Insgesamt10000 bezogener Inhalt gefunden

JQuery-Menü-Plugin?
Artikeleinführung:jQuery-Menü-Plugin – das ideale Tool zur Verbesserung der Benutzererfahrung In modernen Websites sind Navigationsmenüs eines der wichtigsten Elemente. Diese Menüs helfen Benutzern nicht nur dabei, den gewünschten Inhalt zu finden, sondern sie sind auch ein wichtiger Teil des Stils und Designs der Website. Daher müssen Entwickler sicherstellen, dass das Navigationsmenü einfach zu bedienen ist, über eine gute Funktionalität verfügt und gut aussieht. In dieser Hinsicht ist das jQuery-Menü-Plugin ein sehr nützliches Tool, das die Benutzererfahrung erheblich verbessern kann. jQuery ist eine beliebte Bibliothek für JavaScript, die häufig auf Websites und im Internet verwendet wird
2023-05-23
Kommentar 0
419
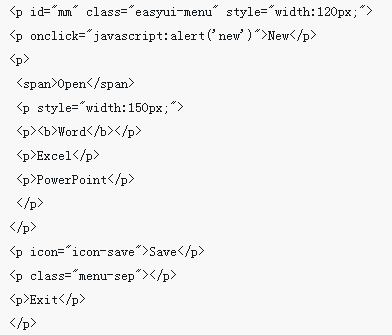
Verwendung des jQuery-Menü-Plug-Ins example_jquery
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung des jQuery-Menü-Plug-Ins vor. Er analysiert die vollständigen Verwendungsfähigkeiten des jQuery-Menü-Plug-Ins anhand eines Beispiels. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1235

JQuery implementiert ein einfaches Dropdown-Menü
Artikeleinführung:Als leichtes DOM-Framework bietet uns JQuery viele Annehmlichkeiten. Hier erfahren Sie, wie Sie mit JQuery ein einfaches Dropdown-Menü implementieren:
2016-12-15
Kommentar 0
1539

Ein jQuery-Dropdown-Menü mit einfachem Code
Artikeleinführung:Ein jQuery-Dropdown-Menü mit einfachem Code, das auch für Anfänger geeignet ist. Kürzlich habe ich ein einfaches jQuery-Dropdown-Menü mit sehr wenig Code gefunden, das sich sehr gut für Anfänger mit Grundkenntnissen zum Lernen und Verbessern eignet.
2016-12-15
Kommentar 0
1549

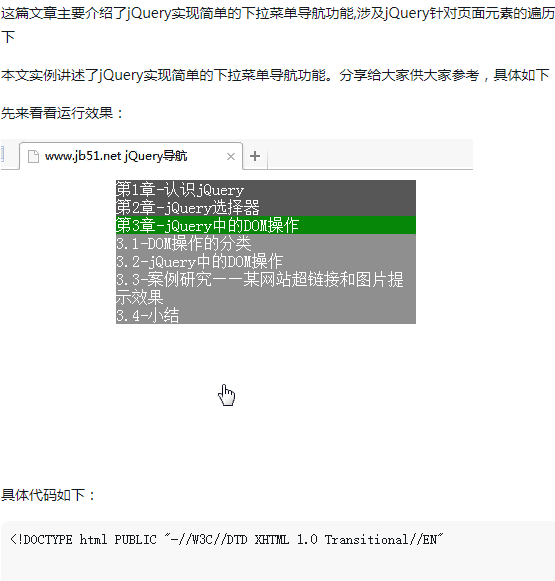
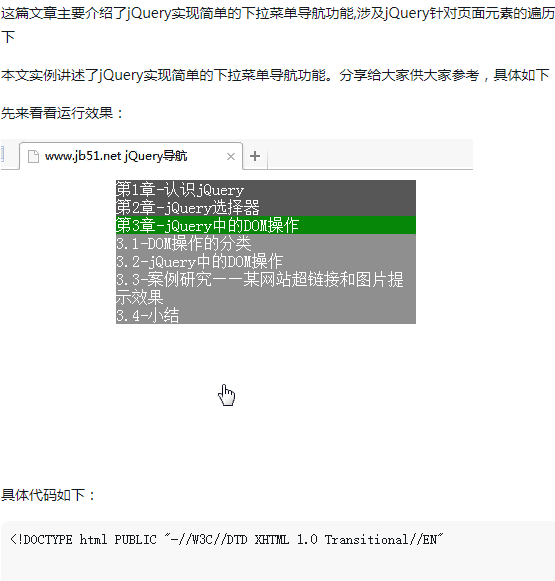
So implementieren Sie ein Dropdown-Menü in jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um eine einfache Dropdown-Menü-Navigationsfunktion zu implementieren, die sich auf die Betriebsfähigkeiten von jQuery im Zusammenhang mit dem Durchlaufen von Seitenelementen und der Knotenänderung bezieht
2018-06-22
Kommentar 0
1469

jQuery-Menü: Alle auswählen, Auswahl umkehren, Instanzanalyse abbrechen
Artikeleinführung:Die Funktionen „Alles auswählen“, „Auswahl umkehren“ und „Abbrechen“ im jQuery-Menü sind sehr verbreitet. In diesem Artikel stellt Ihnen der Editor ein Beispiel für ein jQuery-Menü vor (Alles auswählen, Auswahl umkehren und abbrechen). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-29
Kommentar 0
1503

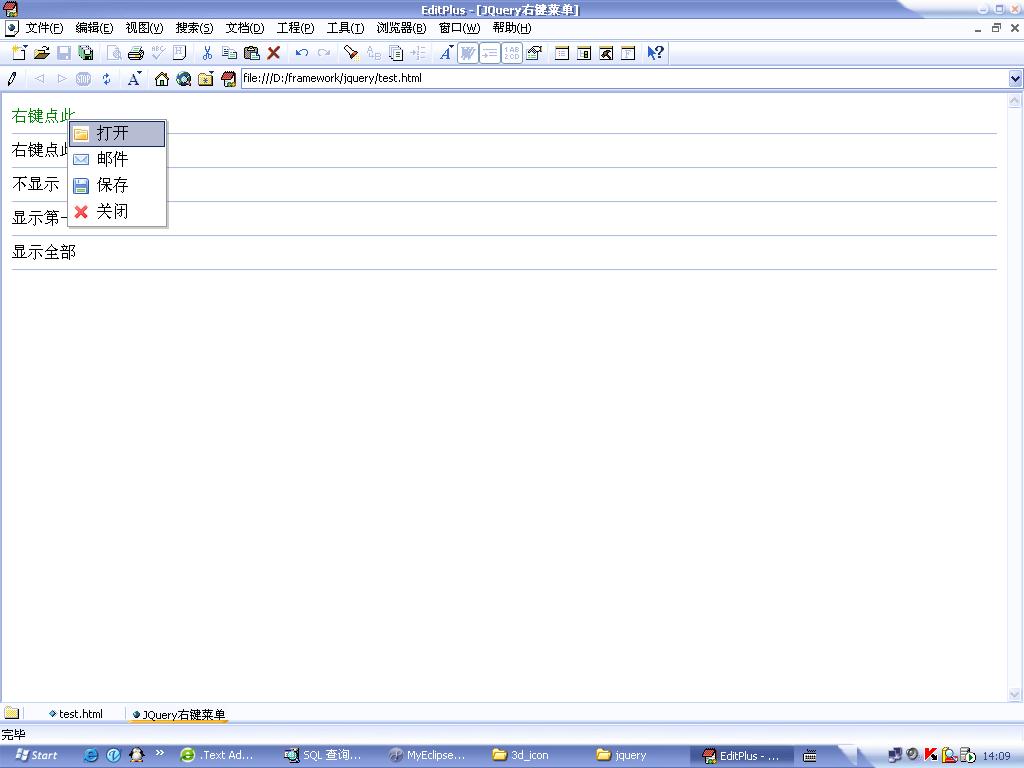
jquery implementiert das Rechtsklick-Menü plug-in_jquery
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit jquery das Rechtsklick-Menü-Plug-in simulieren und welchen Code Sie teilen. Es ist sehr praktisch und kann von Freunden in Anspruch genommen werden.
2016-05-16
Kommentar 0
1266

jQuery implementiert einen sehr praktischen und schönen Auswahl-Dropdown-Menü-Auswahleffekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen sehr praktischen und schönen Auswahleffekt für das Dropdown-Menü zu implementieren. Er simuliert den Auswahleffekt für das Auswahl-Dropdown-Menü über jQuery und verfügt über die Funktion, durch Klicken das Dropdown-Element auszuwählen, um das Eingabefeld aufzurufen . Es ist sehr schön und praktisch. Freunde, die es brauchen, können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1714
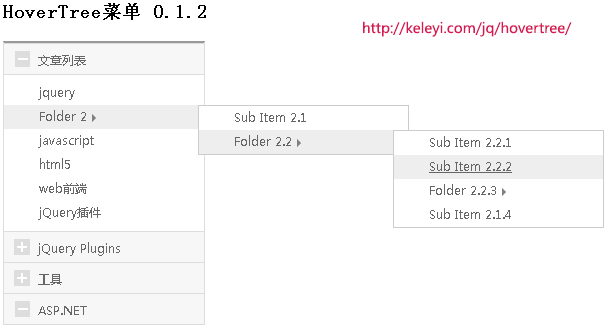
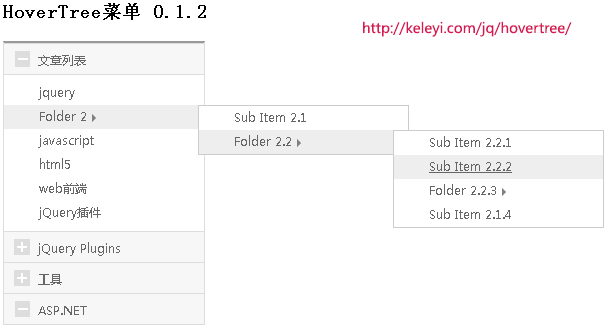
jquery implementiert ein reibungsloses sekundäres Dropdown-Menü effect_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen reibungslosen sekundären Dropdown-Menüeffekt zu erzielen, der das Popup-Sekundär-Dropdown-Menü realisieren kann, wenn die Maus darüber fährt. Dazu gehören das JQuery-Maus-Hover-Ereignis und die Ereignisoperationen fadeIn und fadeOut Verstecken und Anzeigen der Seitenelemente. Freunde, die es benötigen, können darauf verweisen
2016-05-16
Kommentar 0
1394

HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü. Im modernen Webdesign sind dynamische Effekte zu einem der wichtigen Faktoren geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Im Navigationsmenü der Webseite können Animationseffekte den Benutzern ein besseres visuelles Erlebnis und eine bessere Bedienbarkeit bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes vertikales Menü erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Teil Zuerst müssen wir HTML verwenden, um die Struktur des Menüs aufzubauen. im Body-Tag
2023-10-24
Kommentar 0
1253