Insgesamt10000 bezogener Inhalt gefunden

Ausführliches Tutorial zum Festlegen der Position zum Drucken von Seitenzahlen in wps2019
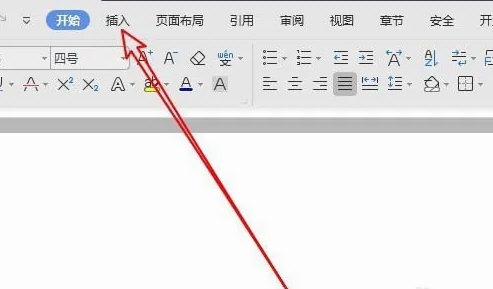
Artikeleinführung:1. Öffnen Sie das zu bearbeitende Dokument mit wps2019 und klicken Sie in der Menüleiste auf den Menüpunkt [Einfügen]. 2. Klicken Sie auf die Dropdown-Schaltfläche [Seitenzahl] in der eingefügten Symbolleiste, die geöffnet wird. 3. Klicken Sie im Seitenmenü auf den Menüpunkt [Seitenzahl]. 4. Klicken Sie im sich öffnenden Fenster zur Einstellung der Seitenzahl auf die Dropdown-Schaltfläche [Position]. 5. Klicken Sie im Popup-Menü auf den Menüpunkt [Unten links]. 6. Kehren Sie zur Bearbeitungsseite von wps2019 zurück und Sie können die eingestellte Seitennummer links unten sehen.
2024-03-27
Kommentar 0
716

So öffnen Sie das Betreff-Tool in PS
Artikeleinführung:So öffnen Sie das Betreff-Tool in PS: 1. Öffnen Sie zunächst die PS-Software. 2. Klicken Sie dann in der linken Menüleiste auf [Schnellauswahl-Tool]. 3. Schließlich wird im Popup die Option [Betreff auswählen] angezeigt Eigenschaftsleiste.
2020-05-07
Kommentar 0
10497

So implementieren Sie eine responsive Navigationsleiste über das CSS-Flex-Layout
Artikeleinführung:So implementieren Sie eine responsive Navigationsleiste mit dem elastischen CSSFlex-Layout Im modernen Webdesign ist responsives Layout ein sehr wichtiges Konzept. Bei der Gestaltung der Website-Navigationsleiste hoffen wir, das Navigationsmenü auf verschiedenen Geräten gut anzeigen zu können, um ein besseres Benutzererlebnis zu bieten. Das elastische CSSFlex-Layout ist eine Technologie, die sich sehr gut für die Implementierung reaktionsfähiger Navigationsleisten eignet. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts eine einfache reaktionsfähige Navigationsleiste implementieren und spezifischen Code bereitstellen
2023-09-29
Kommentar 0
756

Tutorial zum Umgang mit dem großen Eingabeaufforderungsfeld, das jedes Mal angezeigt wird, wenn Sie ein Arbeitsblatt in Excel öffnen
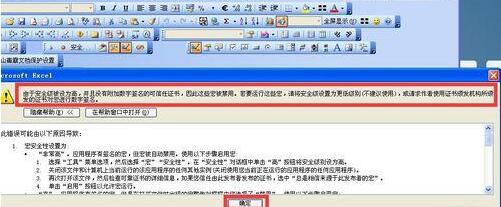
Artikeleinführung:1. Öffnen Sie ein Arbeitsblatt, das Makros enthält. Ein großes Eingabeaufforderungsfeld wird angezeigt. Klicken Sie auf „OK“. 2. Klicken Sie im Menü auf den Befehl „Extras Makrosicherheit“. 3. Stellen Sie im Popup-Menü auf der Registerkarte „Sicherheitsstufe“ die Sicherheit auf „Niedrig“ ein. 4. Überprüfen Sie alle zuverlässigen Entwickler und klicken Sie auf OK. 5. Eine weitere Einstellungsmethode besteht darin, in der Menüleiste auf den Befehl „Extras und Optionen“ zu klicken. 6. Klicken Sie im Popup-Menü auf Sicherheit, Makrosicherheit. 7. Stellen Sie dann im Popup-Menü die Sicherheitsstufe und die zuverlässige Entwicklung auf „Niedrig“ ein, überprüfen Sie alle Optionen für zuverlässige Entwickler und klicken Sie auf „OK“. 8. Schließen Sie nach dem Speichern das Arbeitsblatt und starten Sie es erneut. Es wird kein lästiges großes Eingabeaufforderungsfeld angezeigt.
2024-03-29
Kommentar 0
467

So öffnen Sie das Pycharm-Ausführungsfenster
Artikeleinführung:Das PyCharm-Ausführungsfenster kann zum Ausführen und Debuggen von Python-Code mithilfe von Tastaturkürzeln verwendet werden: Windows/Linux: Strg+Umschalt+F10; macOS: Befehlstaste+Umschalt+F10. Klicken Sie auf das Ausführungssymbol in der Symbolleiste und wählen Sie „Ausführen“ aus der Menüleiste .“ oder „Debuggen“
2024-04-17
Kommentar 0
971


So erstellen Sie ein komplexes Navigationsmenü mit dem CSS Flex-Layout
Artikeleinführung:So erstellen Sie mit dem elastischen CSSFlex-Layout ein komplexes Navigationsmenü. Im Webdesign ist das Navigationsmenü eine der sehr wichtigen Komponenten. Es handelt sich nicht nur um eine einfache Linkliste, sie muss lesbar und einfach zu verwenden sein. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts komplexe Navigationsmenüs erstellen und spezifische Codebeispiele bereitstellen. CSS Flexible Layout (CSSFlex) ist eine Methode zum Erstellen eines adaptiven Webseitenlayouts. Es basiert auf einer Hauptachse und einer Querachse und verwendet Flex-Container und Flex
2023-09-26
Kommentar 0
1145

Website zum Online-Ansehen des Quellcodes
Artikeleinführung:Sie können die Entwicklertools des Browsers verwenden, um den Quellcode der Website anzuzeigen. Im Google Chrome-Browser: 1. Öffnen Sie den Chrome-Browser und besuchen Sie die Website, auf der Sie den Quellcode anzeigen möchten Seite und wählen Sie „Inspizieren“ oder drücken Sie die Tastenkombination Strg + Umschalt + I, um die Entwicklertools zu öffnen. 3. Wählen Sie in der oberen Menüleiste der Entwicklertools die Registerkarte „Elemente“ aus. 4. Sehen Sie sich einfach den HTML- und CSS-Code an der Website.
2024-01-10
Kommentar 0
4278

CSS-Layout-Tipps: Best Practices für die Implementierung schwebender Menüleisten
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung schwebender Menüleisten Im Webdesign sind schwebende Menüleisten ein gängiges Designmuster, das Navigationsfunktionen bereitstellen kann und sichtbar bleibt, wenn Benutzer auf der Webseite scrollen, was die Benutzererfahrung verbessert. In diesem Artikel werden einige Best Practices für die Implementierung schwebender Menüleisten vorgestellt und spezifische Codebeispiele bereitgestellt. Verwenden des Positionsattributs Um eine schwebende Menüleiste zu implementieren, müssen Sie das Positionsattribut von CSS verwenden. Das Positionsattribut hat mehrere Werte, die am häufigsten verwendeten sind „fixed“ und „st“.
2023-10-19
Kommentar 0
1441

So vergrößern Sie den Webstorm
Artikeleinführung:WebStorm bietet vier Möglichkeiten, in den Code-Editor hineinzuzoomen: Tastaturkürzel: Strg/Befehlstaste + Plus-Menü: Ansicht > Zoom > Zoom Symbolleiste: Zoom-Taste Mausrad: Halten Sie Strg/Befehlstaste gedrückt, um zu scrollen
2024-04-08
Kommentar 0
1303

Erfahren Sie, wie Sie den Radiergummi in Photoshop verwenden
Artikeleinführung:So verwenden Sie den Radierer in Photoshop, um ein Bild online zu finden und es mit der PS-Software zu öffnen. Klicken Sie mit der rechten Maustaste auf die „Rectangular Marquee Tool Box“ in der PS-Toolbox und wählen Sie in der Dropdown-Liste das „Elliptical Marquee Tool“ aus. Halten Sie die linke Maustaste gedrückt und ziehen Sie, um eine elliptische Auswahl zu erstellen. Klicken Sie in der PS-Menüleiste auf „Auswählen“ und wählen Sie im Dropdown-Menü „Umkehren“. Was jetzt ausgewählt wird, ist der Himmel außer den Schönheiten. Klicken Sie in der PS-Menüleiste auf „Auswählen“ und wählen Sie „Ändern“ und „Feder“ aus dem Dropdown-Menü. Geben Sie im Popup-Dialogfeld „Federauswahl“ den Wert des Federradius ein. Wir geben hier 50 ein. OK klicken. Klicken Sie mit der rechten Maustaste auf die „Eraser Tool Box“ in der PS-Toolbox und wählen Sie „Eraser Tool“. Legen Sie die Parameter in der Eigenschaftsleiste über ps fest
2024-01-16
Kommentar 0
1051

So zeigen Sie den Quellcode einer Seite in Firefox an. So zeigen Sie den Quellcode einer Seite in Firefox an
Artikeleinführung:1. Öffnen Sie zunächst den Firefox-Browser und klicken Sie auf das Symbol [drei horizontale Linien] in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. 2. Klicken Sie dann in der sich öffnenden Menüleiste auf [Weitere Tools], wie in der Abbildung unten dargestellt. 3. Klicken Sie abschließend auf der Seite „Weitere Tools“ auf [Seitenquellcode], um den Quellcode der Auslagerungsdatei anzuzeigen, wie in der Abbildung unten dargestellt.
2024-05-09
Kommentar 0
1091

So erstellen Sie Lückenfüllfragen, die in PPT2010 richtig und falsch bestimmen können. Detaillierte Schritte zum Erstellen von Lückenfüllfragen, die in PPT2010 richtig und falsch bestimmen können
Artikeleinführung:Erstellen Sie ein neues leeres Foliendokument und geben Sie dann mit dem Textfeld-Werkzeug den Inhalt wie gezeigt ein. Entwicklungstools sind erforderlich. Wenn es nicht in der Menüleiste oben angezeigt wird, klicken Sie mit der rechten Maustaste auf die leere Stelle über der Menüleiste und wählen Sie [Menüband anpassen]. Aktivieren Sie im sich öffnenden Dialogfeld die Option „Entwicklungstools“ und klicken Sie auf „OK“. Nach Abschluss erscheint [Entwicklungstools] in der Menüleiste oben. Klicken Sie auf [Entwicklungstools] und wählen Sie unten [Textfeld (ActiveX-Steuerelement)] aus. Klicken Sie mit der Maus über der horizontalen Linie, wo Sie die Lücken ausfüllen müssen, um dieses Steuerelement hinzuzufügen. Wählen Sie dieses Steuerelement aus, klicken Sie unter [Entwicklungstools] auf [Eigenschaften] und das Eigenschaftenfeld auf der linken Seite des Bildes unten wird angezeigt. Wenn Sie die Spezialeffektoption auf 0 setzen, wird das ausgewählte Steuerelement transparent, was natürlicher wirkt.
2024-04-17
Kommentar 0
935

Tipps zum Reparieren der ungültigen Menüleiste von DreamWeaver CMS
Artikeleinführung:Tipps zur Reparatur der fehlerhaften Menüleiste von Dreamweaver CMS. Dreamweaver CMS ist ein sehr beliebtes Open-Source-Website-Verwaltungssystem mit leistungsstarken Funktionen und flexibler Anpassung. Bei der Verwendung von Dreamweaver CMS kann es jedoch manchmal vorkommen, dass die Menüleiste ausfällt, was dazu führt, dass die Website das Menü nicht richtig anzeigen kann, was für Benutzer Probleme beim Durchsuchen verursacht. In diesem Artikel finden Sie einige Tipps zur Behebung des Fehlers in der Menüleiste sowie konkrete Codebeispiele. Überprüfen Sie die Menüeinstellungen. Wenn Sie zunächst feststellen, dass die Menüleiste ungültig ist, sollten Sie zunächst prüfen, ob die Menüeinstellungen korrekt sind. Backstage-Management von DreamWeaver CMS
2024-03-28
Kommentar 0
457

So kommentieren Sie schnell vs
Artikeleinführung:Schnellkommentare in Visual Studio können den Code mithilfe der folgenden Methoden schnell kommentieren: Tastaturkürzel: einzeiliger Kommentar (Strg + K + C), mehrzeiliger Kommentar (Strg + K + S) Schaltflächen der Kommentarsymbolleiste: einzeiliger Kommentar , Kontextmenü für mehrzeilige Kommentare: Wählen Sie „Kommentar“ oder „Kommentarblock“. Code-Snippet: Geben Sie „///“ (einzelne Zeile) oder „/*/“ (mehrere Zeilen) ein und drücken Sie die Tabulatortaste. Erweitern: GhostDoc, ReSharper
2024-05-09
Kommentar 0
928

Der Vorgang des Zeichnens eines Zylinders mit einem geometrischen Skizzenblock
Artikeleinführung:1. Konstruieren Sie Ellipsen und Punkte. Öffnen Sie den Geometry Sketchpad, klicken Sie in der Seitenleiste auf [Benutzerdefinierte Werkzeuge] – [Kegelschnitt A] – [Ellipse], um eine Ellipse zu zeichnen, und verwenden Sie das [Punktwerkzeug], um einen Punkt A auf der Ellipse zu zeichnen. 2. Verschieben Sie den Mittelpunkt des Kreises und Punkt A. Wählen Sie den Mittelpunkt des Kreises und Punkt A aus, wie in der Abbildung gezeigt, und klicken Sie in der Menüleiste auf [Transformieren] – Übersetzung. Geben Sie im Popup-Dialogfeld den Übersetzungsabstand ein und klicken Sie auf die Schaltfläche [Übersetzen]. 3. Konstruieren Sie die zweite Ellipse. Wählen Sie Punkt O und Punkt A aus, wählen Sie [Iteration] im Menü [Transformieren] und klicken Sie im Iterationsfenster auf Punkt A‘ bzw. Punkt O‘, um sie als Ausgangsbild festzulegen. Wählen Sie unter der Schaltfläche [Iterationen anzeigen] die Option „Anzahl verringern“ und klicken Sie schließlich auf „Iteration“, um eine weitere Ellipse zu erhalten. 4. Konstruieren Sie Liniensegmente. Wählen Sie die Punkte O, O’ und AA’ aus und verwenden Sie das Menü [Konstruktion], um die Linie zu konstruieren
2024-04-22
Kommentar 0
1018

So erstellen Sie QR-Code mit WPS WPS-Dokumenterstellungs-QR-Code-Tutorial
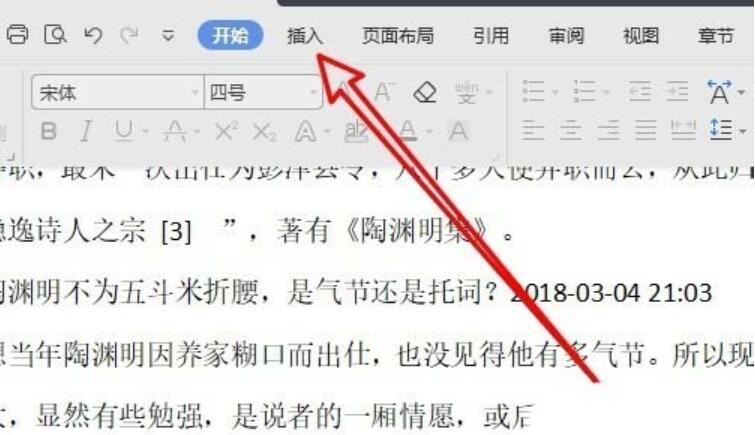
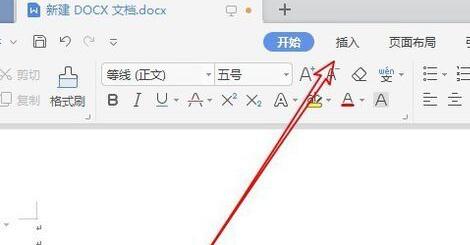
Artikeleinführung:Heutzutage verwenden viele Freunde WPS zum Bearbeiten von Dokumentinhalten. Daher ist es für viele Menschen die erste Wahl. In letzter Zeit möchten einige Freunde wissen, wie man WPS-Dokumente zum Erstellen von QR-Codes verwendet Einfach: Zum schnellen Erstellen müssen wir nur die Menüfunktion der Software verwenden. Der heutige Inhalt des Software-Tutorials wird Ihnen die spezifischen Lösungen vorstellen. Schauen wir uns die detaillierten Bedienschritte an. Die Methodenschritte sind wie folgt: 1. Öffnen Sie WPS und klicken Sie dann in der Menüleiste auf den Menüpunkt „Einfügen“. 2. Klicken Sie dann in der geöffneten Einfügesymbolleiste auf die Dropdown-Schaltfläche Funktionsdiagramm. 3. Im Popup-Funktionsdiagramm-Dropdown-Menü klicken wir auf den Menüpunkt QR-Code.
2024-09-12
Kommentar 0
597

So zeichnen Sie schnell Tabellen mit einem geometrischen Skizzenblock
Artikeleinführung:Erstellen Sie neue Parameter. Öffnen Sie den geometrischen Skizzenblock, klicken Sie auf das Menü [Daten] in der oberen Menüleiste und wählen Sie den Befehl [Neuer Parameter] aus der Popup-Dropdown-Option. Geben Sie im angezeigten neuen Parameterfenster eine Ganzzahl in das Wertelement ein um die Anzahl der Zeilen und Spalten der Tabelle darzustellen, und klicken Sie dann auf die Schaltfläche [OK]. Zeichnen Sie beispielsweise eine Tabelle mit fünf Zeilen und fünf Spalten, legen Sie den neuen Parameterwert auf 5 fest und wählen Sie das Tabellenzeichentool aus. Klicken Sie mit der Maus auf die Schaltfläche [Benutzerdefinierte Tools] in der linken Seitenleiste und wählen Sie [Andere Tools] – [Anpassbare Tabelle] aus den Popup-Verknüpfungsoptionen. Klicken Sie nach Auswahl der oben genannten Tools mit der Maus auf den soeben erstellten Parameter. Klicken Sie dann mehrmals mit der Maus in den leeren Arbeitsbereich des Zeichenbretts, um eine Tabellenskizze wie unten gezeigt zu erhalten. Erstellen Sie ein Standardformular. Klicken Sie mit der Maus auf den Text [Standardformat].
2024-04-17
Kommentar 0
684

So erstellen Sie ein Reisgitter in wps2019_Ein einfaches Tutorial zum Erstellen eines Reisgitters in wps2019
Artikeleinführung:Öffnen Sie wps2019 und klicken Sie in der Menüleiste auf den Menüpunkt [Einfügen]. Klicken Sie in der Symbolleiste zum Einfügen auf die Schaltfläche [Tabelle] und wählen Sie eine Tabelle mit 2 Zeilen und 2 Spalten aus. Klicken Sie mit der rechten Maustaste auf die Tabelle, die Sie gerade eingefügt haben, und wählen Sie im Popup-Menü den Menüpunkt [Tabelleneigenschaften] aus. Im geöffneten Tabelleneigenschaftenfenster wählen wir den Menüpunkt [Spalte] und ändern die [Breite angeben] unten auf 0,7 cm. Öffnen Sie das Rand- und Schattierungsfenster und wählen Sie den diagonal nach oben oder nach unten gerichteten Rand aus. Werfen Sie abschließend einen Blick auf den gedeckten Tisch. Ein perfektes Reisgitter ist entstanden.
2024-04-24
Kommentar 0
474

Detailliertes Tutorial zur WPS2019-QR-Code-Produktion
Artikeleinführung:WPS2019 ist eine Software zur Dokumentenbearbeitung und -verarbeitung, die bei Freunden sehr beliebt ist und jedem dabei helfen kann, verschiedene Dokumente effizient zu bearbeiten. Einige Freunde wissen jedoch möglicherweise nicht, wie man QR-Codes in WPS erstellt. Heute werde ich Ihnen die Methode zum Erstellen von QR-Codes vorstellen, damit interessierte Freunde gemeinsam lernen können. Methodenschritte: Um Spielern zu helfen, die das Level noch nicht bestanden haben, lernen wir die spezifischen Methoden zum Lösen von Rätseln kennen. Öffnen Sie zunächst WPS2019 und klicken Sie in der Menüleiste auf den Menüpunkt „Einfügen“. 2. Klicken Sie dann in der geöffneten Einfügesymbolleiste auf die Dropdown-Schaltfläche „Funktionsdiagramm“. 3. Im Popup-Funktionsdiagramm-Dropdown-Menü klicken wir auf den Menüpunkt „QR-Code“.
2024-01-05
Kommentar 0
1180