Insgesamt10000 bezogener Inhalt gefunden
jQuery erreicht den Bild-Vorladeeffekt_jquery
Artikeleinführung:In diesem Artikel wird ein jQuery-Bild vorgestellt, das den Code ydxLazyLoad.js vorab lädt. Dies ist ein verzögerter Ladeeffekt für Bilder, der auf dem Plug-in ydxLazyLoad.js basiert. Interessierte Freunde können sich darauf beziehen.
2016-05-16
Kommentar 0
1503
jquery implementiert das Bild preloading_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jquery zum Implementieren des Vorladens von Bildern vorgestellt. Der Inhalt ist sehr detailliert und wird dazu führen, dass jeder das Vorladen von jquery-Bildern umfassend erlernt.
2016-05-16
Kommentar 0
1168
Gängige Methoden zum Vorabladen von Bildern mit jQuery_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die gängigen Methoden zum Vorladen von Bildern mit jQuery vorgestellt und die Implementierungsfähigkeiten zum Vorladen von Bildern mit jQuery anhand von zwei einfachen Beispielen analysiert
2016-05-16
Kommentar 0
1052
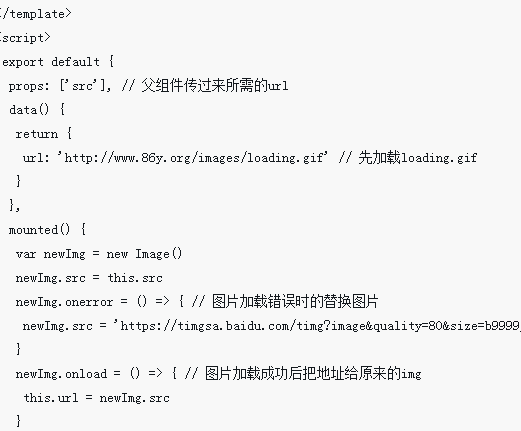
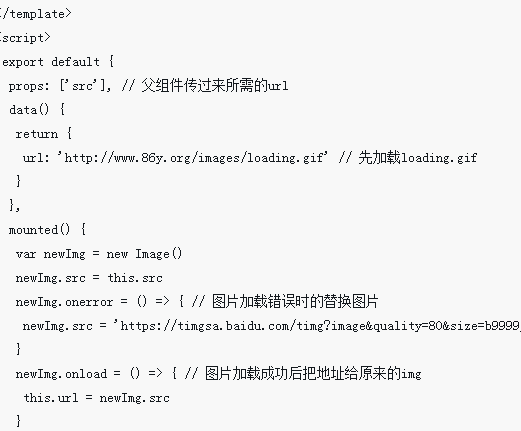
Das Laden des jQuery-Bildes schlägt fehl. So ersetzen Sie das Standardbild
Artikeleinführung:In diesem Artikel wird hauptsächlich eine Zusammenfassung der Methoden zum Ersetzen des Standardbilds vorgestellt, wenn das Laden von jQuery-Bildern fehlschlägt, sowie das verwendete relevante Wissen: die fertige Methode von jquery, $("img").error(), das vollständige Attribut von img, Plug-in-imagesLoaded, Ereignis Delegation, Ereigniserfassung und Bilder. Freunde in Not können sich auf Methoden zum Vorladen beziehen.
2017-12-07
Kommentar 0
1906
So laden Sie Bilder mit jquery_jquery vorab
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Vorladen von jQuery-Bildern vorgestellt und die damit verbundenen Fähigkeiten von jQuery-Betriebsbildern behandelt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1093

jQuery implementiert den Bildkarussell-Folieneffekt
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery mit, um den Bildkarussell-Folieneffekt zu realisieren. Was sind die Vorsichtsmaßnahmen für jQuery, um den Bildkarussell-Folieneffekt zu realisieren?
2018-04-24
Kommentar 0
2161
Laden von Bildern und Seiteneffekten, implementiert durch jQuery oLoader_jquery
Artikeleinführung:Wir verwenden jQuerys Ajax, um andere Seiteninhalte auf der Seite zu laden, genau wie bei der Verwendung von iframe. Heute werde ich Ihnen ein Plug-in namens jQuery oLoader vorstellen, mit dem Sie problemlos den schönen Effekt des Ladens von Bildern und Bildern erzielen können Seiten.
2016-05-16
Kommentar 0
1190
So implementieren Sie das Vorladen von Bildern und das verzögerte Laden mit Jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von Jquery zum Implementieren des Vorladens von Bildern und des verzögerten Ladens vorgestellt. Außerdem werden die Methoden des nativen Javascript und des jQuery-Plug-Ins zum Implementieren des Vorladens von Bildern bzw. des verzögerten Ladens vorgestellt dazu.
2016-05-16
Kommentar 0
1001

So verwenden Sie jQuery, um einen Bildflash-Effekt zu erzielen
Artikeleinführung:1. Einleitung Auf einer Website spielen die visuellen Effekte von Bildern eine wichtige Rolle bei der Steigerung der Attraktivität und Schönheit der Seite. Unter anderem kann der blinkende Effekt des Bildes das dynamische Gefühl der Seite verbessern und dem Benutzer ein besseres Benutzererlebnis bieten. In diesem Artikel wird erläutert, wie Sie mit jQuery den Blinkeffekt von Bildern erzielen. 2. Implementierungsschritte 1. Referenzieren Sie die jQuery-Bibliotheksdatei in der HTML-Datei, indem Sie den CDN-Link von jQuery verwenden oder ihn zur lokalen Speicherung herunterladen. ```<script src="https://cdn.boo
2023-04-06
Kommentar 0
1047

Verwenden Sie PHP-Funktionen, um Vorschaueffekte für Webseitenbilder zu erzielen
Artikeleinführung:Mit der Popularität des Internets haben immer mehr Menschen begonnen, Artikel, Bilder und andere Inhalte online zu veröffentlichen. Für Website-Administratoren und Webdesigner ist die Frage, wie die Website schöner und einfacher zu durchsuchen ist, zu einem Problem geworden, das nicht ignoriert werden kann. Darunter ist der Bildvorschaueffekt ein wichtiger Link. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP-Funktionen Vorschaueffekte für Webseitenbilder erzielen. 1. Was ist der Bildvorschaueffekt? Der Bildvorschaueffekt bedeutet, dass beim Bewegen der Maus über das Bild das Bild vergrößert oder bestimmte Informationen angezeigt werden können. Dieser Effekt wird auf der Website verglichen
2023-06-15
Kommentar 0
1549


So verwenden Sie JQuery, um einen Bildumdrehungseffekt zu erzielen
Artikeleinführung:Um mit jQuery einen Bildspiegelungseffekt zu erzielen, können Sie die jQuery-Methode attr() verwenden. Verwenden Sie dann die Methode jquery attr (), um die Bildquelle (dh das src-Attribut <img> des Tags) zu ändern und den Bildumdrehungseffekt zu erzielen.
2018-12-15
Kommentar 0
7693

Verwenden Sie uniapp, um einen Lazy-Loading-Bildeffekt zu erzielen
Artikeleinführung:Verwenden Sie uniapp, um Lazy-Loading-Bildeffekte zu erzielen. Mit der Entwicklung des mobilen Internets spielen Bilder eine wichtige Rolle in mobilen Anwendungen. Das Laden zu vieler Bilder kann jedoch dazu führen, dass die Seite langsam lädt und das Benutzererlebnis beeinträchtigt. Um dieses Problem zu lösen, können wir den vom Uniapp-Framework bereitgestellten Lazy-Loading-Image-Effekt nutzen, sodass das Bild nur bei Bedarf geladen wird, wodurch Zeit beim Laden der Seite gespart und die Benutzererfahrung verbessert wird. Zunächst müssen wir sicherstellen, dass die Uniapp-Entwicklungsumgebung installiert und ein Uniapp-Projekt erstellt wurde. fangen
2023-11-21
Kommentar 0
1340