Insgesamt10000 bezogener Inhalt gefunden

JQuery-responsiver Karusselleffekt mit visuellem Differenzeffekt
Artikeleinführung:Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.
2017-01-19
Kommentar 0
1525
Ein Beispiel für die Implementierung eines Parallaxeneffekts mit CSS3+ jQuery
Artikeleinführung:In diesem Tutorial werde ich CSS, HTML und jQuery verwenden, um einen ungefähren Apple TV-Parallaxeneffekt zu erstellen. Wenn Sie dies lesen, gehe ich davon aus, dass Sie über ein grundlegendes Verständnis der oben genannten drei Techniken verfügen. Beginnen wir ohne weitere Umschweife mit dem ersten Teil.
2017-06-17
Kommentar 0
1472

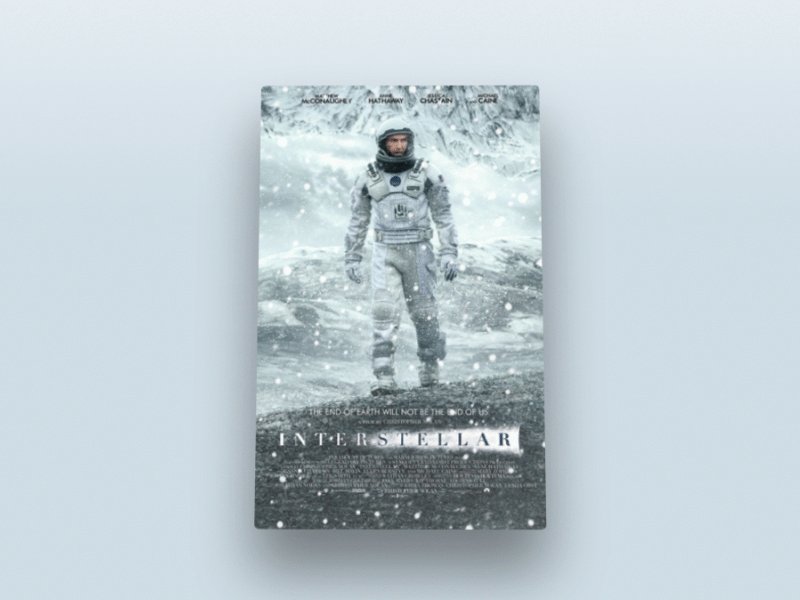
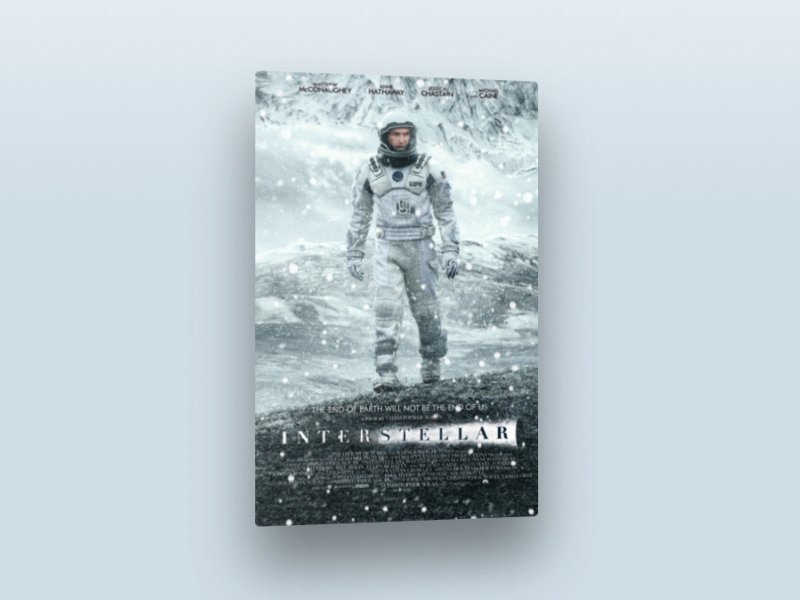
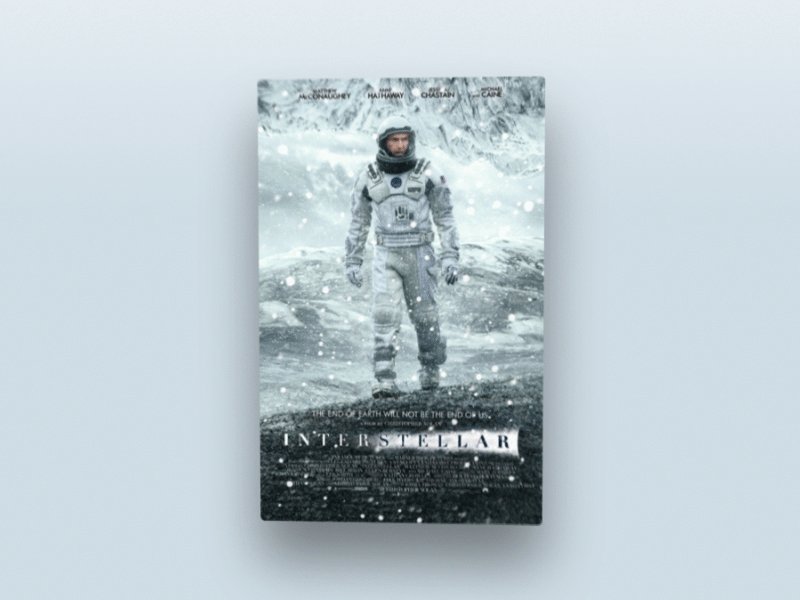
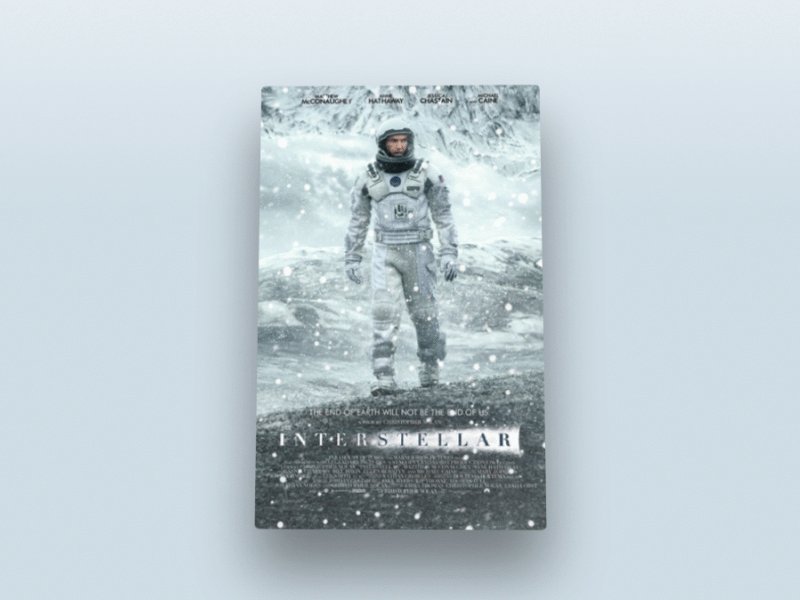
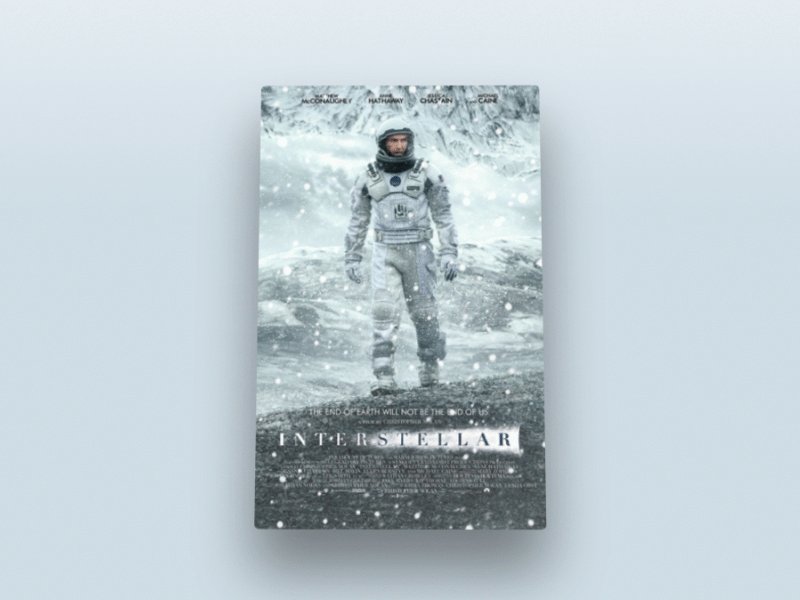
Erstellen Sie mit CSS3 und jQuery einen Parallaxeneffekt für Apple TV-Poster
Artikeleinführung:Verwenden Sie CSS und jQuery, um es zu implementieren, und versuchen Sie, so gut wie das Original auszusehen.
endgültige Renderings
In diesem Tutorial werde ich CSS, HTML und jQuery verwenden, um einen ungefähren Apple TV-Parallaxeneffekt zu erstellen. Wenn Sie dies lesen, gehe ich davon aus, dass Sie über ein grundlegendes Verständnis der oben genannten drei Techniken verfügen.
Beginnen wir ohne weitere Umschweife mit dem ersten Teil.
HTML-Seite
Unsere Seitenstruktur sieht so aus:
<div class="poster">
<div class="shine">&
2017-06-26
Kommentar 0
1163

Welche Vorteile bietet die Verwendung von Bootstrap?
Artikeleinführung:Das responsive Layout-Design von Bootstrap ermöglicht die Kompatibilität einer Website mit Geräten unterschiedlicher Auflösung. Das responsive Layout-Design von Bootstrap bietet Benutzern ein besseres visuelles Erlebnis. Reichhaltige Komponenten. High-End: Die Benutzeroberfläche ist schön und hochwertig. Benutzerdefiniertes JQuery-Plug-in, vollständige Klassenbibliothek, basierend auf Less.
2019-07-11
Kommentar 0
3161

So erstellen Sie einen responsiven Videohintergrund mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Videohintergrund mit HTML, CSS und jQuery. Der Videohintergrund ist zu einem sehr beliebten Element im modernen Webdesign geworden. Durch die Verwendung von HTML, CSS und jQuery können wir problemlos einen responsiven Videohintergrund implementieren, um Webseiten dynamische und attraktive visuelle Effekte hinzuzufügen. In diesem Artikel wird detailliert beschrieben, wie eine Webseite mit einem responsiven Videohintergrund erstellt wird, und es werden entsprechende Codebeispiele bereitgestellt. Vorbereitung Zuerst müssen wir eine Videodatei vorbereiten, die als Hintergrund geeignet ist. Unbedingt ansehen
2023-10-24
Kommentar 0
1193

Der Unterschied zwischen MVVM und JQuery
Artikeleinführung:Mit der Weiterentwicklung der Front-End-Entwicklungstechnologie sind das MVVM-Framework und jQuery zu von Entwicklern häufig verwendeten Tools geworden. Es gibt jedoch große Unterschiede zwischen diesen beiden Tools. Dieser Artikel befasst sich mit den Unterschieden, Vor- und Nachteilen des MVVM-Frameworks und jQuery. MVVMMVVM ist die Abkürzung für Model-View-ViewModel. Es handelt sich um ein Front-End-Entwicklungsframework, das die Anwendung in drei Teile unterteilt: Modell, Ansicht und Ansichtsmodell. Dieses Entwicklungsmodell bietet Entwicklern eine einfachere und effizientere Möglichkeit, komplexe Strukturen einfacher zu erstellen
2023-05-18
Kommentar 0
2621

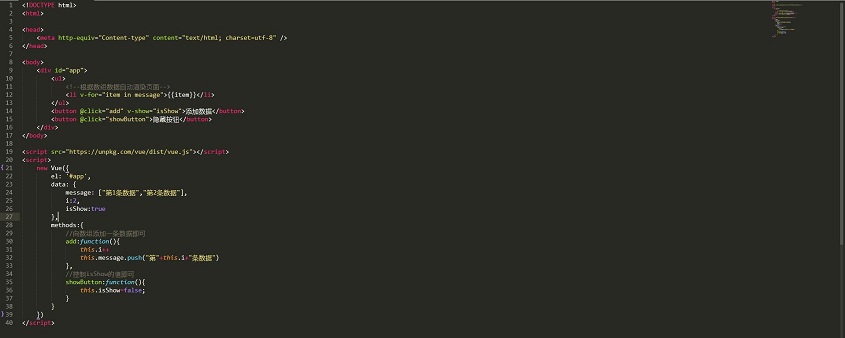
Vue-JQuery-Unterschied
Artikeleinführung:Vue und jQuery sind beide häufig verwendete Frameworks und Bibliotheken in der Front-End-Entwicklung, unterscheiden sich jedoch stark in Bezug auf Designkonzepte, Anwendungsszenarien und Verwendungsmethoden. In diesem Artikel werden die Unterschiede zwischen Vue und jQuery im Detail untersucht. 1. Verschiedene Designkonzepte Vue ist ein Designmuster namens MVVM (Model-View-ViewModel). Mit diesem Muster können Sie Ihre Anwendung als eine Einheit betrachten, die aus drei Teilen besteht: der Benutzeroberfläche (der Ansicht), den Anwendungsdaten (dem Modell) und der Logik zur Verarbeitung von Benutzereingaben, dem Ansichtsmodell.
2023-05-25
Kommentar 0
3006

Was ist der Unterschied zwischen Jquery und Vue?
Artikeleinführung:Der Unterschied zwischen jquery und vue besteht darin, dass jquery Dom-Objekte mithilfe des Selektors ($) auswählt, Dom-Objekte bedient und Datenoperationen implementiert, wobei der Schwerpunkt auf Stiloperationen und Animationseffekten liegt. Vue trennt Daten und Ansichten vollständig. Es muss nicht mehr auf das entsprechende DOM-Objekt verweisen, um Daten zu verwalten.
2018-11-15
Kommentar 0
51371