Insgesamt10000 bezogener Inhalt gefunden

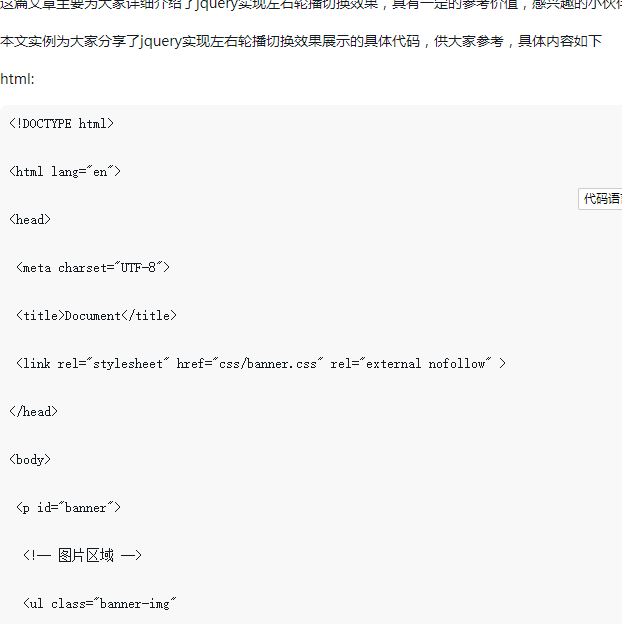
HTML+CSS+jQuery implementiert Karussell-Werbebilder
Artikeleinführung:Dieses Mal bringe ich Ihnen HTML+CSS+jQuery zum Implementieren eines Karussell-Werbebilds mit. Was sind die Vorsichtsmaßnahmen für die Implementierung eines Karussell-Werbebilds mit HTML+CSS+jQuery? Das Folgende ist ein praktischer Fall.
2018-03-15
Kommentar 0
3514



HTML, CSS und jQuery: Erstellen Sie ein Karussell mit einem Fade-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Karussell mit Ein- und Ausblendeffekten. Mit der Popularität des Internets sind Karussells zu einem der häufigsten Elemente im Webdesign geworden. Es kann nicht nur zur Anzeige mehrerer Bilder oder Produktinformationen verwendet werden, sondern kann auch das visuelle Erlebnis des Benutzers durch dynamisches Wechseln der Bilder verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Karussell mit Ein- und Ausblendeffekten erstellen. Zuerst müssen wir die HTML-Struktur erstellen. Fügen Sie das <body>-Tag hinzu
2023-10-25
Kommentar 0
1516

So erstellen Sie ein automatisch scrollendes Karussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karussell. Mit der Entwicklung des Internets sind Karussells zu einem der üblichen und notwendigen Elemente im Webdesign geworden. Durch die Verwendung von Karussells auf Website-Homepages oder Produktanzeigeseiten können mehrere Bilder oder Inhalte anschaulich angezeigt werden, wodurch die Aufmerksamkeit der Benutzer erregt und die Benutzererfahrung verbessert wird. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karusselldiagramm erstellen, und es werden konkrete Codebeispiele bereitgestellt, die für Anfänger hilfreich sein sollen. Zuerst müssen wir
2023-10-24
Kommentar 0
1405


Fügen Sie mit Slick.js Karussells zu Ihrer Website hinzu
Artikeleinführung:In diesem Tutorial zeigen wir, wie Sie mit Slick.js Karussells verwalten und diese dann Ihrer Website hinzufügen. Wir beginnen damit, ein einfaches Karussell mit Bildern zu erstellen und grundlegende Bildlauffunktionen bereitzustellen. Anschließend fügen wir dem Karussell langsam verschiedene Eigenschaften hinzu und nehmen je nach Bedarf einige Änderungen am Karussell vor. Wenn Sie versuchen, ein Karussell zu erstellen, ohne eine Bibliothek zu verwenden, ist dies sehr zeitaufwändig. Um den Aufwand zu reduzieren und mehrere Karusselltypen mit unterschiedlichen Eigenschaften hinzufügen zu können, können Sie slick.js verwenden. Slick.js ist ein sehr bekanntes und weit verbreitetes jQuery-Plugin, das es uns ermöglicht, responsive Karussells mit mehreren Eigenschaften und unterschiedlichen Attributen zu erstellen. Slick-Funktionen Slick.js wird zum perfekten Karussell
2023-09-04
Kommentar 0
1205

jQuery-Karussell-Diashow effect_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Diakarusselleffekt im jQuery-Karussellstil vorgestellt. Es handelt sich um ein sehr umfassendes Bildkarussell, das sich besonders für die Produktionsanzeige eignet.
2016-05-16
Kommentar 0
1936

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5407

Jquery-Karussellbilder werden nicht vollständig angezeigt
Artikeleinführung:Mit der Popularität mobiler Geräte sind Karussells zu einem wesentlichen Bestandteil des Website-Designs geworden. Wenn Sie jedoch jquery zum Implementieren des Karusselleffekts verwenden, kann ein Problem auftreten: Die Bilder werden nicht vollständig im Karussell angezeigt. In diesem Artikel werden einige gängige Lösungen vorgestellt, die Ihnen bei der Lösung dieses Problems helfen. 1. Ändern Sie den CSS-Stil, wenn Sie Karussellbilder mit JQuery implementieren. Der CSS-Stil kann sich auf die Anzeige des Bildes auswirken. Durch Anpassen von CSS können Sie dafür sorgen, dass das Bild vollständig im Karussell erscheint. Bei der Anpassung von CSS müssen Sie Folgendes beachten
2023-05-11
Kommentar 0
1421

Besprechen Sie das Problem, dass im JQuery-Karusselldiagramm keine Ankerpunkte angezeigt werden
Artikeleinführung:Die Verwendung von jQuery-Karussells ist eine weit verbreitete Technik bei der Entwicklung von Websites und Apps. Manchmal tritt jedoch das Problem auf, dass das Karussell keine Ankerpunkte anzeigt. In diesem Artikel werden die Ursachen und Lösungen für dieses Problem untersucht. 1. Problembeschreibung Bei Verwendung des jQuery-Karussell-Plug-Ins möchten wir normalerweise eine Navigationsleiste unterhalb des Karussells hinzufügen, um die Position des aktuellen Karussells anzuzeigen. Diese Navigationsleiste wird im Allgemeinen in Form von Ankerpunkten dargestellt, und jeder Ankerpunkt entspricht einem Karussellbild. Manchmal stößt man jedoch auf ein solches Problem: Der Ankerpunkt existiert zwar, ist aber nicht vorhanden
2023-04-11
Kommentar 0
847