Insgesamt10000 bezogener Inhalt gefunden

Vue macht einen Countdown-Button-Effekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Vue einen Countdown-Button-Effekt erstellen. Welche Vorsichtsmaßnahmen gibt es für Vue, um einen Countdown-Button-Effekt zu erstellen?
2018-06-07
Kommentar 0
3782

JQuery-Show-Hide-Effekt
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, mit der sich die Interaktivität von Websites verbessern lässt. Einer der häufigsten Effekte ist das Ein- und Ausblenden von Elementen. Im Folgenden wird detailliert beschrieben, wie Sie diesen Effekt mit jQuery erzielen. Zunächst muss in HTML ein Element vorhanden sein, das ein- oder ausgeblendet werden kann. Dabei kann es sich um ein beliebiges Tag wie div, span, p usw. handeln. Der folgende Code erstellt beispielsweise zwei Schaltflächen und ein div-Element: „html<button id="show">show</button><button
2023-05-08
Kommentar 0
746
Behobener Effekt der jQuery-Tabellenleiste
Artikeleinführung:Dieses Mal werde ich Ihnen den festen Effekt der jQuery-Tischleiste vorstellen. Was sind die Vorsichtsmaßnahmen für den festen Effekt der jQuery-Tischleiste?
2018-04-19
Kommentar 0
1361

jQuery implementiert einen Scroll-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Scroll-Effekt im Detail zu erzielen. Freunde, die sich für JQuery interessieren, können sich auf diesen Artikel beziehen.
2018-01-16
Kommentar 0
1105

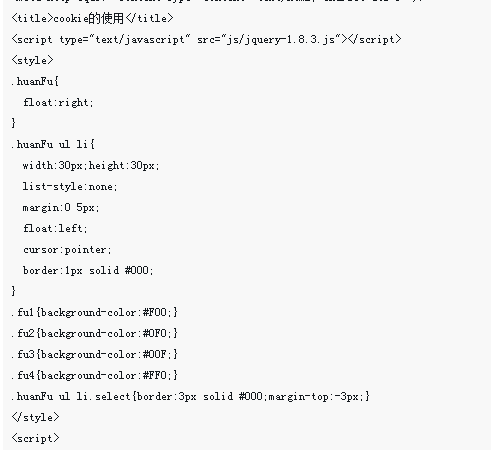
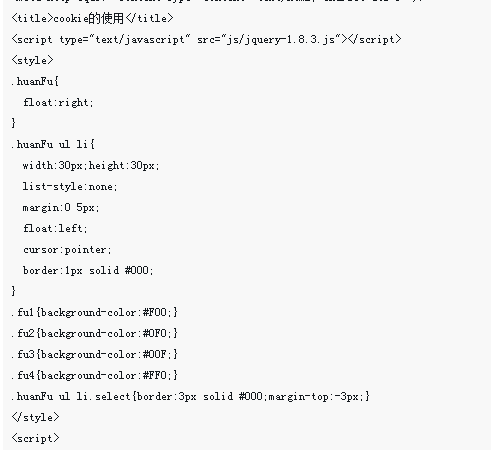
jQuery + Cookie erzielt einen Skin-Change-Effekt
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery + Cookie, um den Skin-verändernden Effekt zu erzielen. Welche Vorsichtsmaßnahmen gibt es für jQuery + Cookie, um den Skin-verändernden Effekt zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-19
Kommentar 0
1261

HTML+CSS+JQuery erzielt einen Floor-Scrolling-Effekt
Artikeleinführung:Dieses Mal bringe ich Ihnen HTML + CSS + JQuery mit, um den Floor-Scrolling-Effekt zu erzielen. Was sind die Vorsichtsmaßnahmen für HTML + CSS + JQuery, um den Floor-Scrolling-Effekt zu erzielen?
2018-03-15
Kommentar 0
2880
jquery implementiert den Kommentar-Scrolling-Effekt von Sina Weibo_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1352

Schaltfläche zum Deaktivieren von JQuery
Artikeleinführung:jquery-Schaltfläche zum Deaktivieren deaktivieren In der Webentwicklung deaktivieren wir manchmal in bestimmten Situationen eine Schaltfläche, um beispielsweise zu verhindern, dass Benutzer wiederholt Formulare senden. Aber manchmal müssen wir die Schaltfläche deaktivieren, nachdem andere Ereignisse ausgelöst wurden. Zu diesem Zeitpunkt müssen Sie jQuery verwenden, um dies zu erreichen. jQuery kann problemlos DOM-Elemente abrufen und die Attribute von DOM-Elementen ändern. Daher können wir jQuery verwenden, um schnell die Schaltfläche zu finden, die deaktiviert werden muss, und ihre Eigenschaften wieder auf ihre ursprünglichen Werte zu ändern. Die spezifische Implementierungsmethode lautet wie folgt: 1. Geben Sie die Schaltfläche an, die deaktiviert werden muss
2023-05-08
Kommentar 0
933

jquery implementiert die Div-Drag-Effekt-Funktion (mit Code)
Artikeleinführung:Dieses Mal werde ich Ihnen JQuery zur Implementierung der Div-Drag-Effekt-Funktion (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für JQuery, um die Div-Drag-Effekt-Funktion zu implementieren?
2018-04-25
Kommentar 0
1536

JQuery-Änderungsschaltflächenhintergrund
Artikeleinführung:Mit der Entwicklung der JavaScript-Technologie beginnen immer mehr Websites, JavaScript und jQuery zur Implementierung verschiedener Funktionen zu verwenden. Heute zeige ich Ihnen, wie Sie mit jQuery den Hintergrund einer Schaltfläche ändern. Schauen wir uns zunächst den HTML-Code an: „html<button id="btn1">Button 1</button><button id="btn2">Button 2</button>``` Was wir tun müssen Veränderung ist die
2023-05-23
Kommentar 0
935

So legen Sie den Schaltflächentext in der JQuery-Schaltfläche fest
Artikeleinführung:jQuery-Schaltfläche Text festlegen Im Prozess der Webentwicklung ist die Schaltfläche eine häufig verwendete UI-Komponente. Normalerweise spielen Schaltflächen eine wichtige Rolle bei der Art und Weise, wie Benutzer mit einer Website interagieren. Schaltflächen können beispielsweise zum Absenden eines Formulars, zum Ausführen eines Skripts, zum Navigieren zu einer neuen Seite und mehr verwendet werden. jQuery Button ist eine sehr beliebte jQuery-UI-Komponente, mit der Entwickler schnell verschiedene Arten von Schaltflächen erstellen und anpassen können. In diesem Artikel erfahren Sie, wie Sie mit jQuery Button Text festlegen, um verschiedene Stile zu erstellen.
2023-04-07
Kommentar 0
1816

jquery set versteckte Schaltfläche
Artikeleinführung:JQuery ist eine schnelle, übersichtliche JavaScript-Bibliothek, die die Programmierung einer Vielzahl von Aufgaben, einschließlich der Festlegung versteckter Schaltflächen, vereinfacht. In diesem Artikel wird erläutert, wie Sie mit JQuery eine ausgeblendete Schaltfläche festlegen. 1. Erstellen Sie zunächst ein Schaltflächenelement auf der HTML-Seite. Die Schaltfläche kann ein Element mit dem Eingabetyp „Schaltfläche“ oder ein „a“-Tag-Element sein. <div> <input type="button" id="myButton" value="Schaltfläche ausblenden
2023-05-28
Kommentar 0
1531


Pure JQuery implementiert einen einfachen Paging-Effekt (Codebeispiel)
Artikeleinführung:Wie kann man mit reiner JQuery einen Paging-Effekt erzielen? Was Ihnen dieser Artikel bringt, ist reine JQuery, um einen einfachen Paging-Effekt zu erzielen (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-20
Kommentar 0
4978


jquery verbietet das Klicken auf die Schaltfläche
Artikeleinführung:Bei der Webentwicklung stoßen wir häufig auf die Notwendigkeit, Benutzern unter bestimmten Umständen das Klicken auf Schaltflächen zu verbieten. In diesem Fall können wir jQuery verwenden, um die Funktion zum Deaktivieren des Klickens auf die Schaltfläche zu implementieren. Zuerst müssen wir der Schaltfläche im HTML-Code ein ID-Attribut hinzufügen, um sie mit dem jQuery-Code zu verbinden. Zum Beispiel: „html<button id="myButton">Click me!</button>```Als nächstes können wir in unserem jQuery-Code die prop()-Methode verwenden
2023-05-28
Kommentar 0
1566


jQuery implementiert einen einfachen Drag-Effekt
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von jQuery ein, um einen einfachen Drag-Effekt zu erzielen. Ich persönlich habe festgestellt, dass der Drag-Effekt eine gute Benutzererfahrung ist Freunde, die es brauchen, können sich als Referenz die ausführliche Einführung mit dem Herausgeber unten ansehen.
2018-01-04
Kommentar 0
1742

jquery implementiert den Drag-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode von jquery geteilt, um einen Drag-Effekt zu erzielen. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-08
Kommentar 0
1031