Insgesamt10000 bezogener Inhalt gefunden

CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
Artikeleinführung:CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
2023-09-11
Kommentar 0
1277

jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
Artikeleinführung:Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
2024-02-26
Kommentar 0
892

Jquery-Timeline-Effekte (drei verschiedene Typen)_jquery
Artikeleinführung:In diesem Artikel werden drei verschiedene Arten von JQuery-Timeline-Effekten für jedermann zusammengestellt, einschließlich Jquer-bezogenem Wissen. Freunde, die sich für JQuery-Timeline-Effekte interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1128

Wie kann ich CSS-Hover-Effekte mit jQuery simulieren?
Artikeleinführung:So erzielen Sie Hover-Effekte mithilfe von Pseudoklassen und jQuery. Bei der Arbeit mit Stylesheets können Sie mithilfe von CSS-Pseudoklassen wie :hover ... anwenden.
2024-11-15
Kommentar 0
826

Teilen Sie Methoden, um dynamische Effekte von jQuery-Tag-Elementen zu erzielen
Artikeleinführung:jQuery ist eine hervorragende JavaScript-Bibliothek, die in der Webentwicklung weit verbreitet ist, insbesondere bei der Realisierung dynamischer interaktiver Effekte von Elementen. Sie ist leistungsstark und einfach zu verwenden. In diesem Artikel werden wir einige Methoden zur Verwendung von jQuery zum Erzielen dynamischer Effekte von Beschriftungselementen vorstellen und spezifische Codebeispiele als Referenz bereitstellen. 1. Beschriftungselemente anzeigen und ausblenden Mit jQuery können Sie Beschriftungselemente einfach anzeigen und ausblenden. Mit den Methoden show() und hide() können Sie Markierungen vornehmen
2024-02-26
Kommentar 0
1047



Verwenden Sie PHP und jQuery, um dynamische Effekte auf Webseiten zu erzielen
Artikeleinführung:Bei der Website-Entwicklung können dynamische Effekte das Benutzererlebnis verbessern und die Website lebendiger und interessanter machen. In diesem Artikel wird erläutert, wie Sie mit PHP und jQuery dynamische Effekte auf Webseiten erzielen. Für Anfänger bietet dieser Artikel ausreichend Grundwissen und für Entwickler mit gewisser Erfahrung kann dieser Artikel auch einige neue Ideen und Techniken liefern. 1. PHP und jQuery verstehen Zuerst müssen wir PHP und jQuery verstehen. PHP ist eine serverseitige Skriptsprache, die ursprünglich zum Schreiben dynamischer Websites verwendet wurde und in Verbindung mit HTML geschrieben werden kann
2023-05-27
Kommentar 0
1186

Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Artikeleinführung:Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
2023-09-08
Kommentar 0
1306

jquery Like- und Cancel-Effekte
Artikeleinführung:Mit dem Aufkommen der sozialen Medien sind Likes zu einer beliebten Form der Kontaktaufnahme geworden. Ganz gleich, ob es sich um eine Social-Media-Plattform, einen Blog, eine Website oder eine mobile App handelt, Likes sind zu einem wesentlichen Bestandteil vieler Website-Anwendungen geworden. WordPress, Weibo, WeChat, Facebook, Zhihu und andere Plattformen bieten Benutzern alle die Like-Funktion, die den Betrieb der Website interaktiver und aktiver macht. In diesem Artikel erfahren Sie, wie Sie jQuery-Like- und Cancel-Effekte implementieren, die Like-Funktion in die Website integrieren und das Benutzerinteraktionserlebnis verbessern. Zuerst müssen wir einige Vorbereitungen treffen.
2023-05-14
Kommentar 0
655

Lassen Sie uns über einige der Effekte sprechen, die jquery+css erzielen kann
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist die Gestaltung von Webseiten immer farbenfroher geworden. Mit jQuery und CSS können Sie eine Vielzahl von Spezialeffekten erzielen, um Webseiten schöner und interessanter zu gestalten. In diesem Artikel werden einige Implementierungseffekte der Verwendung von jQuery und CSS im Webdesign vorgestellt. 1. Bildkarusselleffekt Auf Webseiten sind Karussellbilder ein häufiger Spezialeffekt und können zur Anzeige von Produkten, Werbung usw. verwendet werden. Mit jQuery und CSS können viele verschiedene Karusselleffekte erstellt werden, z. B. Links- und Rechtsgleiten, Ein- und Ausblenden, Zoom und andere Effekte. Unten sehen Sie ein Bild, das das Schieben nach links und rechts implementiert
2023-04-25
Kommentar 0
624

HTML, CSS und jQuery: Techniken zum Erzielen spezieller Effekte beim Vergrößern und Verkleinern von Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungs- und -verkleinerungseffekten, spezifische Codebeispiele sind erforderlich. Mit der Entwicklung des Internets wird bei der Gestaltung von Webseiten immer mehr auf die Benutzererfahrung geachtet. Unter anderem können Bilder als eines der wichtigen Elemente des Webdesigns den Benutzern oft ein intuitives und reichhaltiges visuelles Erlebnis bieten. Der spezielle Effekt des Vergrößerns und Verkleinerns von Bildern kann die Wahrnehmung und Interaktion von Benutzern mit Webinhalten verbessern und wird daher häufig im Webdesign eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery spezielle Effekte beim Vergrößern und Verkleinern von Bildern erzielen und bereitstellen
2023-10-24
Kommentar 0
1752

Eine kurze Analyse der Unterschiede zwischen extjs und jquery
Artikeleinführung:In den letzten Jahren haben im Bereich der Webentwicklung ExtJS und jQuery, zwei beliebte JavaScript-Frameworks, große Aufmerksamkeit erregt. Einige Leute sagen, dass ExtJS leistungsfähiger als jQuery ist, während andere denken, dass jQuery flexibler und einfacher zu erlernen ist. Was ist der Unterschied zwischen ExtJS und jQuery? Lass es uns erkunden. 1. Verschiedene Zielbenutzer jQuery konzentriert sich auf dynamische Effekte auf Webseiten, und der Schwerpunkt liegt auf der Anzeige dynamischer Effekte auf der Browserseite. ExtJS konzentriert sich mehr auf die Entwicklung von Anwendungen auf Unternehmensebene
2023-04-10
Kommentar 0
1371

So fügen Sie eine benutzerdefinierte Methode in jQuery hinzu
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Websites, dynamische Effekte zu verwenden, um die Benutzeroberfläche zu bereichern. jQuery ist eine sehr beliebte JavaScript-Bibliothek, die die Manipulation von DOM, Ereignissen, AJAX usw. vereinfacht und viele praktische Methoden und Funktionen zum schnellen Erstellen dynamischer Effekte bereitstellt. Auf dieser Basis können Benutzer mit jQuery benutzerdefinierte Methoden hinzufügen, um sie bei Bedarf schnell aufzurufen. In diesem Artikel wird erläutert, wie Sie benutzerdefinierte Methoden in jQuery hinzufügen. 1. Was ist eine benutzerdefinierte jQuery-Methode? jQuery-Anpassung
2023-04-11
Kommentar 0
1261

jQuery implementiert Mausklick-Aussetzungseffekte
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zur Implementierung von Mausklick-Hover-Effekten vorstellen. Welche Vorsichtsmaßnahmen gibt es für jQuery, um Mausklick-Hover-Effekte zu implementieren?
2018-04-28
Kommentar 0
2255

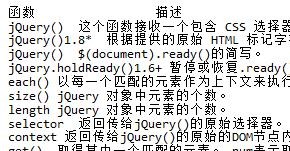
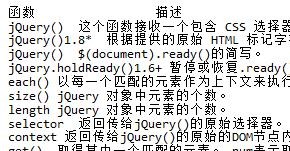
Welche API-Beispiele werden in JQuery geteilt?
Artikeleinführung:In diesem Artikel werden hauptsächlich einige wichtige jQuery-APIs für Leser freigegeben, darunter jQuery-Kernfunktionen und -Methoden, ein Referenzhandbuch für jQuery-Eigenschaften, jQuery-CSS-Operationen, jQuery-Selektoren, jQuery-Dokumentoperationen, jQuery-Filteroperationen, jQuery-Ereignismethoden, jQuery-Effekte, jQuery-Ajax-Operationen und jQuery Toolfunktionen, jQuery-Ereignisobjekte, jQuery-Verzögerungsobjekte und jQuery-Rückruffunktionen können gerne gesammelt und verwendet werden.
2018-01-16
Kommentar 0
1425