Insgesamt10000 bezogener Inhalt gefunden

Jquery-Dropdown-Feld löschen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie und dem kontinuierlichen Fortschritt der Zeit hat sich jQuery zu einer der am häufigsten verwendeten Javascript-Bibliotheken in der Front-End-Entwicklung entwickelt. Tatsächlich vereinfacht die Verwendung von jQuery viele Vorgänge, beispielsweise das Löschen von Dropdown-Feldern. Was ist das leere jQuery-Dropdown-Feld? Wenn wir Tabellen oder Formulare auf Webseiten erstellen, müssen wir häufig Dropdown-Felder verwenden. Zuvor mussten wir möglicherweise den Namen und den Wert jedes Elements manuell in das Dropdown-Feld eingeben. Allerdings gibt es jetzt einen besseren Weg. Sie können schnell eine Dropdown-Liste erstellen, indem Sie das Dropdown-Feld mit jQuery leeren. Auch,
2023-05-25
Kommentar 0
1832

js-Operation-Dropdown-Feld
Artikeleinführung:Zusammenfassung der Dropdown-Box für die js-Operation: 1. Weisen Sie der Dropdown-Box einen Wert zu: var obj = document.getElementById('city');//Suchen Sie die Dropdown-Box obj.options.length = 0;// Löschen Sie das Dropdown-Feld var dataObj = eval("( " + data + ")");//Parsen Sie die im Hintergrund übergebenen Daten var html ...
2016-11-25
Kommentar 0
1651

Hat das JQuery-Dropdown-Feld einen Wert?
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) ein sehr häufig verwendetes Formularelement. Wenn Sie jQuery zum Schreiben dynamischer Webseiten verwenden, müssen Sie häufig den Wert des Dropdown-Felds für nachfolgende Vorgänge abrufen. Bei der tatsächlichen Verwendung kommt es jedoch manchmal vor, dass das Dropdown-Feld keinen Wert hat oder kein Wert ausgewählt ist. In diesem Artikel wird erläutert, wie Sie feststellen können, ob das JQuery-Dropdown-Feld einen Wert hat. 1. Ermitteln Sie den Wert des Dropdown-Felds. In jQuery können Sie die Methode .val() verwenden, um den Wert des Dropdown-Felds abzurufen. Wir haben zum Beispiel ein Dropdown-Feld mit der ID „mySelect“,
2023-05-28
Kommentar 0
775

HTML-Set-Dropdown-Feld
Artikeleinführung:Das HTML-Dropdown-Feld ist ein gängiges Webformular-Steuerelement, mit dem Benutzer eine Option aus einem Dropdown-Menü auswählen können. HTML bietet eine Vielzahl von Möglichkeiten zum Einrichten von Dropdown-Boxen, einschließlich der Verwendung standardmäßiger HTML-Dropdown-Box-Elemente sowie der Verwendung erweiterter Techniken wie JavaScript oder CSS, um das Erscheinungsbild und die Funktionalität der Dropdown-Box anzupassen.
2023-05-09
Kommentar 0
27105

So legen Sie ein Dropdown-Feld in CSS fest
Artikeleinführung:CSS ist eine Programmiersprache für Stil und Layout, die häufig beim Design und der Entwicklung von Websites und Anwendungen verwendet wird. Unter diesen ist das Dropdown-Feld ein häufiges Element der Benutzeroberfläche, das normalerweise zum Auswählen von Optionen in einer Liste verwendet wird. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein Dropdown-Feld einrichten. ## HTML-Grundlagen Bevor wir die CSS-Einstellung des Dropdown-Felds einführen, müssen wir zunächst die Dropdown-Feld-Markierung in HTML verstehen. HTML stellt ein Select-Tag und mehrere Options-Tags für das Dropdown-Feld bereit, um jede Option im Dropdown-Feld anzugeben. Unten finden Sie ein einfaches Dropdown-Feld
2023-04-24
Kommentar 0
5680

So implementieren Sie mit jQuery ein Echo-Dropdown-Feld
Artikeleinführung:jQuery implementiert Echo-Dropdown-Boxen, die häufig auf Webseiten verwendet werden und die Benutzererfahrung verbessern können. In einigen Fällen müssen wir das Dropdown-Feld auf den Echo-Status setzen, d. h. beim erneuten Laden der Seite sollte das Dropdown-Feld den zuvor ausgewählten Wert anzeigen. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Echo-Dropdown-Feld implementieren. 1. HTML-Vorlage Zuerst müssen wir eine einfache HTML-Vorlage vorbereiten, die ein Dropdown-Feld enthält. Legen Sie den Wert und den Text für jede Option im Dropdown-Feld fest. ```html<select id="myS
2023-04-05
Kommentar 0
1469

So richten Sie das HTML-Dropdown-Feld ein
Artikeleinführung:HTML (Hypertext Markup Language) ist eine häufig verwendete Webentwicklungssprache und auf Webseiten müssen häufig Dropdown-Felder eingerichtet werden. Ein Dropdown-Feld ist ein häufig verwendetes interaktives Steuerelement, mit dem Benutzer normalerweise eine von mehreren Optionen auswählen können. Das Einrichten einer Dropdown-Box in HTML ist sehr einfach. In diesem Artikel erfahren Sie, wie Sie eine HTML-Dropdown-Box einrichten. So richten Sie das HTML-Dropdown-Feld ein. Das HTML-Dropdown-Feld wird über das <select>-Tag erstellt und seine Syntax lautet wie folgt: „html<select><option value="Option 1">Option 1.“ </o
2023-04-27
Kommentar 0
7230

Was ist ein Keyword-Dropdown-Feld?
Artikeleinführung:Geben Sie einfach die Schlüsselwörter Dangdang ein und das Dropdown-Feld zeigt verwandte Schlüsselwörter (Long-Tail-Schlüsselwörter) von XXXX an. Suchmaschinen wie Baidu, Google, 360, Sogou usw. sind alle auf die gleiche Weise und Taobao, Pinduoduo , Toutiao und WeChat. Das Gleiche gilt für Suchen usw. Sie können das Dropdown-Feld verwenden.
2019-12-10
Kommentar 0
4342

Vue erstellt ein durchsuchbares Dropdown-Feld
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Vue ein durchsuchbares Dropdown-Feld erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen eines durchsuchbaren Dropdown-Felds mit Vue zu beachten?
2018-06-07
Kommentar 0
6012

Das Vue-Dropdown-Feld fordert asynchron zur Wertübergabe auf
Artikeleinführung:Vue ist ein Front-End-Framework, mit dem Sie auf einfache Weise komplexe Single-Page-Anwendungen erstellen können. In Vue ist das Dropdown-Feld eine der am häufigsten verwendeten Formularkomponenten. In einigen Szenarien, die ein dynamisches Laden von Optionen erfordern, ist es erforderlich, Daten asynchron anzufordern und an das Dropdown-Feld zu übergeben, um Funktionsintegrität zu erreichen. In diesem Artikel wird die Verwendung des Vue-Frameworks zur Implementierung der Wertübertragungsmethode vorgestellt, nachdem das Dropdown-Feld asynchron Daten angefordert hat. 1. Anforderungsszenarien In tatsächlichen Anwendungen werden die Optionen im Dropdown-Feld dynamisch geladen und es ist erforderlich, eine asynchrone Anforderung an den Server zu initiieren, um Daten abzurufen. Auf einer E-Commerce-Website müssen Sie beispielsweise das Dropdown-Feld verwenden
2023-05-17
Kommentar 0
770

So implementieren Sie ein Dropdown-Feld mit Mehrfachauswahl in Vue
Artikeleinführung:So implementieren Sie ein Dropdown-Feld mit Mehrfachauswahl in Vue. In der Vue-Entwicklung ist das Dropdown-Feld eine der häufigsten Formularkomponenten. Normalerweise verwenden wir Radio-Dropdown-Felder, um eine Option auszuwählen. Manchmal müssen wir jedoch ein Dropdown-Feld mit Mehrfachauswahl implementieren, damit Benutzer mehrere Optionen gleichzeitig auswählen können. In diesem Artikel stellen wir vor, wie man ein Mehrfachauswahl-Dropdown-Feld in Vue implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie die ElementUI-Komponentenbibliothek. ElementUI ist eine auf Vue basierende Desktop-Komponentenbibliothek, die eine umfangreiche Benutzeroberfläche bietet.
2023-11-07
Kommentar 0
2059

Dropdown-Feld zum Ändern der Ereignis-JQuery
Artikeleinführung:Dropdown-Feld zum Ändern des Ereignisses jQuery ist eine in der Webentwicklung weit verbreitete Technologie. Im Webdesign ist es oft notwendig, Dropdown-Boxen zu verwenden, um verschiedene Optionen auszuwählen. Mit jQuery können Sie bei einer Änderung der Dropdown-Box-Optionen entsprechende Ereignisse auslösen, um so den Inhalt der Webseite in Echtzeit zu aktualisieren oder zu ändern. Im Folgenden wird erläutert, wie Sie mit jQuery Änderungsereignisse für Dropdown-Felder implementieren. 1. Grundoperationen In jQuery werden Dropdown-Feld-Änderungsereignisse hauptsächlich mit der Methode change () implementiert. Diese Methode wird ausgelöst, wenn sich die Dropdown-Box-Option ändert und kann einige Vorgänge ausführen.
2023-05-09
Kommentar 0
3336

So erstellen Sie ein Dropdown-Feld in Excel
Artikeleinführung:So implementieren Sie das Excel-Dropdown-Menü: Wählen Sie zuerst Zelle E2 aus, öffnen Sie [Datenvalidierung] im Menü [Daten], wählen Sie dann „Sequenz“ im Dropdown-Menü „Zulassen“ und geben Sie dann „Männlich, Weiblich“ ein Feld mit englischem Status. Trennen Sie es durch das ","-Zeichen unten. Bestätigen Sie abschließend, um zur Datentabelle zurückzukehren, und klicken Sie, um aus dem Dropdown-Feld auszuwählen.
2020-03-11
Kommentar 1
15926

AngularJS-Dropdown-Feld (Methode 3)
Artikeleinführung:Im Allgemeinen ist das Dropdown-Feld in Wert und Beschreibung unterteilt, der Wert ist an den Wert gebunden und die Mitte von <option></option> ist die Beschreibung.
2017-02-18
Kommentar 0
1177

Eine Fehlerbehebung für das optGroup-Tag im HTML-Dropdown-Feld
Artikeleinführung:Wenn das erste Element im Dropdown-Feld optGroup ist und Sie die Option mit dem Mausrad ändern, wird bei schnellem Scrollen die optGroup des ersten Elements ausgewählt. Dies ist nicht das gewünschte Ergebnis, und wir verwenden Code, um es zu ändern Rufen Sie den Dropdown-Wert ab, wenn ein Fehler auftritt. Nach der Auswahl von optGroup ist der Wert von selectIndex immer noch 0, nachdem das Dropdown-Feld den Fokus verliert (wenn Optionen im Dropdown-Feld vorhanden sind. Erst wenn das Dropdown-Feld wieder den Fokus erhält und den Fokus verliert, ändert sich der Wert von selectIndex). wirklich zu -1 werden. Also einfach s in onblur beurteilen
2017-07-03
Kommentar 0
2431

So implementieren Sie das Dropdown-Feld „Nationalität' in jquery
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die Webentwicklern die Entwicklung verschiedener Webanwendungen schneller und einfacher macht. Das Dropdown-Feld ist ein gängiges Formularelement, mit dem Optionen in einer Liste angezeigt werden können. In diesem Artikel stellen wir vor, wie Sie mit JQuery ein Dropdown-Feld für die Nationalität implementieren. Schritt 1: Erstellen Sie eine HTML-Seite. Zuerst müssen wir eine HTML-Seite erstellen, die unser Dropdown-Feld enthält. Auf dieser Seite müssen wir ein Auswahlelement hinzufügen und unsere Nationalitätsoptionen hinzufügen. „
2023-04-17
Kommentar 0
987

So erfahren Sie den Index des im Dropdown-Feld ausgewählten Werts in Javascript
Artikeleinführung:JavaScript ist eine Skriptsprache, die in der Webentwicklung weit verbreitet ist. Unter diesen ist das Dropdown-Feld (Dropdown-Liste) ein häufig verwendetes Steuerelement bei der Seitenentwicklung, mit dem Benutzer einen Wert aus einer Reihe vordefinierter Optionen auswählen können. In JavaScript müssen wir normalerweise den vom Benutzer ausgewählten Wert verarbeiten, daher müssen wir den Index des im Dropdown-Feld ausgewählten Werts kennen. In diesem Artikel wird ausführlich beschrieben, wie Sie den Index des im Dropdown-Feld ausgewählten Werts in JavaScript abrufen. 1. Grundlegende Verwendung des Dropdown-Felds Verwenden Sie <s für das Dropdown-Feld in HTML.
2023-04-25
Kommentar 0
912

JQuery-Dropdown-Feld ist schreibgeschützt
Artikeleinführung:Mit der Popularität von Webanwendungen und der kontinuierlichen Verbesserung des Benutzererlebnisses sind dynamische Formulare zu einem unverzichtbaren Bestandteil des modernen Website-Designs geworden. Als eines der Formularelemente ist die Dropdown-Box auch eines der am weitesten verbreiteten. In vielen Fällen müssen wir das Dropdown-Feld auf schreibgeschützt setzen, um zu verhindern, dass Benutzer es ändern, um die Richtigkeit der Daten sicherzustellen. In diesem Artikel wird erläutert, wie Sie mit jquery schreibgeschützte Einstellungen für Dropdown-Felder implementieren. Zuerst müssen wir in HTML ein Dropdown-Box-Element wie folgt erstellen: „html<select id“.
2023-05-28
Kommentar 0
1486

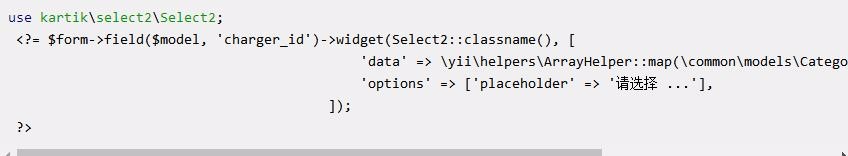
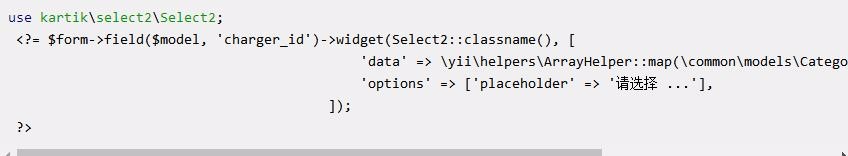
Das Dropdown-Feld „yii2' enthält eine Suche
Artikeleinführung:Der Inhalt dieses Artikels befasst sich mit der integrierten Suche im Dropdown-Feld yii2, die einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
2018-04-27
Kommentar 0
1570