Insgesamt10000 bezogener Inhalt gefunden

Spezifische Methoden zum Entwerfen von Grafikdesignzeichnungen mit der Flussdiagrammerstellungssoftware Edraw
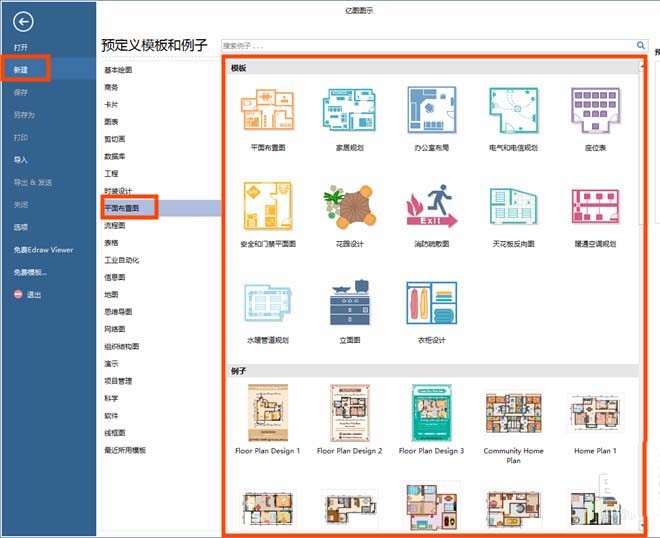
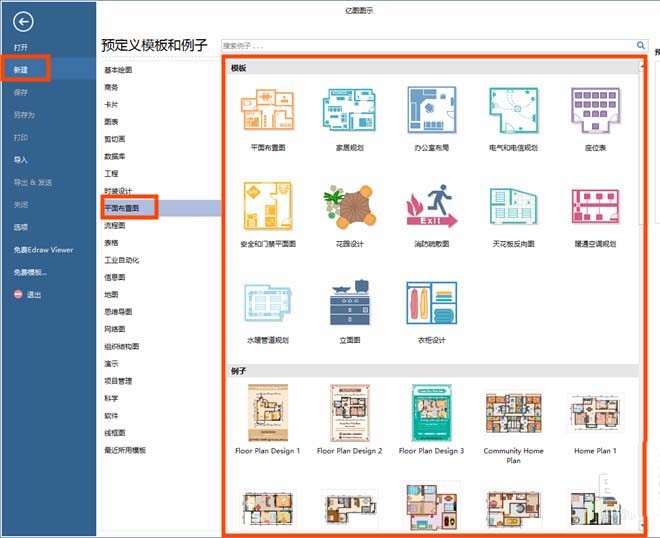
Artikeleinführung:1. Öffnen Sie die Flussdiagramm-Erstellungssoftware Edraw, wählen Sie „Neu [Grundriss]“ und wählen Sie die entsprechende Vorlage oder das entsprechende Beispiel auf der rechten Seite der Software aus, um mit dem Zeichnen zu beginnen. 2. Erstellen Sie die Grundstruktur der Außenwand. Ziehen Sie den grünen Kontrollpunkt, doppelklicken Sie auf den Bemaßungstext, geben Sie Länge und Breite ein und die Form ändert sich entsprechend. 3. Ziehen Sie aus der Symbolbibliothek [Wände, Türen, Fenster und Strukturen] die Wandform auf das Zeichenblatt. Ziehen Sie den grünen Kontrollpunkt, um die Wandgröße oder den Wandlängenwert zu ändern. Ziehen Sie eine Wand zur anderen. Wenn der Endpunkt rot wird, lassen Sie die Maustaste los und die beiden Wände rasten zusammen. 4. Um die Türöffnungsrichtung festzulegen, können Sie mit der rechten Maustaste auf die Türform klicken und im Kontextmenü die Schaltfläche „Vertikal spiegeln“ oder „Horizontal spiegeln“ auswählen, um sie festzulegen. Ziehen Sie den gelben Kontrollpunkt, um den Blickwinkel und die Richtung der Tür zu ändern. 5. OK
2024-04-08
Kommentar 0
709

Einführung in die Methode zum Zeichnen von Grafikdesignzeichnungen mit der Flussdiagrammerstellungssoftware Edraw
Artikeleinführung:Öffnen Sie die Flussdiagramm-Erstellungssoftware Edraw, wählen Sie „Neu [Bodenlayout]“ und wählen Sie die entsprechende Vorlage oder das entsprechende Beispiel auf der rechten Seite der Software aus, um mit dem Zeichnen zur Erstellung der grundlegenden Außenwandstruktur zu beginnen. Ziehen Sie den grünen Kontrollpunkt, doppelklicken Sie auf den Bemaßungstext, geben Sie Länge und Breite ein und die Form ändert sich entsprechend. Ziehen Sie aus der Symbolbibliothek [Wände, Türen, Fenster und Strukturen] die Wandform auf das Zeichenblatt. Ziehen Sie den grünen Kontrollpunkt, um die Wandgröße oder den Wandlängenwert zu ändern. Ziehen Sie eine Wand zur anderen. Wenn der Endpunkt rot wird, lassen Sie die Maustaste los und die beiden Wände rasten zusammen. Um die Türöffnungsrichtung festzulegen, können Sie mit der rechten Maustaste auf die Türform klicken und im Kontextmenü die Schaltfläche „Vertikal spiegeln“ oder „Horizontal spiegeln“ auswählen, um sie festzulegen. Ziehen Sie den gelben Kontrollpunkt, um den Blickwinkel und die Richtung der Tür zu ändern. Sie können auch einige Grünpflanzen hinzufügen, um das Ganze zu verschönern
2024-06-01
Kommentar 0
342

vue-slicksort eine Drag-and-Drop-Komponente von vue.js
Artikeleinführung:In diesem Artikel wird hauptsächlich vue-slicksort vorgestellt, eine leistungsstarke Drag-and-Drop-Komponente von vue.js. Es kann das Koordinatensystem automatisch scrollen und sperren. Unterstützt flüssige Animationseffekte beim Ziehen. Kann horizontales, vertikales oder Rasterziehen unterstützen. Unterstützt Berührung. Ich hoffe, dieser Artikel kann allen helfen.
2018-02-02
Kommentar 1
7770

Detaillierte Schritte zum Zeichnen schattierter gerader Linien, die Wände darstellen, mit dem geometrischen Skizzenblock
Artikeleinführung:Öffnen Sie den geometrischen Skizzenblock, wählen Sie [Linienwerkzeug] und zeichnen Sie eine horizontale gerade Linie L in den leeren Bereich des Skizzenblocks, um den Boden darzustellen. Wählen Sie in der Toolbox auf der linken Seite [Benutzerdefinierte Werkzeuge] aus, halten Sie die Maus gedrückt und Wählen Sie [Im Popup-Werkzeugmenü] Physik-Werkzeuge] - [Wand], klicken Sie mit der Maus irgendwo über der geraden Linie l, um einen Endpunkt der Wand zu zeichnen. Halten Sie zu diesem Zeitpunkt die Umschalttaste gedrückt und ziehen Sie die Maus nach unten Die Wand schneidet die gerade Linie l, dann klicken Sie. Mit der Maus können Sie eine Wand senkrecht zum Boden zeichnen.
2024-06-11
Kommentar 0
405

FabricJS – Wie skaliert man ein Bild gleichmäßig horizontal und vertikal?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS ein Bild gleichmäßig horizontal und vertikal skalieren. Wir können ein Image-Objekt erstellen, indem wir eine Instanz von fabric.Image erstellen. Da es eines der Grundelemente von FabricJS ist, können wir es auch einfach anpassen, indem wir Attribute wie Winkel, Deckkraft usw. anwenden. Um das Bild sowohl in horizontaler als auch in vertikaler Richtung gleichmäßig zu skalieren, verwenden wir die Skalierungsmethode. Syntax scale(value:Number):fabric.Object Parameter scale – Dieser Parameter akzeptiert eine Zahl, die zum Festlegen des Skalierungsfaktors des Bildobjekts verwendet wird. Beispiel für die Standarddarstellung des Image-Objekts Schauen wir uns ein Codebeispiel an und sehen, was ich mache
2023-09-06
Kommentar 0
1028

Beyond Compare-Schritte zum Vergleichen von Codes
Artikeleinführung:Öffnen Sie die BeyondCompare-Software, wählen Sie links [Textvergleich] und doppelklicken Sie. Ziehen Sie in der offenen Textvergleichssitzungsoberfläche die beiden zu vergleichenden Codedateien in die beiden Felder links bzw. rechts. Nach dem Öffnen werden verschiedene Bereiche automatisch rot markiert, wie in der Abbildung dargestellt. Das Rot in der kleinen Spalte links ist der Unterschied im gesamten Code, wie in der Abbildung gezeigt. Ziehen Sie die Bildlaufleiste, und die Codes auf beiden Seiten werden horizontal oder vertikal synchronisiert, was das Surfen sehr reibungslos macht.
2024-04-22
Kommentar 0
389

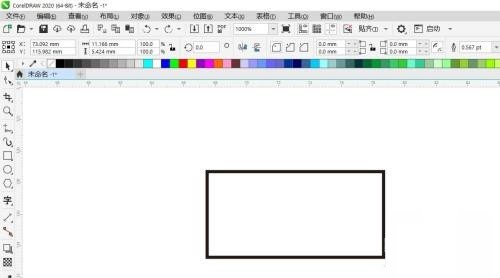
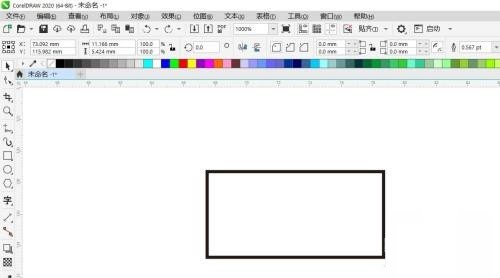
So neigen Sie Objekte im coreldraw_coreldraw Tutorial zum Neigen von Objekten
Artikeleinführung:1. Öffnen Sie zunächst die Datei, wie in der Abbildung gezeigt: 2. Klicken Sie dann in der Symbolleiste auf [Werkzeug auswählen], um die Grafik auszuwählen, wie in der Abbildung gezeigt: 3. Dann befindet sich unten in der Toolbox ein kleines Dreieck rechts neben [Werkzeug auswählen] und die Popup-Option wählt [Freies Transformationswerkzeug] aus, wie in Abbildung gezeigt: 4. Klicken Sie in der Eigenschaftsleiste auf die Schaltfläche „Freie Neigung“, wie in Abbildung gezeigt: 5. Geben Sie abschließend einen Wert ein das Feld „Neigungswinkel“ in der Eigenschaftsleiste (um den Grad anzugeben, um den das Objekt horizontal oder vertikal geneigt werden soll), wie in Abbildung dargestellt:
2024-04-07
Kommentar 0
706

So erstellen Sie eine benutzerdefinierte Liste in Excel
Artikeleinführung:Eine Liste ist eine Sammlung von Elementen unter einer bestimmten Kategorie. Excel verfügt über vier integrierte Listen, z. B. Monatsabkürzung, vollständiger Monatsname, Wochentagsabkürzung und vollständiger Wochenname. In manchen Fällen reichen die verfügbaren integrierten Listen nicht aus. Excel unterstützt uns dabei, eigene Listen gemäß unseren Anforderungen zu erstellen, sogenannte benutzerdefinierte Listen. Sie können Zellendetails eingeben und horizontal oder vertikal ziehen, damit die Reihe automatisch gefüllt wird. Sie können sogar benutzerdefinierte Listen über mehrere Arbeitsmappen oder Arbeitsblätter hinweg importieren. Hier sind die Schritte zum Erstellen einer benutzerdefinierten Liste in Excel. Methode 1: Erstellen Sie eine benutzerdefinierte Liste. Schritt 1: Öffnen Sie MSExcel, indem Sie „Excel“ in das Suchfeld in der linken Ecke eingeben. Schritt 2: Doppelklicken Sie auf Excel, um es zu öffnen. Schritt 3: Klicken Sie auf Datei. NEIN.
2023-04-25
Kommentar 0
6210

DJI Model veröffentlicht intelligente dreidimensionale Modellwartungssoftware zur vollautomatischen Lösung von Problemen mit schwebenden Objekten
Artikeleinführung:DJI hat kürzlich eine intelligente dreidimensionale Modellreparatursoftware namens „DJI Smart Model“ veröffentlicht, deren einfacher Modellreparaturprozess der Fotobearbeitung ähnelt und große Aufmerksamkeit erregt hat. Diese intelligente Software unterstützt den einfachen Import von 3D-Modellen, die von DJI Maps generiert wurden. Während des Modellerstellungsprozesses kommt es aufgrund wetterbedingter und geografischer Bedingungen häufig zu Störungen durch Schwebstoffe. DJI Smart Model kann Dutzende Quadratkilometer an schwebenden Objekten mit einem einfachen Klick genau identifizieren und automatisch auswählen und sie auch alle mit einem Klick löschen, was den Schimmelreparaturprozess effizienter macht. Nach Verständnis des Herausgebers bietet diese smarte Software die Funktion, Bereiche, die aufgrund von Reflexionen auf der Wasseroberfläche nicht korrekt generiert werden können, schnell zu reparieren. Benutzer können Problembereiche schnell durch einfaches Klicken und Ziehen beheben. Darüber hinaus können Benutzer die Ergebnisse der Wasseroberflächenbearbeitung in Echtzeit in der Vorschau anzeigen.
2024-01-19
Kommentar 0
619

So passen Sie die ppt-Referenzlinie an
Artikeleinführung:Die Formatierung von ppt ist ebenfalls sehr wichtig, genau wie wir es mit Word formatieren, um es beim Betrachten angenehmer zu gestalten. Aber in Word dienen die meisten davon dazu, das Layout von Schriftarten, Zeilen und Absätzen festzulegen, aber das Layout in ppt ist anders. Es müssen Referenzlinien verwendet werden, um hauptsächlich Text und Bilder anzuordnen. Der nachfolgende Redakteur erklärt Ihnen die detaillierten Schritte. 1. Öffnen Sie eine PPT, die die Verwendung von Referenzlinien erfordert. 2. Wechseln Sie zum Menü „Ansicht“, aktivieren Sie „Referenzlinien“ und es werden zwei horizontale und vertikale Referenzlinien angezeigt. 3. Halten Sie die linke Maustaste auf der Referenzlinie gedrückt, um die Position der Referenzlinie nach Bedarf zu ändern. 4. Klicken Sie mit der rechten Maustaste auf die Hilfslinie und wählen Sie „Vertikale Hilfslinie hinzufügen“ und „Horizontale Hilfslinie hinzufügen“.
2024-03-19
Kommentar 0
1342

Lösung für die vertikale CSS-Zentrierung
Artikeleinführung:Das horizontale Zentrieren eines Elements in CSS ist sehr einfach: Wenn es sich um ein Inline-Element handelt, wenden Sie text-align: center auf sein übergeordnetes Element an. Wenn es sich um ein Element auf Blockebene handelt, wenden Sie margin: auto auf sich selbst an. Wenn Sie jedoch ein Element vertikal zentrieren möchten, kann es schon nervenaufreibend sein, nur daran zu denken. Im Laufe der Jahre ist die vertikale Zentrierung zum heiligen Gral von CSS und zu einem Scherz in Front-End-Entwicklungskreisen geworden. Der Grund dafür ist, dass es gleichzeitig die folgenden Eigenschaften aufweist: 1) Es handelt sich um eine äußerst häufige Anforderung. 2) Theoretisch scheint es äußerst einfach zu sein.
2017-08-09
Kommentar 0
1527
Ausführliche Erläuterung eines Beispiels für die vertikale Zentrierung von Bildern unbekannter Größe mithilfe von reinem CSS
Artikeleinführung:1. Taobao-Methode
Im vorherigen „Taobao UED Recruitment“ gab es eine solche Frage:
„Verwenden Sie reines CSS, um ein Bild unbekannter Größe (aber Höhe und Breite kleiner als 200 Pixel) horizontal und vertikal in einem quadratischen Container mit 200 Pixeln zu zentrieren.“
Natürlich ist die Frage nicht zufällig, sondern hat ihre eigenen praktischen Gründe. Die vertikale Zentrierung ist das häufigste Problem bei Taobao-Arbeiten und sehr repräsentativ.
Die Schwierigkeit der Frage liegt in zwei Punkten:
Vertikal zentriert ist das Bild ein Verschiebungselement mit einigen besonderen Eigenschaften. Um das Problem zu beheben, finden Sie hier eine Problemumgehung, die einen Kompromiss zwischen einer relativ sauberen Struktur und einfachem CSS eingeht:
2017-06-24
Kommentar 0
1069

So drehen Sie die Karte in Star Coaster 2
Artikeleinführung:Wenn Sie im Spiel Star Coaster 2 den Vorgang zum Drehen der Karte abschließen müssen, können Sie die Kombination aus Maus und Tastatur verwenden, um die Perspektive zu drehen, und mit bestimmten Tasten auf z klicken, um die Karte zu drehen. So drehen Sie die Karte in Star Coaster 2 Antwort: Diese Funktion kann mithilfe der rotierenden Perspektive erreicht werden. 1. Die mittlere Taste der Maus steuert Richtung und Winkel und das Scrollrad passt den Abstand an. 2. Die „Z“-Taste ist eine Rotationstaste, um eine 90-Grad-Drehung zu erreichen. Halten Sie gleichzeitig die „Shift“-Taste gedrückt, um die Höhe des Betrachtungswinkels vertikal anzupassen. 3. Halten Sie außerdem die „Strg“-Taste gedrückt, um die Perspektive horizontal und linear zu verschieben.
2024-11-17
Kommentar 0
284

Wie implementiert die CSS-Überlaufeigenschaft die Einstellung der Bildlaufleiste und das Ausblenden von Bildlaufleisten?
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des Überlaufattributs in CSS vorgestellt, um horizontale und vertikale Bildlaufleisten festzulegen und die Bildlaufleisten nach Bedarf auszublenden. Wenn wir eine Webentwicklung entwerfen, müssen wir manchmal Bildlaufleistenstile zu bestimmten Teilen der angegebenen Seite hinzufügen. Offensichtlich weiß jeder, dass der Grund, warum wir Bildlaufleisten verwenden, darin besteht, dass wir zu viel Inhalt lesen, um Benutzern das Lesen zu erleichtern Bildlaufleisten Auf diese Weise wird der Zweck erreicht, überfüllte Webseiteninhalte nach Belieben ziehen zu können.
2018-08-30
Kommentar 0
12587