Insgesamt10000 bezogener Inhalt gefunden

Was ist der Unterschied zwischen CSS3-Animation und JQuery-Animation?
Artikeleinführung:Der Unterschied zwischen CSS3-Animation und JQuery-Animation: 1. CSS3 kann 3D-Animationen festlegen, aber JQuery kann keine 3D-Animationen implementieren. 2. Die 2D-Matrixanimation von CSS ist effizienter, und andere Attributanimationen sind weniger effizient Um eine Matrixanimation zu simulieren, ist die Effizienz gering, andere Attributanimationen sind jedoch effizient.
2022-04-28
Kommentar 0
2122
jQuery 动画基础教程_jquery
Artikeleinführung:用jquery实现简单动画的制作,希望看了这篇文章后,建议大家自己手工打打,学习一下他的思路。
2016-05-16
Kommentar 0
1232
Einfaches jQuery-Klick-Wasserwellen-Animationsbeispiel
Artikeleinführung:Dieses Mal zeige ich Ihnen ein einfaches Beispiel für eine Klick-Wasser-Wellenanimation. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von jQuery zum Erstellen einer Klick-Wasser-Wellenanimation? Hier ist ein praktischer Fall.
2018-03-08
Kommentar 0
1628
JQuery-Titelauswahlanimation
Artikeleinführung:JQuery-Titelauswahlanimation, mit Quellcode als Bonus. Wenn Sie sich für JQuery interessieren, können Sie es studieren und ein anderes Verständnis von JQuery erlangen
2017-11-20
Kommentar 0
1829

JQuery-Animation, Mausklick-Rotation
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie sind Seiteninteraktionseffekte zu einem Aspekt geworden, auf den Designer achten müssen. Unter diesen sind Animationseffekte ein wesentlicher Bestandteil der Seiteninteraktion. In dieser Hinsicht ist die jQuery-Animation eine der am häufigsten verwendeten Techniken. In diesem Artikel beschreiben wir anhand eines Falles, wie mit der jQuery-Animation ein Mausklick-Rotationseffekt erzielt wird. Zunächst müssen wir ein Konzept klären, nämlich jQuery ist eine JavaScript-Bibliothek, mit deren Hilfe wir Seiteninteraktionseffekte einfacher und schneller abschließen können. Als nächstes wir
2023-05-12
Kommentar 0
652
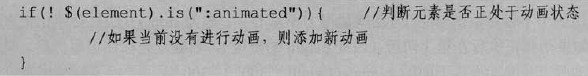
In jQuery: Verwendung des animierten Selektors example_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung animierter Selektoren in jQuery vor. Er analysiert die Funktion und Definition von animierten Selektoren und die Verwendungsfähigkeiten für passende Animationseffektelemente. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1415

So schreiben Sie Animationen in JQuery
Artikeleinführung:jQuery ist eine leistungsstarke JavaScript-Bibliothek, die die Arbeit von Entwicklern und Designern erheblich vereinfacht. Unter ihnen ist der Animationseffekt von Jquery zu einem der wichtigsten Elemente im Design geworden. In diesem Artikel wird erläutert, wie Sie mit jQuery Animationseffekte erstellen. 1. jQuery-Animationseffekte jQuery-Animationseffekte werden im Allgemeinen mit der Funktion animate() implementiert. Es ermöglicht Programmierern, Übergangsanimationen für eine oder mehrere CSS-Eigenschaften zu erstellen. animate()-Funktion erfordert
2023-05-28
Kommentar 0
890

Tutorial zur JavaScript-Verbesserung – jQuery-Animation
Artikeleinführung:Haupteinführung: Tutorial zur JavaScript-Erweiterung – jQuery-Animation jQuery-Animation – animate()-Methode Die jQuery-animate()-Methode wird zum Erstellen benutzerdefinierter Animationen verwendet.
2017-01-21
Kommentar 0
1227

HTML, CSS und jQuery: Animieren eines Symbols
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Icon-Animationseffekts Im modernen Webdesign sind Icon-Animationseffekte zu einem sehr beliebten und wichtigen Element geworden. Durch das Hinzufügen von Bewegung und Interaktion können Sie Ihre Webseite lebendiger gestalten und die Aufmerksamkeit des Benutzers auf sich ziehen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery einen einfachen und coolen Symbolanimationseffekt erstellen. Zuerst müssen wir einen einfachen HTML-Code vorbereiten, um unseren Symbolanimationseffekt zu erstellen. <!DOCTYPE
2023-10-24
Kommentar 0
1098

jQuery und CSS3 atemberaubende Hamburger-Deformationsanimationseffekte
Artikeleinführung:Dies ist ein cooler Hamburger-Deformationsanimations-Spezialeffekt, der mit jQuery und CSS3 erstellt wurde. Dieser Spezialeffekt fügt Schaltflächenereignisse über jQuery hinzu und erstellt Animationseffekte über CSS3-Transformation und -Animation.
2017-01-18
Kommentar 0
1548
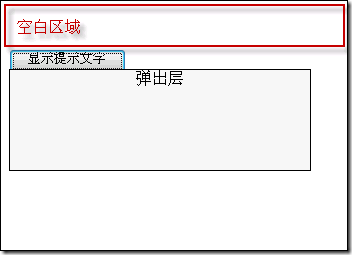
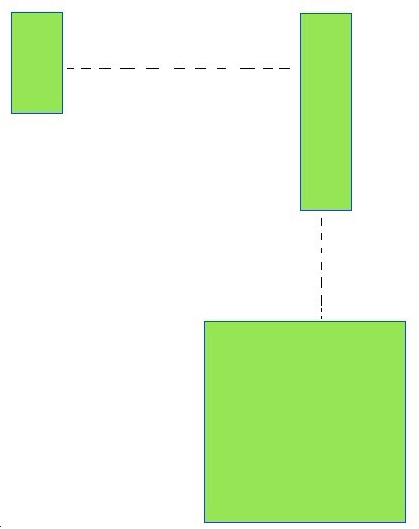
Beispiel-Tutorial zur Animation in JQuery
Artikeleinführung:jQuery-Animation
1. Zoomeffekt in der oberen linken Ecke
hide([Geschwindigkeit,[fn]])
Übersicht: Angezeigte Elemente ausblenden
Parameter: Geschwindigkeit: eine Zeichenfolge mit einer von drei vorgegebenen Geschwindigkeiten („langsam“, „normal“ oder „schnell“) oder ein Millisekundenwert, der die Animationsdauer darstellt (z. B. 1000).
fn: Funktion, die einmal für jedes Element ausgeführt wird, wenn die Animation abgeschlossen ist.
// $(":button[value=hide]").click(fu
2017-06-26
Kommentar 0
1059

jQuery实现动画效果的简单实例_jquery
Artikeleinführung:本篇文章主要是对jQuery实现动画效果的简单实例进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
Kommentar 0
1319