Insgesamt10000 bezogener Inhalt gefunden

HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Upload von Dateien mit. Diese Komponente basiert auf Vue.js. Die vollständige Demo-Adresse finden Sie unter https://github.com/. Msxiaoma/upload-folder. Drag-and-Drop-Upload-Ordner (nur von Chrome unterstützt).
2018-03-30
Kommentar 0
3968

So implementieren Sie die Datei-Upload-Funktion mit JQuery Ajax
Artikeleinführung:Wenn Sie viele Websites beobachten, werden Sie feststellen, dass viele Websites über Drag-and-Drop-Funktionen für Dateien verfügen. In diesem Artikel wird daher detailliert beschrieben, wie JQuery Ajax zum Implementieren von Drag-and-Drop-Upload-Funktionen für Dateien verwendet wird:
2018-05-04
Kommentar 0
2479

Was ist Dropbox?
Artikeleinführung:Dropbox ist ein kostenloses Netzwerk-Dateisynchronisierungstool, das von Dropbox betrieben wird. Es ermöglicht die Dateisynchronisierung im Internet und ermöglicht das Speichern und Freigeben von Dateien und Ordnern. Die maximale Dateigröße beträgt 300 MB.
2020-04-13
Kommentar 0
6636

Detaillierte Einführung zum Drag-and-Drop zum Hochladen von Bildern
Artikeleinführung:In diesem Artikel wird hauptsächlich HTML5+CSS3 vorgestellt, um das Hochladen von Bildern per Drag-and-Drop ohne Plug-Ins zu implementieren (unterstützt Vorschau und Batch). Jetzt bietet HTML5 APIs und leistungsstarke APIs wie File, FileReader, XMLHttpRequest usw., die dies ermöglichen uns, um das Hochladen per Drag-and-Drop zu erreichen. Wer Interesse hat, kann sich informieren. Das Hochladen kommt im Grunde häufig in Projekten vor. Es wird im Allgemeinen verwendet: 1. Formularübermittlung 2. Flash3, HTML5-Formularübermittlung aktualisiert die Seite, und es kann schwierig sein, Flash asynchron hochzuladen, da es ...
2017-06-12
Kommentar 0
2682

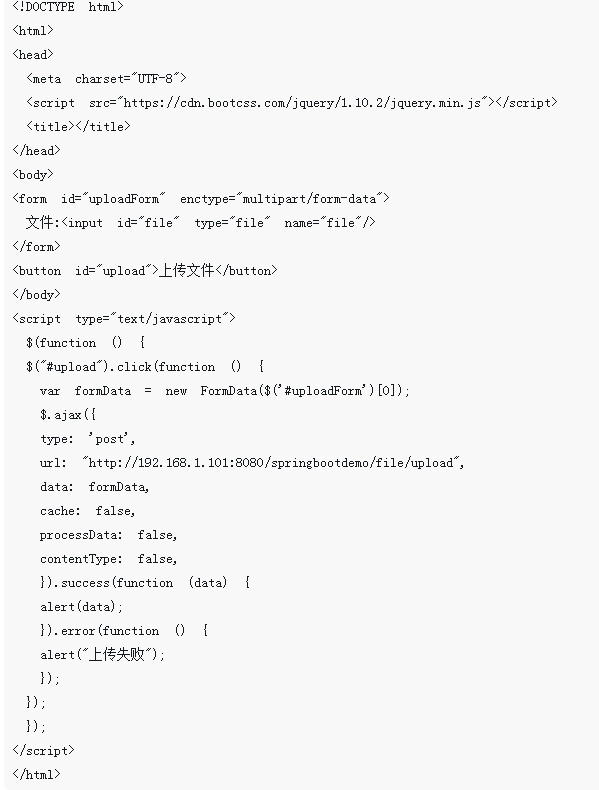
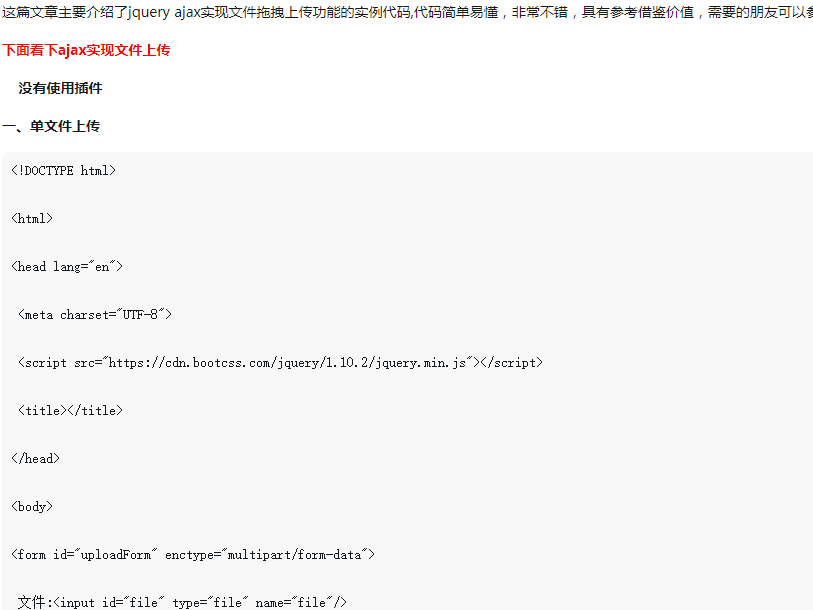
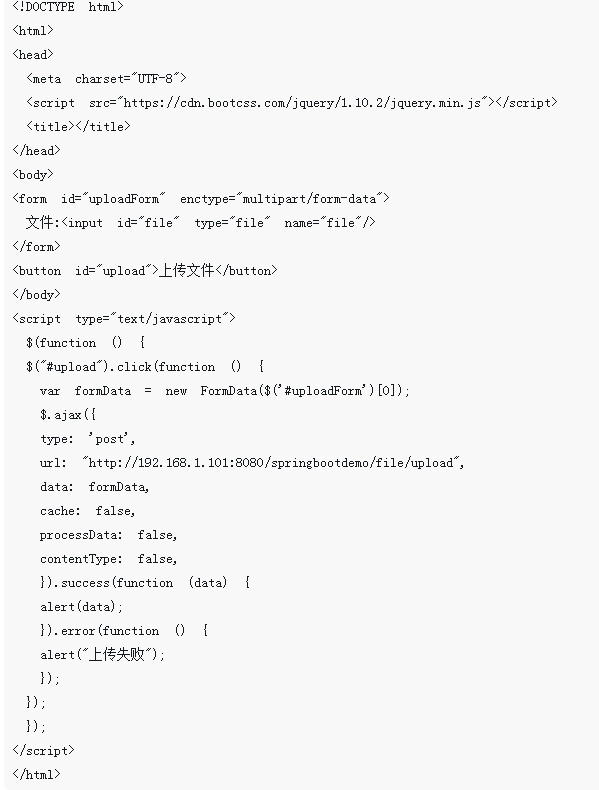
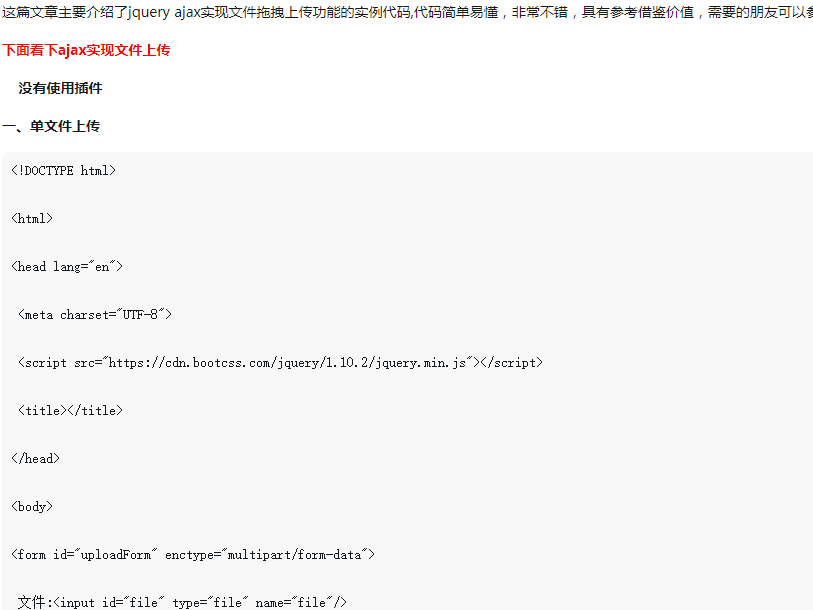
jQuery Ajax implementiert die Datei-Upload-Funktion (mit Code)
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode von Jquery Ajax zur Implementierung der Datei-Drag-and-Drop-Upload-Funktion vorgestellt. Der Code ist einfach und leicht zu verstehen, sehr gut und hat Referenzwert.
2018-05-21
Kommentar 0
1586

2013年优秀jQuery插件整理小结_jquery
Artikeleinführung:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
Kommentar 0
1756

Klassischer HTML5/CSS3-Fall – Bilder per Drag & Drop ohne Plug-Ins hochladen (2)
Artikeleinführung:Der vorherige Artikel hat das gesamte HTML und CSS dieses Projekts implementiert: HTML5 CSS3 Klassischer Fall: Ziehen und Ablegen zum Hochladen von Bildern ohne Plug-Ins (unterstützt Vorschau und Batch) (1) Dieser Blog basiert direkt auf dem vorherigen Artikel Der Effekt ist: Rendering 1: Rendering 2: Okay, erlauben Sie mir bitte, das Bild zweimal zu posten, damit jeder den Effekt sehen kann ~ Es ist ersichtlich, dass der HTML-Code des Li unseres Bildes tatsächlich ziemlich kompliziert ist, also habe ich den HTML-Code erstellt Dokument Einige Änderungen:
2017-03-09
Kommentar 0
2178


So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1271
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1130
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
871

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1626
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1165