüberprüfung die Option „Laufwerk scannen und reparieren“ aus. Zu diesem Zeitpunkt repariert das System automatisch Dateisystemfehler und versucht, fehlerhafte Sektoren auf der Festplatte zu scannen und wiederherzustellen. Nachdem die Reparatur abgeschlossen ist, öffnen Sie den USB-Stick erneut und prüfen Sie, ob noch eine Eingabeaufforderung angezeigt wird, die formatiert werden muss.
2024-08-26
Kommentar 0
847

Tiefer Einblick: Ereignisaktionen für die jQuery-Schaltfläche „Schließen'.
Artikeleinführung:Titel: jQuery-Praxis: Detaillierte Erläuterung von Ereignissen der Schaltfläche „Schließen“ Mit der kontinuierlichen Entwicklung der Internettechnologie legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Im Webdesign ist die Schaltfläche „Schließen“ eine sehr wichtige Funktion, mit der Benutzer Popup-Fenster, Eingabeaufforderungsfelder und andere Elemente bequem schließen können, um die Benutzererfahrung zu verbessern. In der Webentwicklung ist es eine gängige Methode, die Ereignisbehandlung von Schließen-Schaltflächen über jQuery zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery das Schließen-Schaltflächenereignis implementieren und anhand spezifischer Codebeispiele demonstrieren. 1. Vorstellung von jQ
2024-02-24
Kommentar 0
1093

Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Artikeleinführung:Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert
2024-02-24
Kommentar 0
1236

Jquery-Plug-in-Anwendung: Erstellen Sie schöne Tabellen mit wechselnden Farben
Artikeleinführung:In der Webentwicklung gehören Tabellen zu den am häufigsten verwendeten Elementen. Das Hinzufügen von Interlaced-Farbeffekten zu Tabellen kann dazu führen, dass die Seite schöner aussieht und das Benutzererlebnis verbessert wird. Bei der Realisierung dieser Funktion können jQuery-Plug-Ins verwendet werden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Plug-in schöne Tabellen-Interlaced-Farbwechseleffekte erzielen, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst eine Tabelle in einer HTML-Datei mit dem folgenden Code:
2024-02-28
Kommentar 0
809

Top-Widgets So richten Sie Smart Island ein Tutorial zum Einrichten von Smart Island mit universellen Widgets
Artikeleinführung:1. Öffnen Sie nach dem Herunterladen und Installieren der Widget-Box die Software und klicken Sie auf die Hauptschnittstellenkomponente, um die Tutorial-Option hinzuzufügen. 2. Wählen Sie je nach Modell Ihres Mobiltelefons das entsprechende Modell aus und geben Sie ein. Unterstützt Mainstream-Modelle wie Huawei, Xiaomi, vivo usw. 3. Nachdem Sie sich das Tutorial zum Hinzufügen angesehen haben, suchen Sie das Plug-in für das Kopfhörer-Popup-Smart Island und wählen Sie die Option zum Hinzufügen zum Desktop aus. 4. Öffnen Sie die Optionsfunktion von Smart Island in der Smart Island-Einstellungsoberfläche. Aufgrund der Einschränkungen des Android-Systems ist die Floating-Window-Berechtigung der Software standardmäßig deaktiviert. Hier müssen Sie den Anweisungen folgen, um die Aktivierung der Floating-Window-Berechtigung der Software zu autorisieren. 5. Wenn Sie ein Android-Telefon zum Abspielen von Musik verwenden, wird oben ein schwebendes Fenster angezeigt, das dem von Smart Island ähnelt. Dieses schwebende Fenster kann nach Ihren Wünschen an eine beliebige Position gezogen werden. 6. Obwohl es kein iPhone gibt
2024-07-03
Kommentar 0
430
Einführung in die Baumnutzung in EasyUI
Artikeleinführung:Als ich Mitglieder dazu brachte, eine kleine Modulfunktion zu entwickeln, musste ich ein Popup-Fenster verwenden, um die baumartige Kaskadeneinheitsauswahl zu laden, und entschied mich schließlich für die Verwendung des jQuery + EasyUI-Plug-Ins für die Entwicklung. Bei der Verwendung des Baum-Plug-Ins in EasyUI sind jedoch große Probleme aufgetreten. Um die Anzeigegeschwindigkeit des Popup-Baums zu verbessern, verwenden wir das asynchrone Laden von Knotenwerten. Zuerst wird der Stammknoten geladen und dann werden die untergeordneten Knoten entsprechend dem angeklickten Knoten geladen.
2017-06-22
Kommentar 0
1865

jQuery-Tutorial zum Implementieren des Ereignisses „Schließen-Schaltfläche'.
Artikeleinführung:In der Webentwicklung ist die Schaltfläche „Schließen“ eine häufige Funktion. Benutzer klicken häufig auf die Schaltfläche „Schließen“, um das Popup-Fenster oder Eingabeaufforderungsfeld auf der Webseite zu schließen. In jQuery ist es sehr einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Im Folgenden finden Sie ein spezifisches Codebeispiel, mit dem Sie lernen, wie Sie das Schaltflächenereignis „Schließen“ implementieren. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei importiert haben, entweder über CDN oder lokal heruntergeladen. Als nächstes erstellen wir einen HTML-Code, der den Schließen-Button enthält:
2024-02-23
Kommentar 0
1171

Was soll ich tun, wenn im 360-Browser immer Spielanzeigen angezeigt werden? Wie kann ich das Problem lösen, dass häufig 360-Spielankündigungen angezeigt werden?
Artikeleinführung:360 Browser ist auch ein Webbrowser-Tool, das viele Benutzer auf ihren Computern installieren und verwenden. Viele Benutzer haben jedoch berichtet, dass Spielanzeigen immer wieder auftauchen und häufig manuell geschlossen werden müssen, was sehr mühsam ist Befolgen Sie als Nächstes die Anweisungen des Editors und sehen Sie sich die detaillierten Schritte im Spiel im Plug-in an. Was soll ich tun, wenn der 360-Browser ständig Spielanzeigen anzeigt? 1. Wir sollten unseren Browser öffnen und auf das Symbol [Umgekehrtes Dreieck] neben dem [Gamecontroller] oben rechts auf der Seite klicken. 2. Nach dem Klicken wird ein Dropdown-Menü angezeigt. Wir klicken im Dropdown-Menü auf [Einstellungen]. 3. Dann erscheint ein kleines Popup-Fenster. Wir können alle Optionen im Popup-Fenster abbrechen.
2024-08-27
Kommentar 0
554

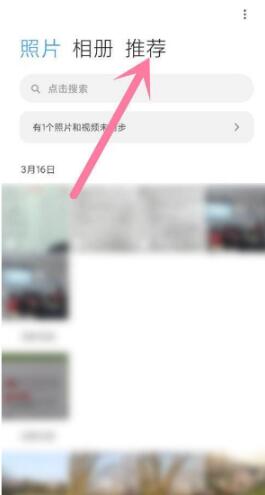
So machen Sie Passfotos mit dem Xiaomi 11Pro_So machen Sie Passfotos mit dem Xiaomi 11Pro
Artikeleinführung:1. Die Ausweisfotofunktion des Xiaomi 11Pro ist nicht in der Kamera enthalten. Stattdessen müssen Benutzer das Telefonalbum öffnen und rechts auf die Funktion [Empfohlen] klicken. 2. In der Empfehlung können Benutzer verschiedene Verschönerungsfunktionen wie Ausschneiden, Bearbeiten und Collagen sehen und auf die Option [Passfoto] klicken. 3. Wählen Sie dann im Popup-Fenster [Fotografie] aus. 4. Zu diesem Zeitpunkt wird die Aufnahmeseite angezeigt. Benutzer müssen nur den grafischen Anweisungen folgen, um das Gesicht an der angegebenen Position freizugeben, und können jederzeit ein Standard-ID-Foto aufnehmen.
2024-03-25
Kommentar 0
953