Insgesamt10000 bezogener Inhalt gefunden

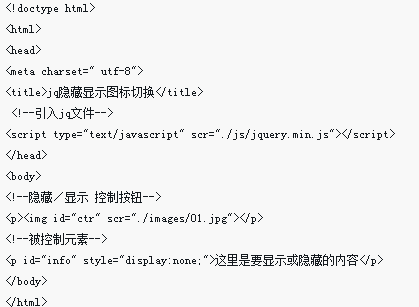
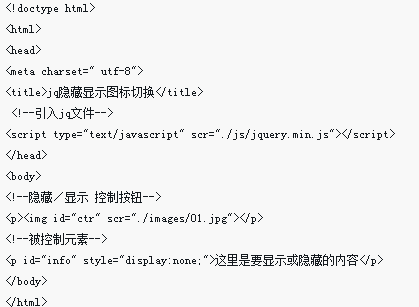
jQuery implementiert das Anzeigen und Ausblenden von Symbolen
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um die Funktion des gleichzeitigen Umschaltens zwischen Ausblenden und Anzeigen sowie das Umschalten von Symbolen zu realisieren. Freunde, die es benötigen, können darauf verweisen.
2018-04-19
Kommentar 0
2569

JS klicken Sie auf den Link, um zur Anzeige versteckter Inhalte zu wechseln
Artikeleinführung:In diesem Artikel wird hauptsächlich die JS-Methode zum Umschalten auf die Anzeige versteckter Inhalte durch Klicken auf einen Link vorgestellt, die eine Reaktion auf Javascript-Mausereignisse und eine dynamische Transformation von Seitenelementattributen beinhaltet. Ich hoffe, dass sie jedem helfen kann.
2018-01-09
Kommentar 0
2371

Wie schalte ich die DIV-Sichtbarkeit per Knopfdruck um?
Artikeleinführung:So schalten Sie die Sichtbarkeit eines DIV mit einer Schaltfläche um. Bei dieser Aufgabe wird die Sichtbarkeit eines DIV mit einem Klick auf eine Schaltfläche umgeschaltet. Die folgende...
2024-10-30
Kommentar 0
352

Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. In der Front-End-Entwicklung müssen wir häufig die Anzeige und das Ausblenden von Elementen basierend auf Benutzervorgängen umschalten. Das Anzeigeattribut kann diese Funktion erreichen. In diesem Artikel verwenden wir jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. Als nächstes lernen wir, wie man jQuery verwendet, um diese Funktionalität zu erreichen. Führen Sie zunächst die jQuery-Bibliothek in die HTML-Datei ein
2024-02-21
Kommentar 0
962

Zusammenfassung der jQuery-Methoden zum Steuern der Elementanzeige, des Ausblendens, Umschaltens und der Sliding_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich eine Zusammenfassung der Methoden zum Anzeigen, Ausblenden, Wechseln und Verschieben von jQuery-Steuerelementen vorgestellt. In diesem Artikel werden Methoden wie hide (), show (), slideDown, slideUp, slideToggle, fadeIn (), fadeOut () erläutert. fadeTo() usw. Verwenden Sie Beispiele, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1671





jquery klicken Sie um div herum, um div auszublenden
Artikeleinführung:In der Webentwicklung ist es häufig erforderlich, die Funktion zu implementieren, ein Element auszublenden, wenn auf ein anderes Element geklickt wird. Dies ist besonders häufig bei der Implementierung einiger interaktiver Effekte der Fall. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion implementieren, ein Div auszublenden, wenn Sie darauf klicken. Verwenden von jQuery zum Behandeln von Ereignissen Um die Funktion zum Ausblenden eines Divs beim Klicken um ein Div herum zu implementieren, müssen wir die Ereignisbehandlungsfunktion von jQuery verwenden. In jQuery kann die Ereignisbindung die Methode .on() verwenden. Der Code zum Binden eines Klickereignisses lautet beispielsweise wie folgt: „javascript$(do
2023-05-25
Kommentar 0
1013