Insgesamt10000 bezogener Inhalt gefunden

jquery implementiert div float
Artikeleinführung:jQuery ist eine leistungsstarke JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Es bietet Hunderte von Spezialeffekten und Plug-Ins für die Webentwicklung, einschließlich Plug-Ins für DIV-Floating. In diesem Artikel stellen wir vor, wie man DIV-Floating mit jQuery implementiert. 1. Verwenden Sie CSS zum Implementieren von DIV-Floating. Bevor wir vorstellen, wie Sie jQuery zum Implementieren von DIV-Floating verwenden, werfen wir zunächst einen Blick darauf, wie Sie CSS zum Implementieren von DIV-Floating verwenden. In CSS gibt es eine Float-Eigenschaft, die ein Element nach links oder rechts schweben lässt und ermöglicht
2023-05-24
Kommentar 0
668

JQuery implementiert ein Seitenleistenmenü
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Seitenleistenmenüs. Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Seitenleistenmenüs?
2018-04-25
Kommentar 0
2848
jquery implementiert die schwebende Seitenleiste example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jquery zum Implementieren einer schwebenden Seitenleiste vorgestellt und die damit verbundenen Fähigkeiten des jQuery-basierten stickySidebar-Plug-ins zur Implementierung einer schwebenden Ebene analysiert
2016-05-16
Kommentar 0
1036
jquery实现动态表格
Artikeleinführung:jquery实现动态表格
2016-06-23
Kommentar 0
837

jQuery+localStorage implementiert einen Timer
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery+localStorage zum Implementieren eines Timers. Was sind die Vorsichtsmaßnahmen für jQuery+localStorage zum Implementieren eines Timers? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-15
Kommentar 0
2043

jquery implementiert die Timing-Sprungseite
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Web-Technologie beginnen immer mehr Websites und Anwendungen, dynamische Interaktionsmethoden zu übernehmen, um die Benutzererfahrung zu verbessern. Unter diesen ist die Timing-Sprungseite eine gängige Interaktionsmethode, die es Benutzern ermöglicht, innerhalb eines bestimmten Zeitraums automatisch zu einer bestimmten Seite zu springen. Bei der Realisierung dieser Funktion hat sich jQuery zu einem der am häufigsten von Webentwicklern verwendeten Tools entwickelt. In diesem Artikel wird erläutert, wie Sie mit jQuery Timing-Sprungseiten implementieren, und es wird ein Beispiel für einen Implementierungscode gegeben. 1. Einführung in jQuery jQuery basiert auf Java
2023-05-08
Kommentar 0
761
Jquery easyui implementiert dynamisches tree_jquery
Artikeleinführung:In diesem Artikel wird die Implementierung dynamischer Bäume durch jquery easyui vorgestellt. Interessierte Freunde können gemeinsam lernen, wie dynamische Bäume durch jquery implementiert werden.
2016-05-16
Kommentar 0
1358

jquery implementiert Drag & Drop
Artikeleinführung:Mit der Popularität moderner Webseiten sind ziehbare Elemente, die mit Benutzern interagieren, zu einem integralen Bestandteil des Designs geworden. JQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele gängige Vorgänge in der Entwicklung vereinfacht. Eines der Features ist die Implementierung ziehbarer Elemente. In diesem Artikel erfahren Sie, wie Sie ziehbare Elemente mit JQuery implementieren. 1. HTML und CSS erstellen Bevor wir mit dem Schreiben von JQuery-Code beginnen, benötigen wir eine HTML-Seite, um ziehbare Elemente zu implementieren. Wir erstellen ein einfaches HTML-Layout mit
2023-05-25
Kommentar 0
1347

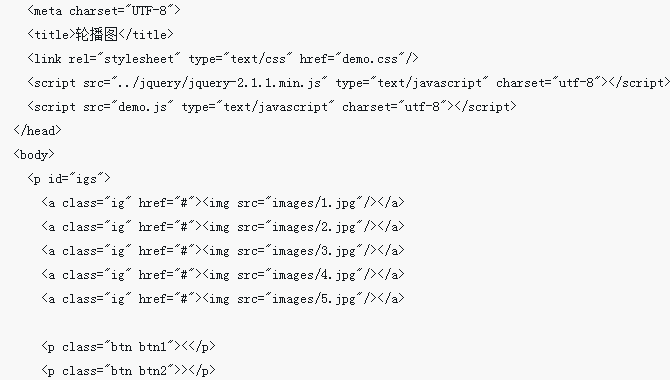
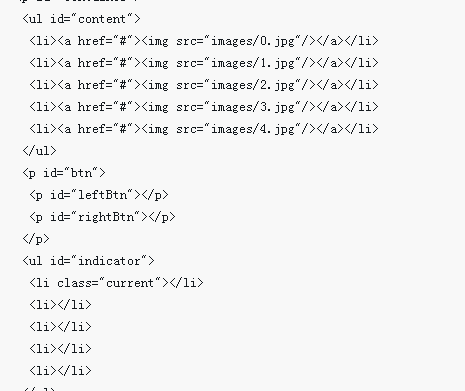
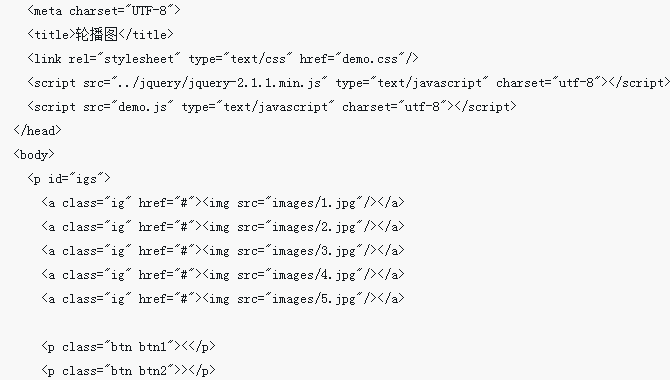
jquery implementiert Karusselldiagramm (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren eines Karusselldiagramms (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren eines Karusselldiagramms? Das Folgende ist ein praktischer Fall.
2018-04-23
Kommentar 0
16267

jquery implementiert Countdown-Klick
Artikeleinführung:Mit der Popularität des mobilen Internets wird die Front-End-Entwicklung immer wichtiger. jQuery ist eine sehr verbreitete JS-Bibliothek. Sie bietet viele praktische Methoden und Funktionen, um die Entwicklungsarbeit von JS-Autoren zu erleichtern. In diesem Artikel untersuchen wir, wie man jQuery zum Implementieren eines Countdown-Klickeffekts verwendet und welche Prinzipien seiner Implementierung zugrunde liegen. 1. Um den Effekt zu erzielen: Nach dem Klicken auf eine Schaltfläche startet der Countdown und die Schaltfläche kann während des Countdowns nicht erneut angeklickt werden. Wenn der Countdown endet, wird die Schaltfläche wieder verfügbar und kann erneut angeklickt werden. 2. Implementierungsprinzip Um die oben genannten Effekte zu erzielen, ist es notwendig
2023-05-23
Kommentar 0
1086

JQuery implementiert ein einfaches Dropdown-Menü
Artikeleinführung:Als leichtes DOM-Framework bietet uns JQuery viele Annehmlichkeiten. Hier erfahren Sie, wie Sie mit JQuery ein einfaches Dropdown-Menü implementieren:
2016-12-15
Kommentar 0
1552

Die Methode grep() von jquery implementiert die Array-Filterung
Artikeleinführung:Dieses Mal werde ich Ihnen die JQuery-Methode grep() zum Implementieren der Array-Filterung vorstellen. Welche Vorsichtsmaßnahmen gibt es für die Verwendung der JQuery-Methode grep() zum Implementieren der Array-Filterung?
2018-04-24
Kommentar 0
2119

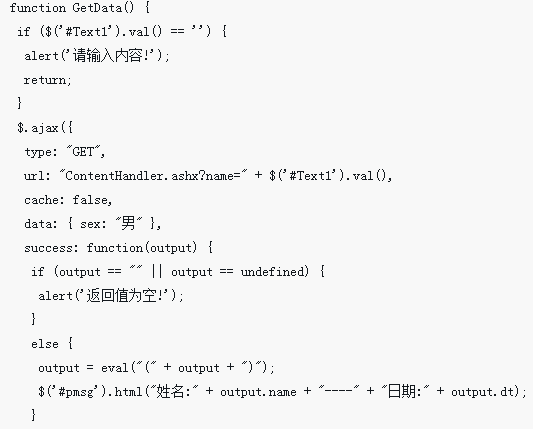
jQuery implementiert eine asynchrone Aktualisierung
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zur Implementierung einer asynchronen Aktualisierung vorstellen. Was sind die Vorsichtsmaßnahmen für jQuery, um eine asynchrone Aktualisierung zu implementieren? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-25
Kommentar 0
1890

jQuery implementiert animierte Karussellanzeigen
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery zum Implementieren animierter Karussellanzeigen. Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren animierter Karussellanzeigen? Hier ist ein praktischer Fall.
2018-04-24
Kommentar 0
2989

jQuery implementiert die Checkbox-Methode
Artikeleinführung:In diesem Artikel wird hauptsächlich die einfache Funktionsweise von jQuery zum Implementieren von Kontrollkästchen vorgestellt. Es hat einen bestimmten Referenzwert für die Auswahl aller Kontrollkästchen und ich hoffe, dass es allen helfen kann.
2018-01-18
Kommentar 0
1450
jQuery implementiert cross-domain_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur domänenübergreifenden Implementierung von jQuery vorgestellt.
2016-05-16
Kommentar 0
1306

jquery+CSS3 implementiert die Dropdown-Navigationsmenüfunktion
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+CSS3 zur Implementierung der Dropdown-Navigationsmenüfunktion. Was sind die Vorsichtsmaßnahmen für jquery+CSS3 zur Implementierung der Dropdown-Navigationsmenüfunktion? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-24
Kommentar 0
1716